Illustrator⑤-選択、複数選択
めっちゃおなかすいた~~助けて
SiMかっけ~~~~
保存の仕方
ファイルメニュー>保存
拡張子は.aiです。
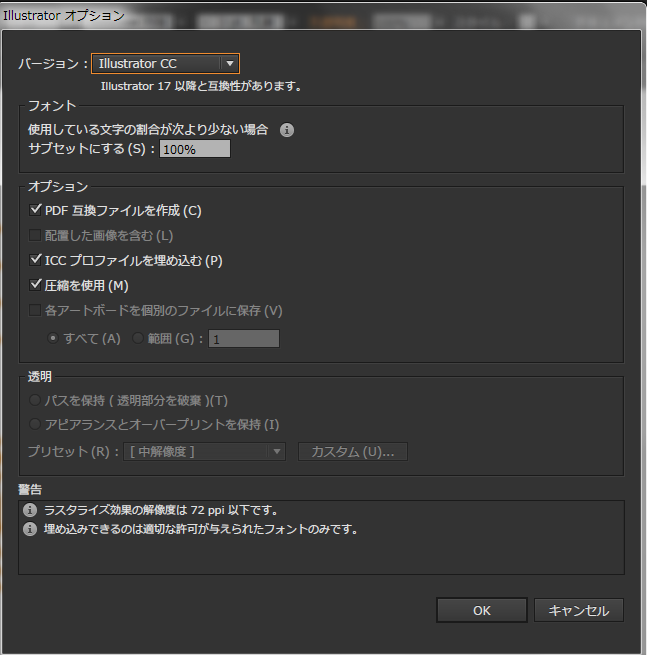
ファイル名を入力後保存を押すと、以下のようなダイアログが出てきます。

バージョンのみ気をつければいいらしい。
イラレの古いバージョンを持ってる人に渡すときは、ダウングレードして保存しましょう。
基本的にPsと同じで、Aiで作成したファイルはAiでしか開きません。
なので、<img>タグで表示しようとしても無理です。
Psでも一緒。
今更ですが
Psはフォトショ、
Aiはイラレです。
SVG形式にしたらブラウザにも貼れるらしいですので、
いつか習います(笑)
オブジェクトの選択ツール

