ものづくりとデザイン
お久しぶりです。
なんやかんやでイラレが終わり、つたないながらランディングページを作成いたしました。。
ここを出るころには、ポートフォリオサイトを作りますので、
皆さんにも見てもらいたい。。。(照)
そしたらは、
DTPデザインの授業に入りましたので、
ここいらで簡単にデザインの話を。
デザインの考え方
物作りの原則
①なぜ作るか
②何を作るか
③何で作るか
この3つが原則になります。
なぜ作るかは、コンセプトということ。
それを作る理由について考えて、作ること。
何を作るか
ここで素人は引っかかりがちらしいんですが、
「この色が好き」「かっこいいと思ったから」
このような「なんとなく」の理由は通用しないらしい。
自由に作っていいが、
好きに作ってはいけない
感覚で仕事をするのは、芸術家だそうです。
つまり、
デザインはアートではない。(名言)(ドヤ顔)(鼻息)
つまり、なんか作るときは、
自由に作っていいが、
好きに作ってはいけない
これを念頭においてものづくりをすると、行き詰ることも少なくなりそう。
デザインの基本
3つの基本の鍵。
比較
整列
約束
簡単そうでめっちゃ難しいんですね~これが。
まず素人がデザインで無意識に一番初めに気にしているのが、
整列らしい。
見る側の話ね。見る人は、整列が気に入らないとそこから先には進まないらしい。
正直文字とかって、入力したらそれで勝手に整列しているように見えますが、
文字によっては、人の目からみて間隔が違う感じがすることもあります。
この場合、見た感じで調整しちゃっていいらしいよ!wwww
比較はコントラストとか対比とかアクセントとか。
大事な部分は赤で書くイメージあるけど、
全部赤だったらどこが大事か分からない。ってことです。
約束は、まず全体のデザインのルールをきめて、
自分がそれに則ってデザインを組んでいくことで、
見る人にデザインのルールを感じさせることが一流の仕事。
気になるデザインのパンフレットやチラシは、取っておくことをお勧めします。
一年後くらいにそのコレクション見たらたぶん面白いと思う。
パンフレットの選び方から、自分の成長が伺えます。
秩序を整える
さっきの約束に少しかぶりますが、
デザインの秩序を整えることが大切。
つまり、自分で約束を守ろうってことです。
この約束が守られているデザインには、
お客さんは安心し、信頼します。
目立たせるべきものがきちんと目立っているか、
引たっているか、
そんなことも考えてください。
一番大切にしたいものは、自分で一番大切にするしかありません。、
では、次回以降は技術的なお話に入ります。
Illustrator⑤-選択、複数選択
めっちゃおなかすいた~~助けて
SiMかっけ~~~~
保存の仕方
ファイルメニュー>保存
拡張子は.aiです。
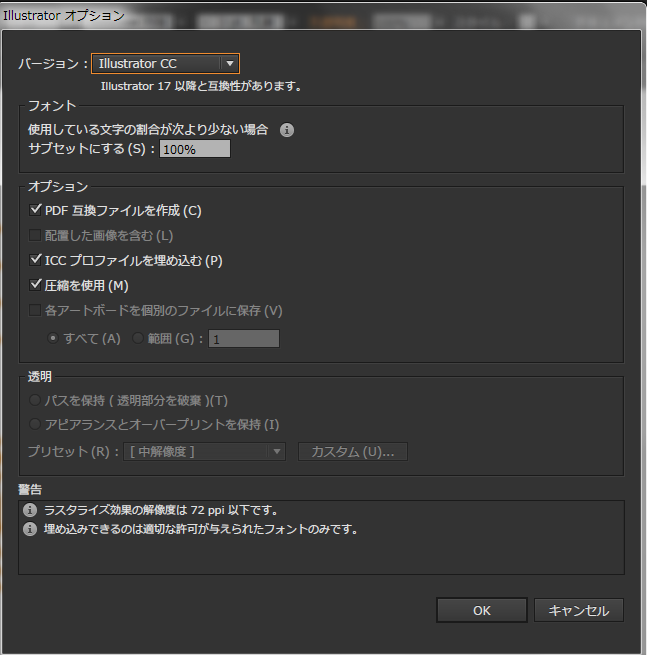
ファイル名を入力後保存を押すと、以下のようなダイアログが出てきます。

バージョンのみ気をつければいいらしい。
イラレの古いバージョンを持ってる人に渡すときは、ダウングレードして保存しましょう。
基本的にPsと同じで、Aiで作成したファイルはAiでしか開きません。
なので、<img>タグで表示しようとしても無理です。
Psでも一緒。
今更ですが
Psはフォトショ、
Aiはイラレです。
SVG形式にしたらブラウザにも貼れるらしいですので、
いつか習います(笑)
オブジェクトの選択ツール

