HTML/CSS-6日目
タイトルは嘘です。本当は5日目の余った時間でCSSやりました。
嘘は人生の潤滑油だそうです。
あらためまして、
今回からCSS始まります。
人のお金で牛タン食いて〜
人の牛タンで金食いて〜
初回なので
基礎の基礎から始まります。
---------------------------
CSSってなに?って人へ。
これをみなさい。(丸投げ)
多分このブログよりぜんっぜんわかりやすいわ。やめときゃよかった(号泣)
ます最初に、
HTMLとCSSをつなげます。
HTMLってなに?って人へ。
これをみなさい。
あと私の今までのブログも見て、まじで
で、
それでよ
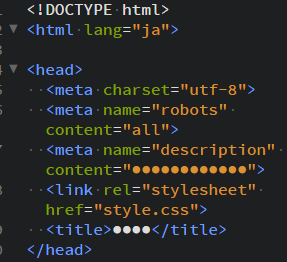
HTMLのhead内部、

この中の、
<link rel="stylesheet" href="style.css">
この行です。囲
rel="stylesheet"
スタイルシートとして、
href="style.css"
style.cssというファイルを参照せよ。
という命令になるらしい。先生の意訳。
これがないとどれだけCSS頑張っても無駄になっちゃいます、気をつけて。
で、新規CSSを作成するとき、
頭につけるのは
@charset "utf-8";
これ。文字コードの宣言ですね。
なんにおいても、CSSでは
;←こいつ忘れないように。
さて、内容に移ります。
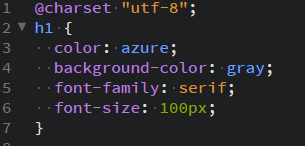
h1 {color:white;}
CSSの表記の基本です。
このとき、
h1部分をセレクタ、
color部分をプロパティ、
white部分を値と呼びます。
表記の際のインデントが少し特殊ですので気をつけましょう。
簡単に書いてみます。

こんな感じです。エディタによっては勝手にインデント綺麗にしてくれるかも。
プロパティはもう見たとおりです。
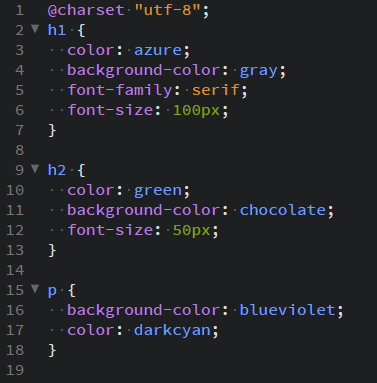
background-colorは背景色、
font-sizeは文字の大きさ。
font-family: serif;
これはフォントの種類です。
serifとsans-serifがメインになります。説明がめんどいので調べてください。
colorについては、colorというプロパティがもうフォントの色を示すので、
font-colorではないことに注意しましょう。
さくさく書いていきます。

出力してみましょう。

やべめっちゃセンス悪い色合い
女とは思えない
でもとりあえずこんな感じです。
序盤は簡単ン( ◠‿◠ )
明日から本格的にがっつり始まると思います。
頑張りましょう。
*1:すごいどうでもいいけど、背景色を黒にしました。