青い矢印が選択ツール
オレンジの矢印がダイレクト選択ツールです
選択ツールのほうは、全部を選択するという意味なので、
図形の一部のみの選択はできません。
ダイレクト選択ツールだと、四角形の角の一部のみ選択とか、
ほんとダイレクトに選択できます。
選択する際、基本的には対象をクリックすることで実現しますが、
塗りのない図形は線の部分のみしか反応しません。
でもできれば、
外からドラッグして図形の一部分を範囲に入れる
このやり方が一番いいです。ダイレクトはまた別ですが、、
理由として、選択の際に画像が移動してしまうことを避けるためです。
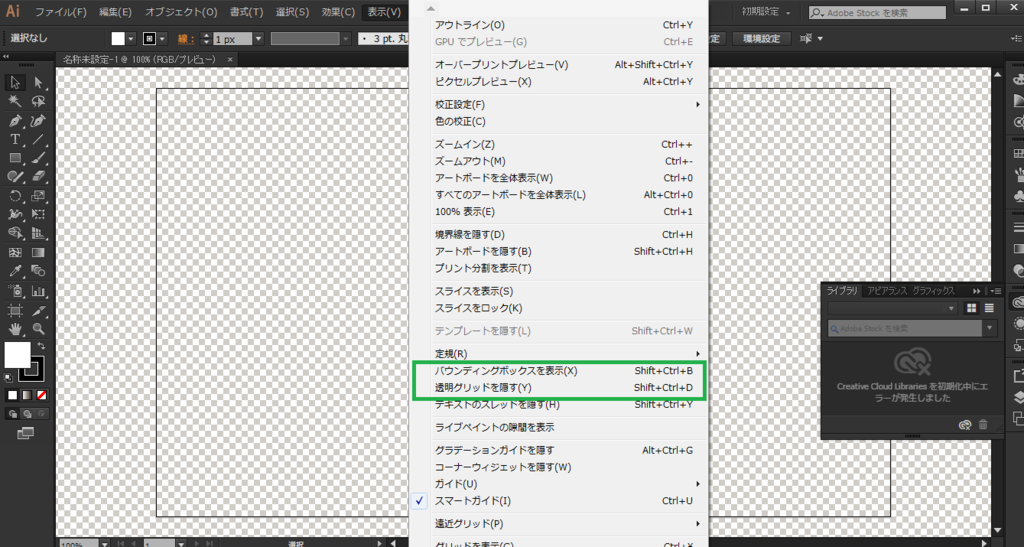
また、バウンディングボックスは消しておきましょう。
ctrl+shift+B→バウンディングボックスの表示/非表示
意図しない図形の回転や、変形につながります。
複数オブジェクトを選択する
複数を選択したいとき、
ドラッグで囲むのが一番早いですが、
shift+ドラッグで選択を追加できます。
Psとほとんど同じです。
選択ショートカット
Shift+クリック→連続選択/連続選択解除
Shift+ドラッグ→角度制限移動
alt+ドラッグ→コピー移動
shift+alt+ドラッグ→角度制限付コピー移動
shift絡みの選択については、先にクリックしてからalt+shiftを押さないとうまくいかないようになってます、、、、、
Illustrator④-ツール描画と変形
今日は華金なので~~~飲みに~~~行く~~~↑
でもめっちゃおなかすいた
数値指定で描画する
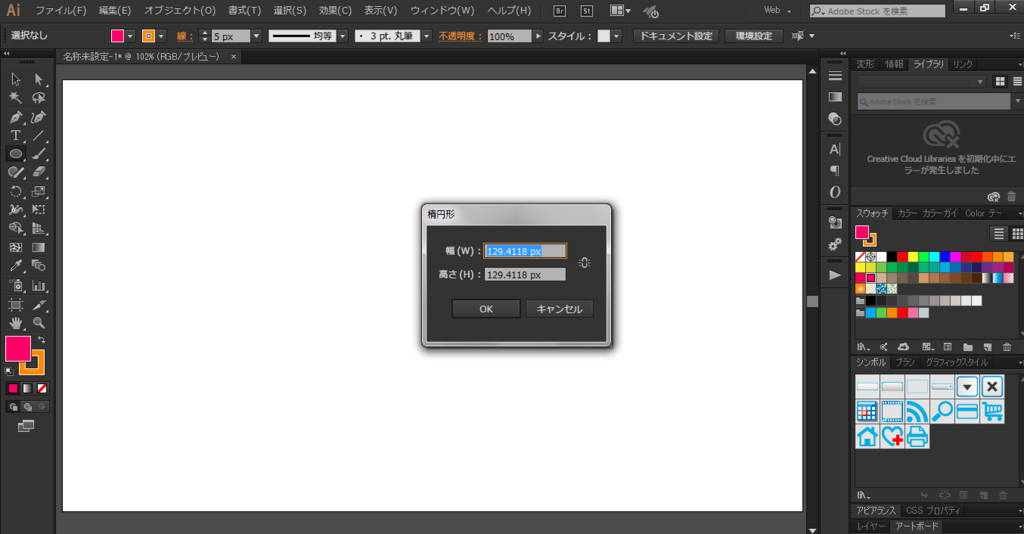
ツールを選択して、
ドラッグではなくクリックします

ここに寸法を入力したら完了
500×350で描画しました

クリックしたところを左上として、左上を起点として広がります
中央起点にしたいときは、altを押しながらクリック
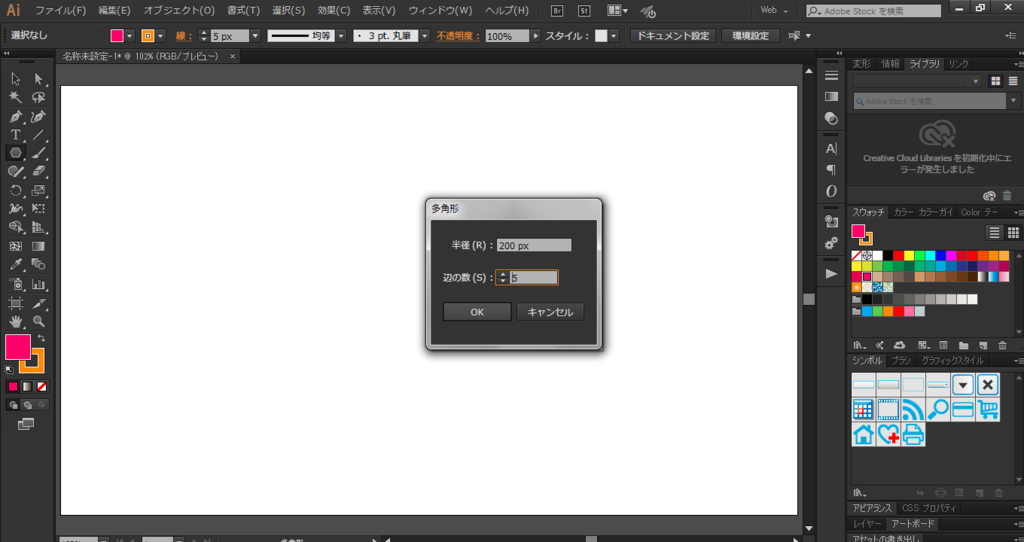
多角形ツールの角の増減
多角形ツールは、ドラッグ中に矢印キーの上下で角の増減ができます。
デフォルトは六角形です。