青い矢印が選択ツール
オレンジの矢印がダイレクト選択ツールです
選択ツールのほうは、全部を選択するという意味なので、
図形の一部のみの選択はできません。
ダイレクト選択ツールだと、四角形の角の一部のみ選択とか、
ほんとダイレクトに選択できます。
選択する際、基本的には対象をクリックすることで実現しますが、
塗りのない図形は線の部分のみしか反応しません。
でもできれば、
外からドラッグして図形の一部分を範囲に入れる
このやり方が一番いいです。ダイレクトはまた別ですが、、
理由として、選択の際に画像が移動してしまうことを避けるためです。
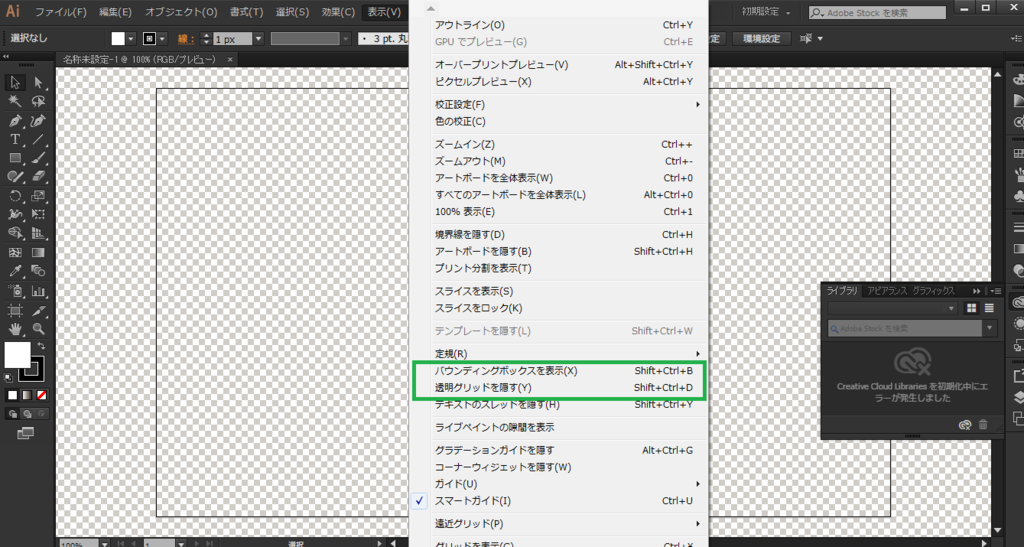
また、バウンディングボックスは消しておきましょう。
ctrl+shift+B→バウンディングボックスの表示/非表示
意図しない図形の回転や、変形につながります。
複数オブジェクトを選択する
複数を選択したいとき、
ドラッグで囲むのが一番早いですが、
shift+ドラッグで選択を追加できます。
Psとほとんど同じです。
選択ショートカット
Shift+クリック→連続選択/連続選択解除
Shift+ドラッグ→角度制限移動
alt+ドラッグ→コピー移動
shift+alt+ドラッグ→角度制限付コピー移動
shift絡みの選択については、先にクリックしてからalt+shiftを押さないとうまくいかないようになってます、、、、、
Illustrator④-ツール描画と変形
今日は華金なので~~~飲みに~~~行く~~~↑
でもめっちゃおなかすいた
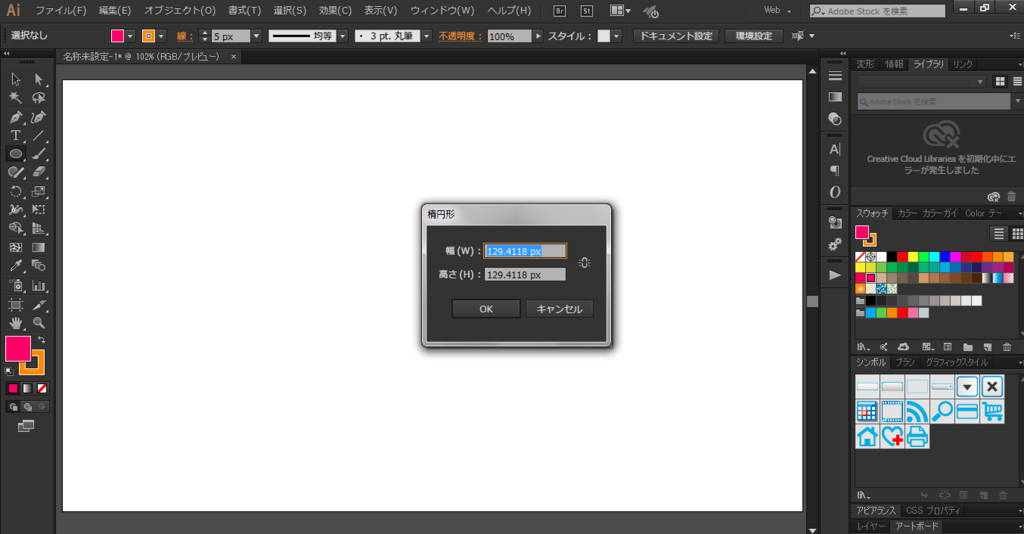
数値指定で描画する
ツールを選択して、
ドラッグではなくクリックします

ここに寸法を入力したら完了
500×350で描画しました

クリックしたところを左上として、左上を起点として広がります
中央起点にしたいときは、altを押しながらクリック
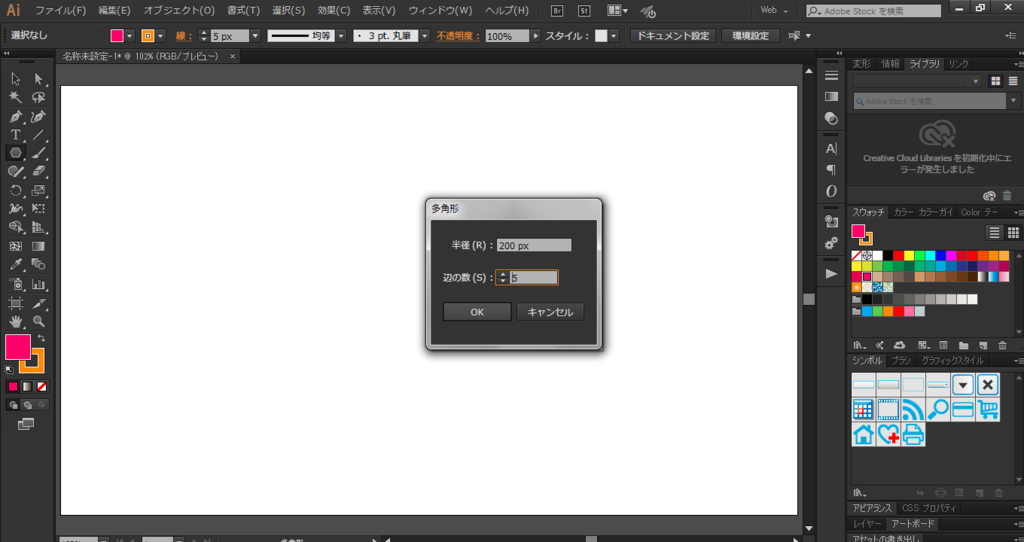
多角形ツールの角の増減
多角形ツールは、ドラッグ中に矢印キーの上下で角の増減ができます。
デフォルトは六角形です。

ちなみにクリックのほうが簡単かも知れない

これもライブシェイプ使えますので、使ってみて
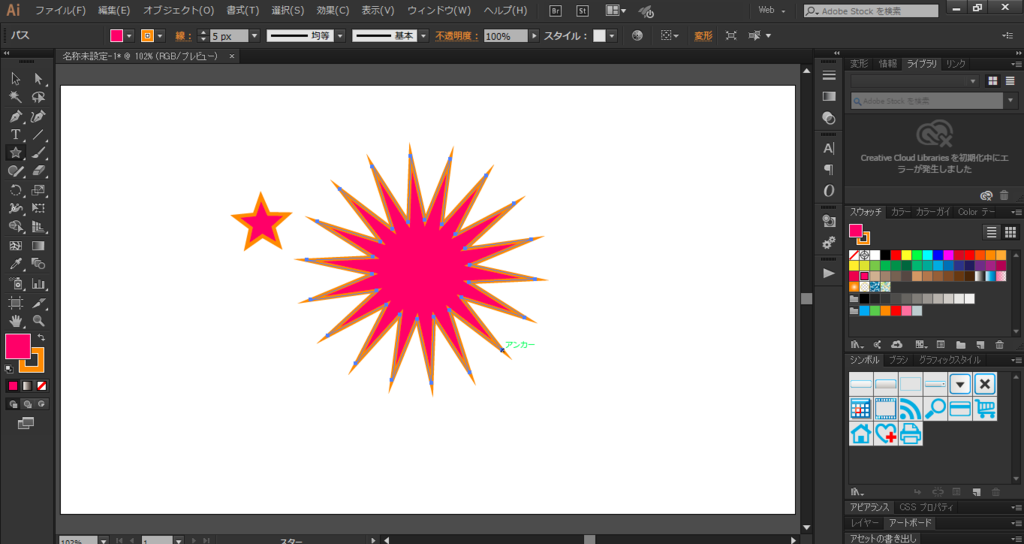
スターツールで変形する
スターは長方形ツールのなかにあります

左が普通の星ですが、
右側は変形しています
ドラッグ中にctrlを押すと、変形できます
ただ変形後はその形がデフォになってしまうので、
戻すときもctrlで戻しましょう

これも多角形同様、
ドラッグと上下キーでなんか角?見たいなのが増えます
ウニになります
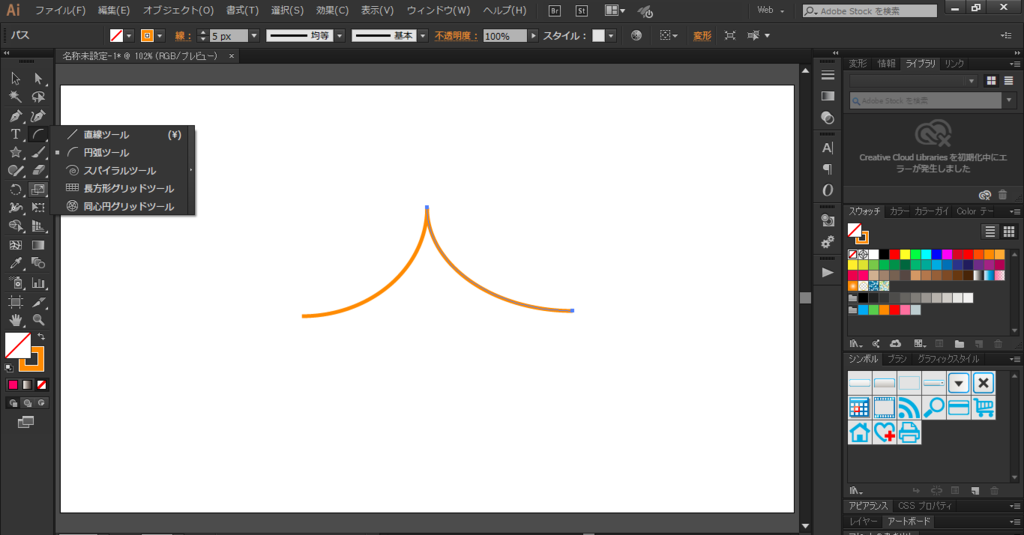
円弧ツール
名前のとおり円弧を書くツール

こんな風につなげたつもりでも、オープンパスなので本当はつながってないです
そういう風に見えるだけです
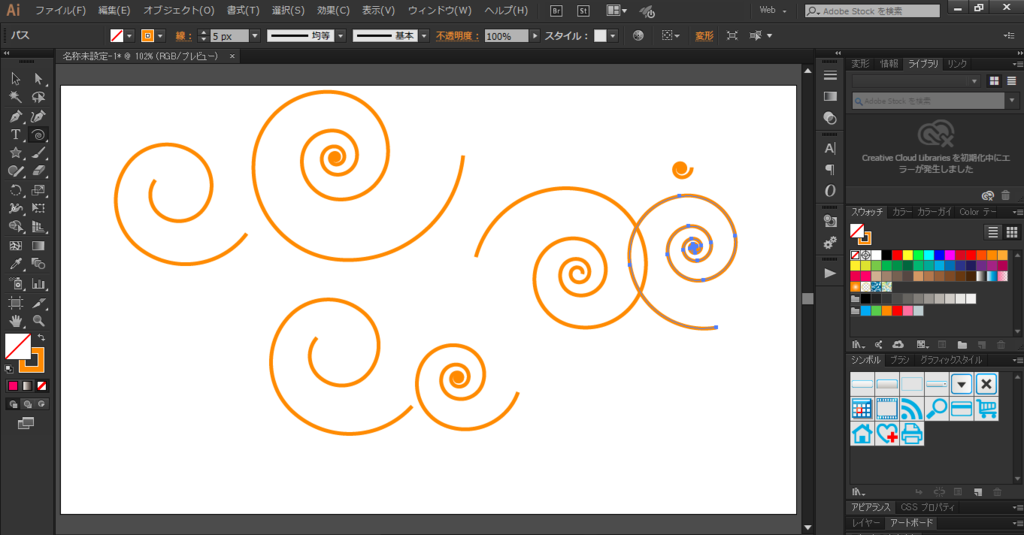
スパイラルツール
ドラッグと上下キーで渦の数かわります