ちなみにクリックのほうが簡単かも知れない

これもライブシェイプ使えますので、使ってみて
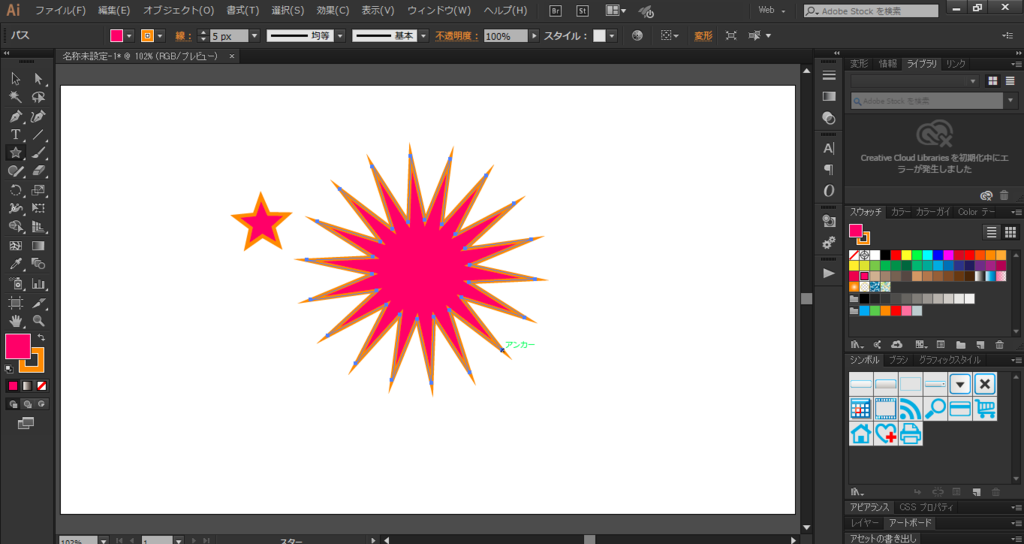
スターツールで変形する
スターは長方形ツールのなかにあります

左が普通の星ですが、
右側は変形しています
ドラッグ中にctrlを押すと、変形できます
ただ変形後はその形がデフォになってしまうので、
戻すときもctrlで戻しましょう

これも多角形同様、
ドラッグと上下キーでなんか角?見たいなのが増えます
ウニになります
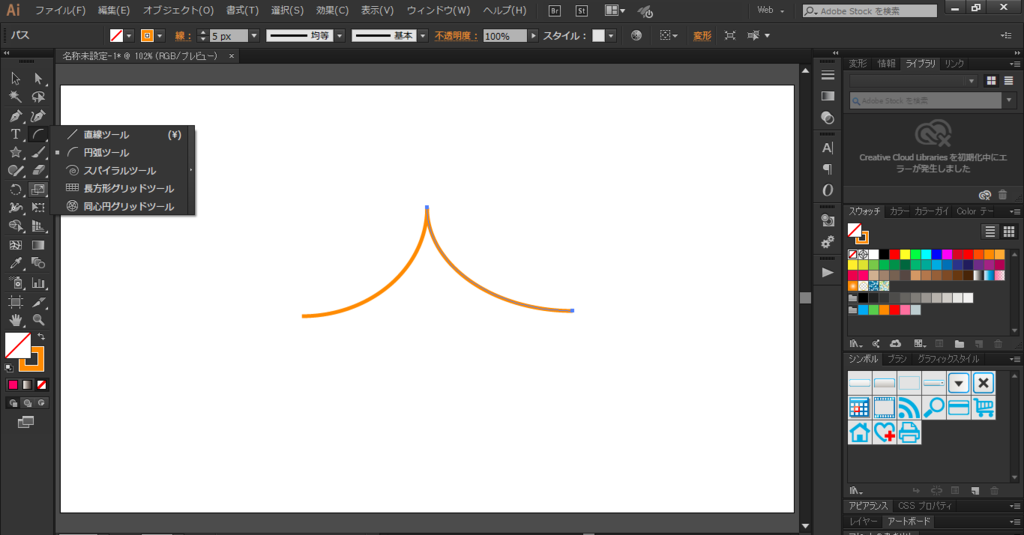
円弧ツール
名前のとおり円弧を書くツール