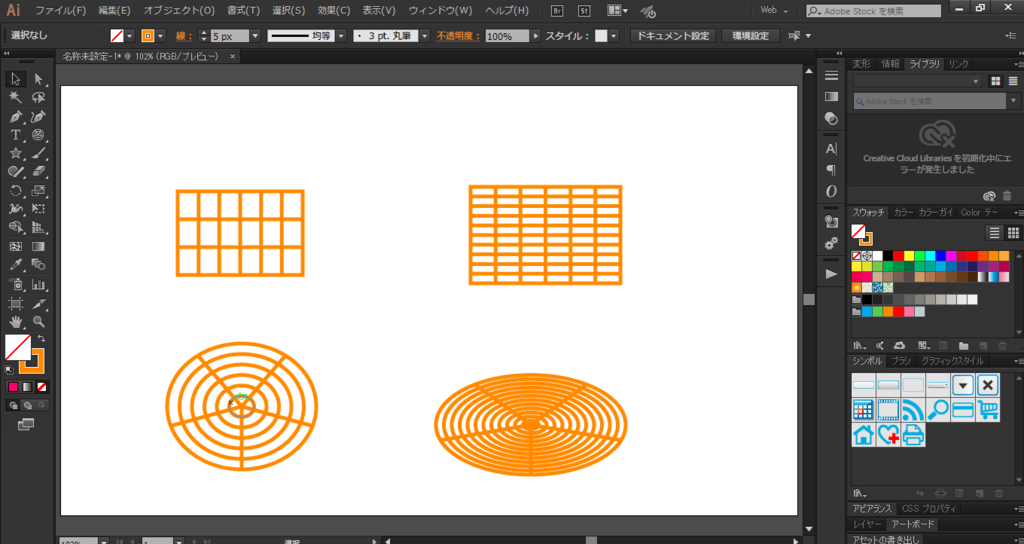
長方形グリッドツール、同心円ツール
まとめて描いてしもた
上がグリッド、下が同心円

上下キーで画像のように線が変化します
Illustrator③-ライブシェイプって何だ?
ここからはたぶん描画祭りです。
他ツールを用いて描画する

長方形ツールの仲間のところにいますよ
この画像の右端、小さい三角があります
そこをクリックするとツールパネルも独立するよ

輪郭や塗りの色はここで選べます

↓
↓クリックするとこうなります
↓

赤丸の線ってところクリックすると

詳細設定が可能
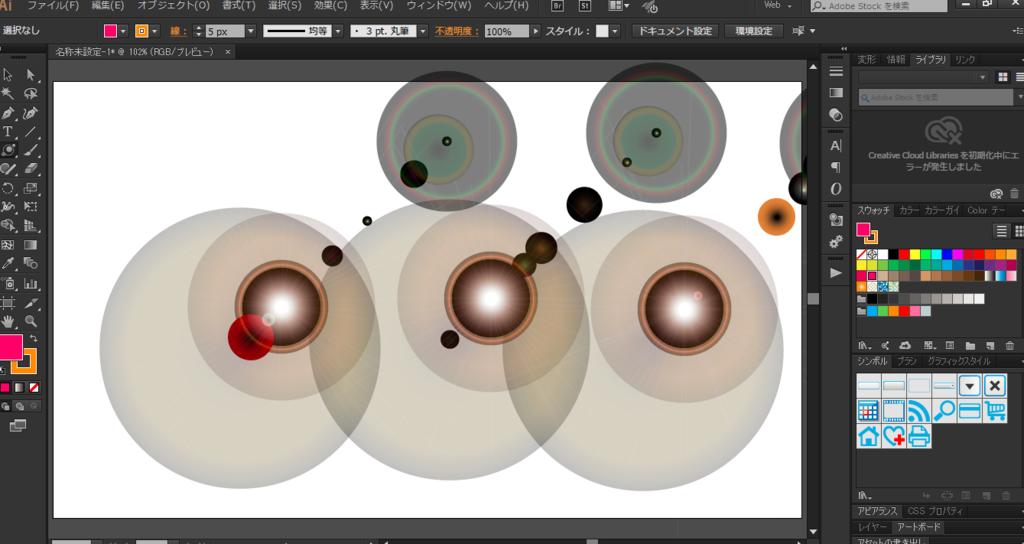
フレアツールを興味本位で使うと若干ビビりました

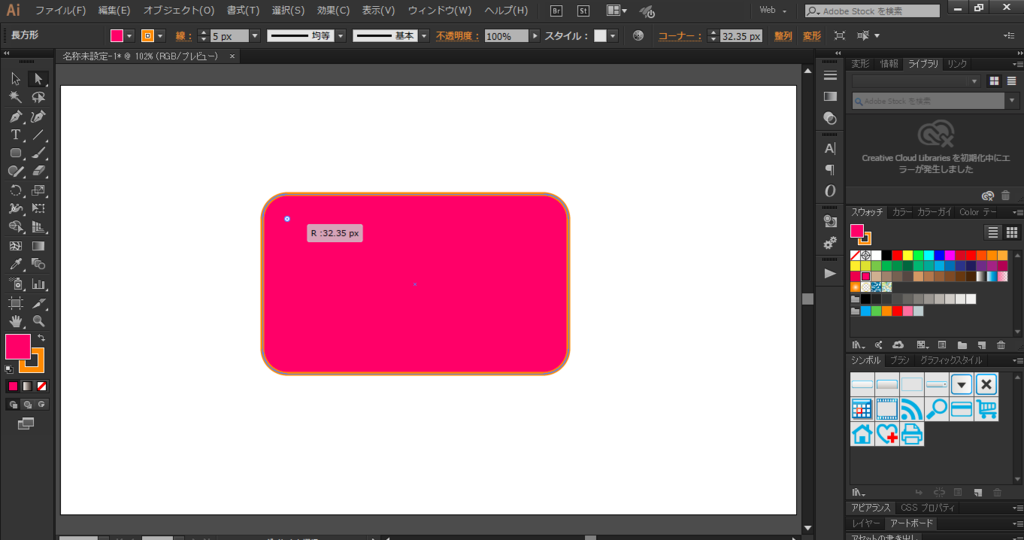
ライブシェイプ
CC2014からの新機能
コーナーウィジェットで、
描画後の長方形の角の形を変えられるツール
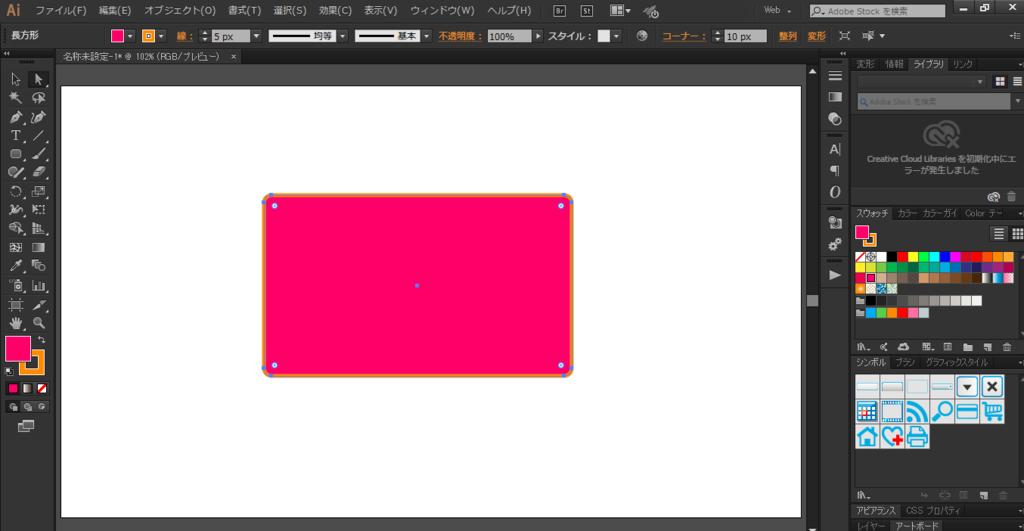
まずは描画する

これは角丸で描いてます

四隅の丸をダイレクト選択ツールでドラッグすると簡単に丸みがつきます
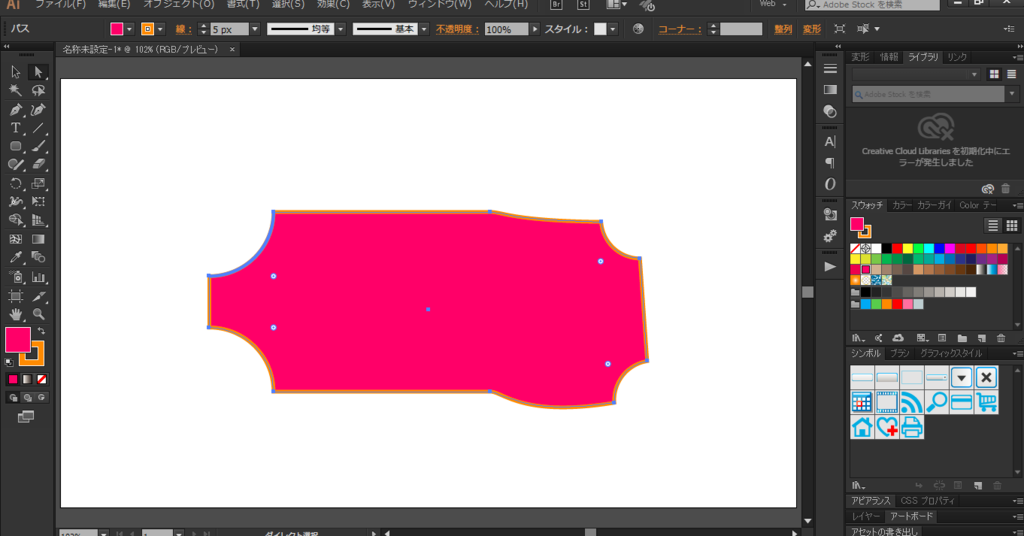
利点は、角をつぶさないように変形できること

altクリックで四隅の丸を押せば、こんな形にもなります。
何でかわからんけどいつの間にかすごい形になっとった

あ~なんかかわいい~~
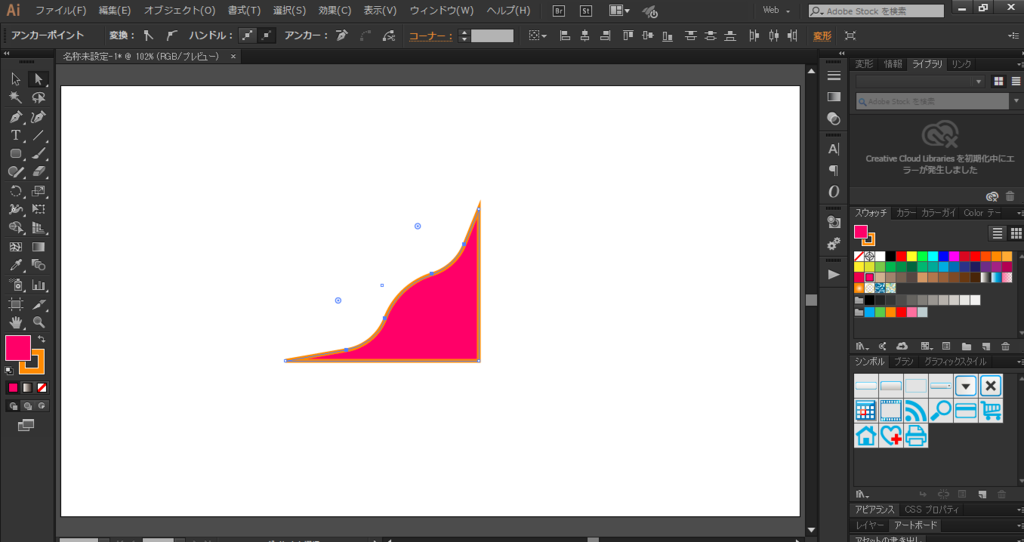
ダイレクト選択ツールは、あくまでも選択ツールなので、
変形したい角のところを選択し、変形も可能です。
Illustrator②-長方形を描画してみよう
実はイラレのスペルをずっと間違えて使っていた、adobeさんすみません
事前知識として、パネルやツールバーはフォトショとほとんど同じ位置にあります。
右側にあるやつ

引っ張り出せます
細かいことはまた今度説明しますので、
とりあえず今回からあああああい早速図形書いてしまおうね
描画する
と、その前に予備知識として、、、
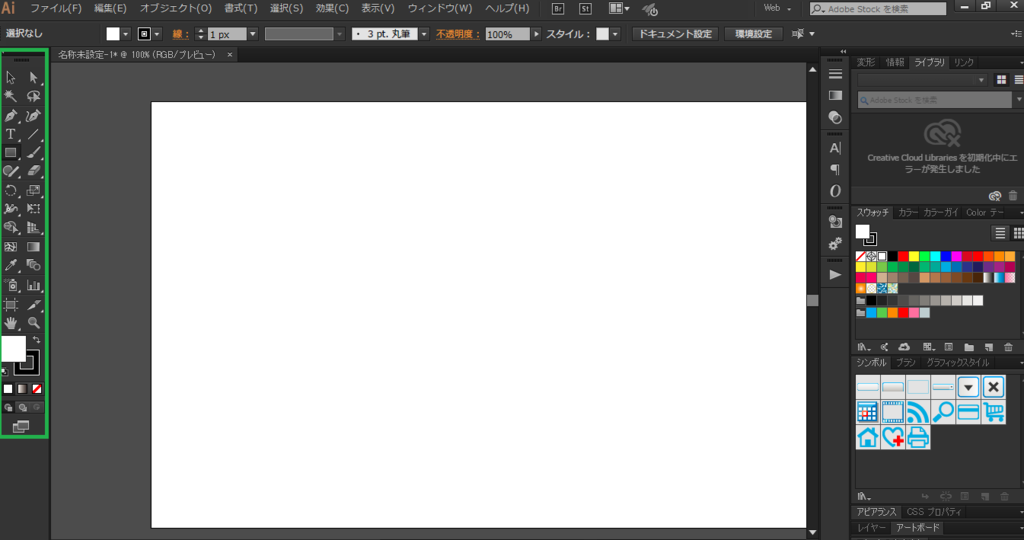
まずはツールバー
左側のこれですね、緑のところ

フォトショと同じです。
コマンドで便利なのは
ctrl+0→全体表示
ctrl+A→全選択
backspaceもしくはdelete→消去
Ctrl+Aとdeleteで全消去できます。
Alt+トラックボール→拡大縮小
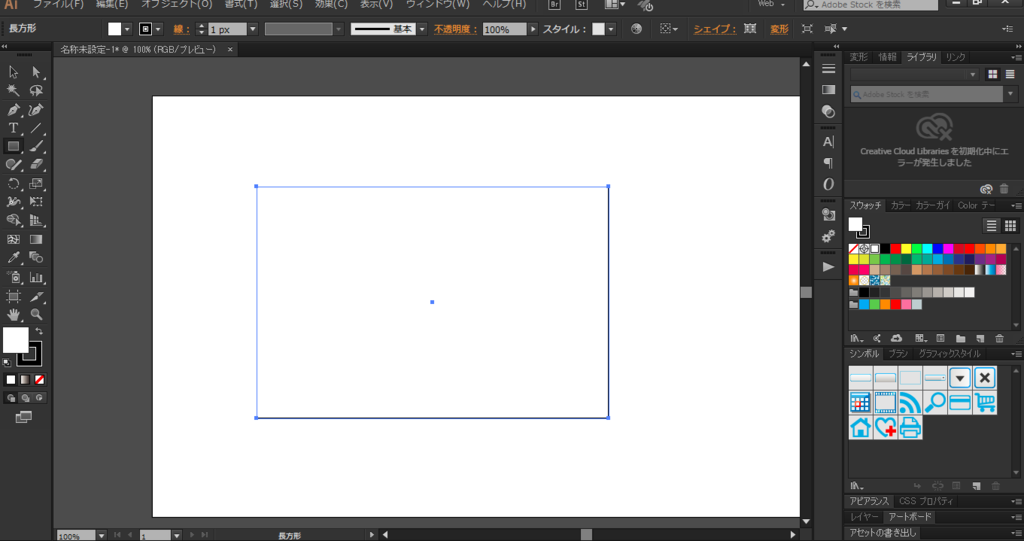
長方形

これ

激簡単
ドラッグするだけ
ちなみにPs同様、Alt押しながらで中心描画できます。

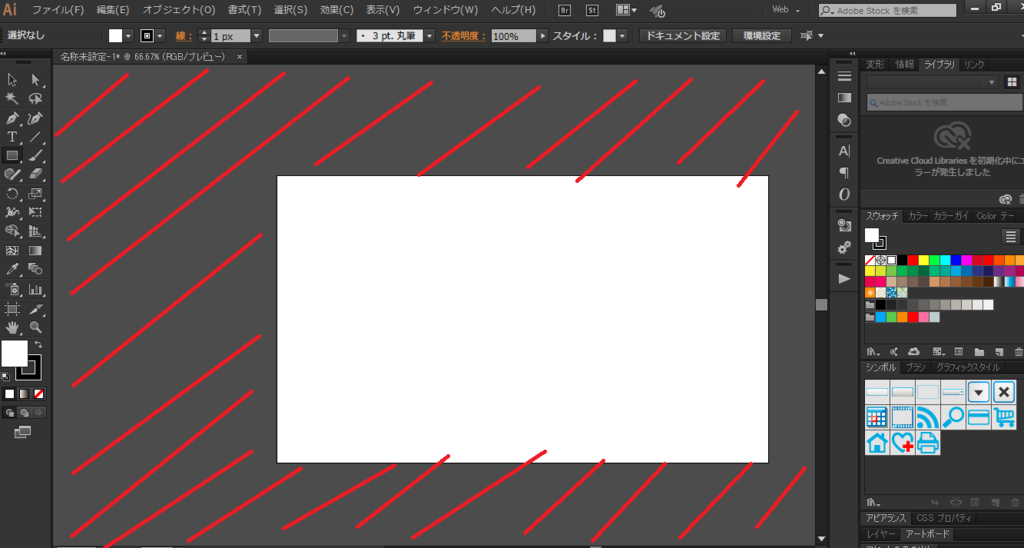
この赤い斜線のところはワークエリア外なので、使わないように
開かなくなったりしたときに保障外になります
取り消しについて
フォトショとは違って、ctrl+Zだけで無限に戻れます。
これはイラレの場合、データが軽いから。
Psと違っていったりきたりできないので、ほんと気をつけてね
Illustlator開始、まずは環境設定をしよう
今日からイラレが始まります。
もうね、このブログをみたらイラレなんか完璧になりますからね
毎週月~金で更新していきます
がんばろうね

インストールしいている前提で話が進みますよっと
環境設定をしよう
windowsならコンピューターの中にあるドライブ
macならFinderの中に大体ありまする
まずは初期化しましょう。
セッティングフォルダをゴミ箱に持っていくだけで簡単に設定の初期化が完了しますので
イラレの調子が悪いときも、初期化してみると解決したりすることもあります
そしたら細かい設定をば。
一般設定をする
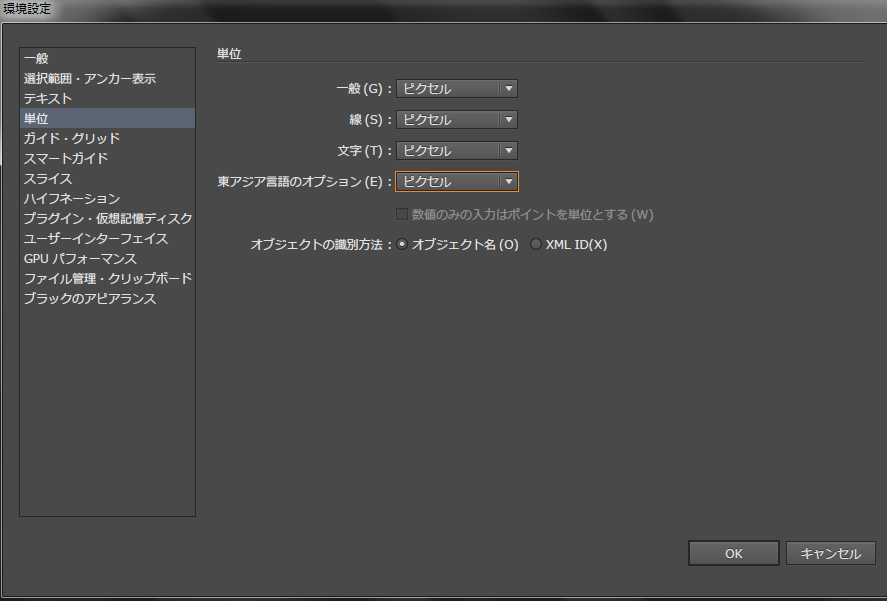
単位
編集メニュー>単位設定
全部ピクセルが作業しやすい

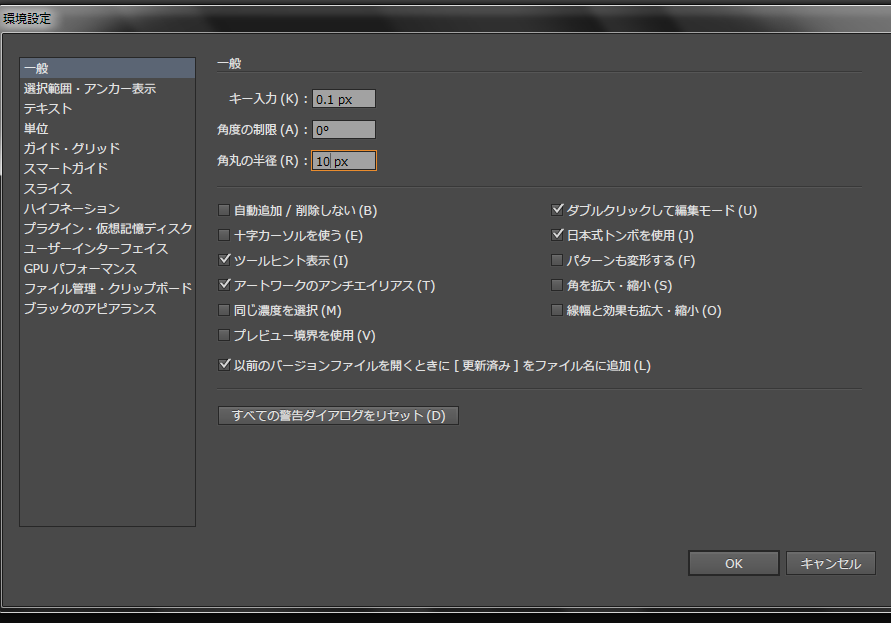
一般

矢印キーで細かい移動の調整が可能ですが、
そのときの移動の大きさを設定します。
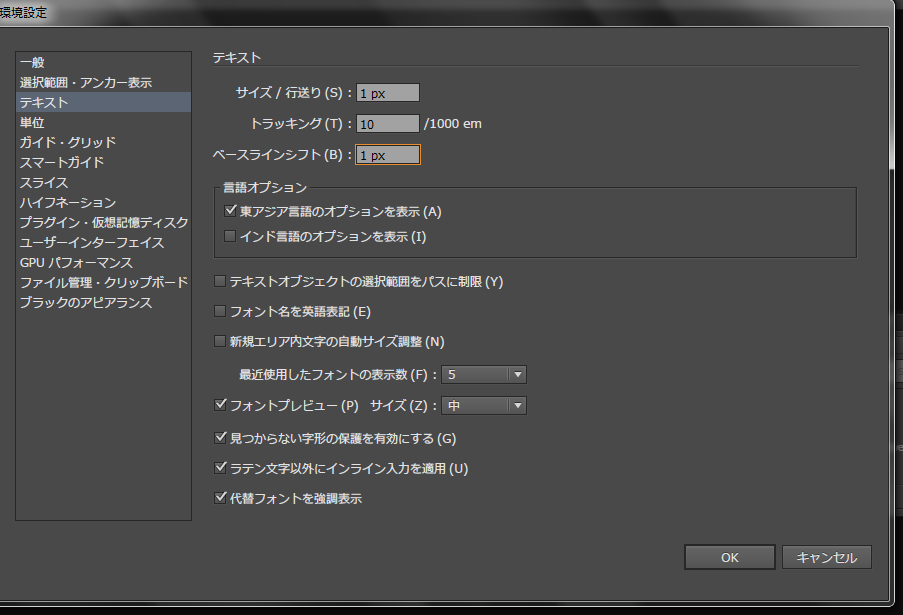
テキスト
初期サイズを2px→1pxにすることで、文字サイズ変更のショートカットが使いやすくなります。

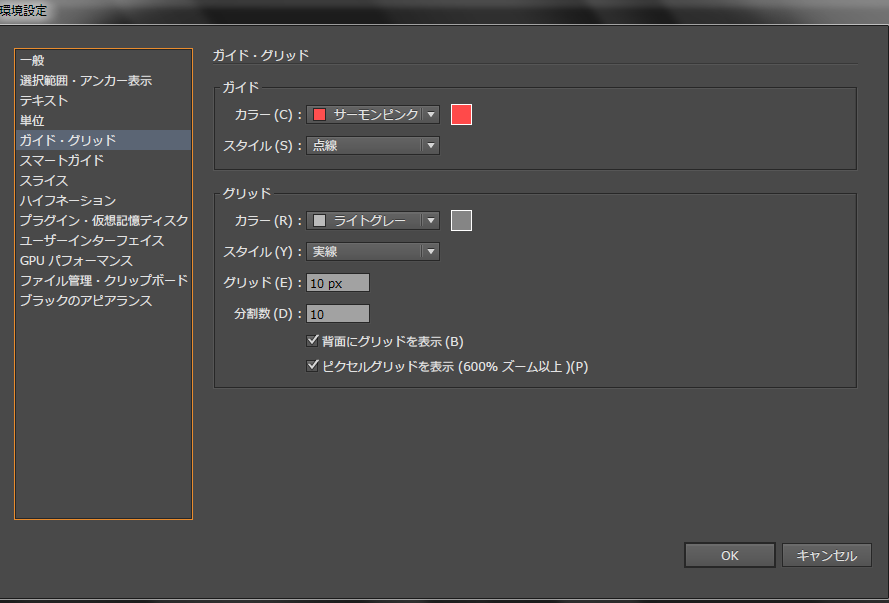
ガイド・グリッド
正直好みですこの辺は
控えめな設定のほうが扱いやすいらしいので、、、

スライス
あくまでも私はこういう設定で進めますよ~って感じ

ユーザーインターフェース
ここで画面の明るさを変えることができます。
ちなみに私は暗めです。

GPUパフォーマンス
チェックを入れるか入れないかですが、
これは拡大縮小をより滑らかにする設定らしく、
ただPCのパフォーマンスにもよるらしいですので、相性を確認してからじゃないと面倒かも

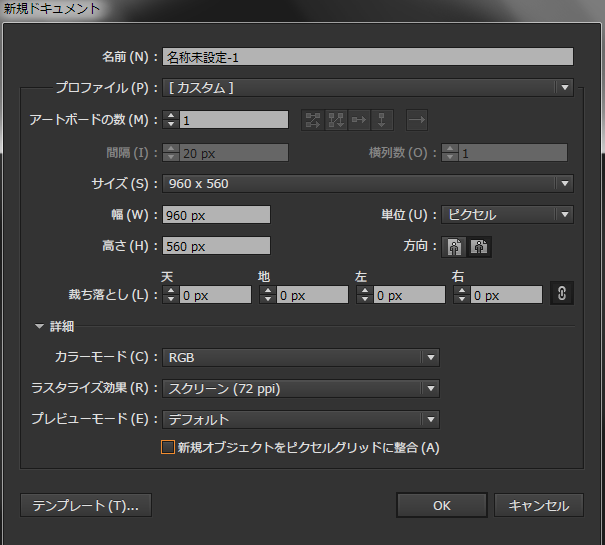
新規ドキュメントの作成をする
作成する上での注意点的な感じです。
まずはプロファイルをwebにする必要があります。
でもこれ、設定をいじるとこの部分はカスタム表示になりますが、機にしないでとりあえずwebにしなさい

オレンジの□のところ、ピクセルグリッドはチェックをはずして

この設定でOKです。
表示設定をする

この緑のところ2箇所、確認する
バウンディングボックスは消してしまえ~~~わーい
web解析-googleアナリティクスでユーザの具体的な情報を知る!ナビゲーションから見えるabテストの価値
前回の続きになります。
さっきから講師が講義中にコーラ飲みよるの最高にロックやない?
いっそコークハイとか飲んで欲しい
修学旅行のときの引率はバスの中でビール飲みよったぞ
さっき直帰率の話をしたときに、
「参照元のサイトも見ろ」
という話をしましたが、
その次に訪問したサイト
もちろんこれも見ることができます。
ナビゲーションサマリ
基準となるサイトを設定し、その前後関係を知るサマリを
ナビゲーションサマリ
といいます。
離脱してない人は、次にこんなページを見ていますよ
という指標。
1ページから3ページに飛んでいる人が多いから、
ボタンの構成を変えてみよう
とか。
前後関係を知るだけで、サイトマップの構成にも着目できるってことです。
このナビゲーションサマリを見て、サイトの改善に使って欲しいツールがこれ
これは俗に言う
abテスト
を行うツールです。
abテストって何だ?って方のために。
abテストとは
たとえばwebサイトに、申し込みボタンがあったとします。
「最近コンバージョンが伸び悩んでいる、、、」
そんなときに試してもらいたいテストです。
まずはaパターンのボタンを作成、配置し、公開。
その後少ししてから、bパターンのボタンに差し替え、公開。
このとき注意したいのは、aパターンとbパターンを
完全に違うものにしないこと。
ちょっと文言を変えてみたり、
色を薄くしたり、枠をつけてみたり、
その程度でいいのです。
この気づかれるか気づかれないかのぎりぎりのところを差し替えて、、というのを繰り返すテストをabテストといいます。
ナビゲーションサマリで改善点を見つけ、
abテストで改善策を講じる
王道のやり方ですが、はずせない考え方です。
訪問者のデータを見る
簡単なプロフィールを知る
ユーザ>地域、言語、、、、
ユーザーのところを開き、
地域や言語を見てみます。
そうすると訪問者の
性別、年齢、趣味、地域、国、言語
等等、、、
ユーザ視点からの行動を知る
ユーザ>行動>エンゲージメント
1ページ見た人は何人、
2ページ見た人は何人、
3ページ以上は、、、、
という内容が、視覚的に表されています。
アクセス端末を知る
ユーザ>テクノロジー
iPhoneなのか、
Androidなのか、
それ以外か、、、、
スマホの普及年代や需要にあわせたサイト、
表示速度を意識したサイトを制作していく上では必須の情報です。
ブラウザとOSを知る
ユーザ>テクノロジー>ブラウザとOS
ブラウザによって表示できる内容は違います。
ファイヤフォックスでは表示されなかったり。
また、高画質になっていくにつれて、横幅が狭くなっていく傾向があるそうです。
解像度にも注意が必要。
ハードウェア面でもいろんな考慮が必要なんですね。
ネットワークの接続元を知る
ユーザ>テクノロジー>ネットワーク
ドメイン検索も可能です。
どのネットワークを経由して閲覧しているか、とか
セカンダリディメンションを使えば、
会社のドメインに絞って検索することも可能ですので、
営業に使えます(笑)
PCとスマホの割合を知る
ユーザ>モバイル
PCからの訪問が多いのか、
スマホからの訪問が多いのか。
これによってレスポンシブサイトの運用を見直してみたり、
スマホ向けサイトに力を入れてみたり、
訪問元の割合によっても改善策はたくさん見つかります。
デバイスのメーカーを知る
ユーザ>モバイル>デバイス
たとえば、iPhoneからの訪問はめっちゃ多いのに、
Androidからの閲覧が少ない原因は何なのか。
過去に実際にあったのは、Androidのみ表示崩れが起こるとか。
意外と盲点だった大胆なミスも見つけてくれることがあります。
最後に
は~~かなり難しい内容でした(個人的に)
フロントエンドになったとしても、これを知っていることでかなり仕事の幅は広がると思うので、
しっかり復習していこう
あと大切なのは、
月によって日数は違うから、
セッション数は割り算して一日分を出すといいよ
めっちゃトイレいきたい