こんな風につなげたつもりでも、オープンパスなので本当はつながってないです
そういう風に見えるだけです
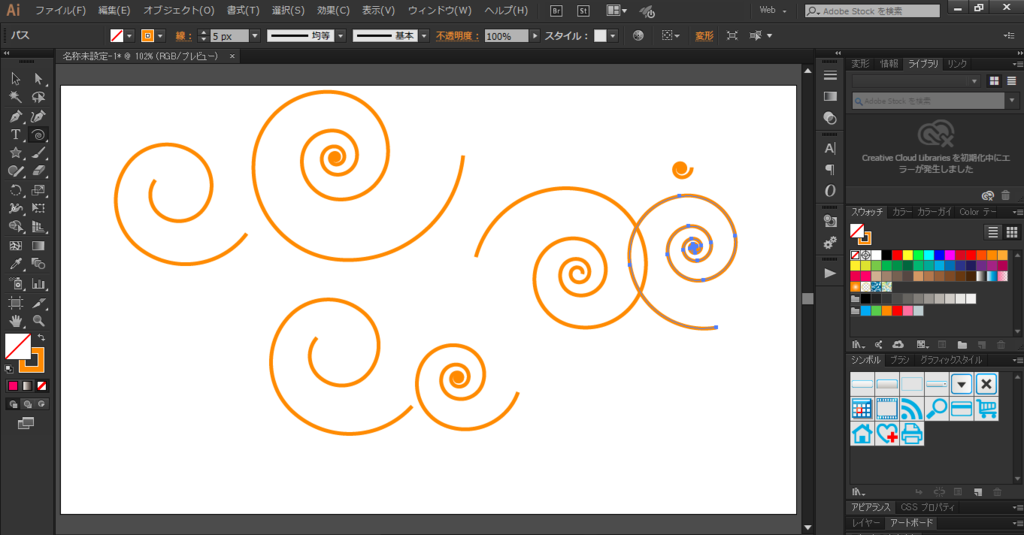
スパイラルツール
ドラッグと上下キーで渦の数かわります

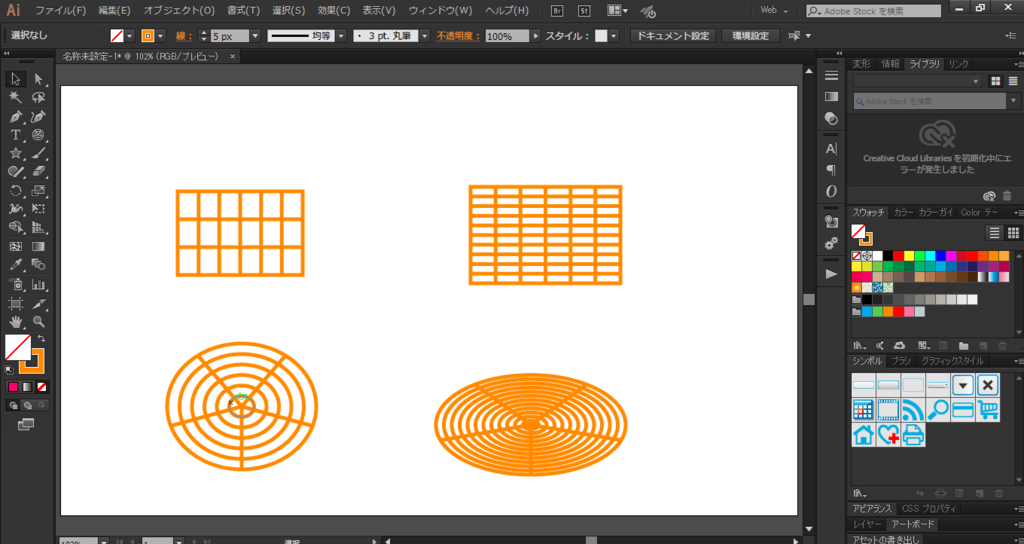
長方形グリッドツール、同心円ツール
まとめて描いてしもた
上がグリッド、下が同心円

上下キーで画像のように線が変化します
Illustrator③-ライブシェイプって何だ?
ここからはたぶん描画祭りです。
他ツールを用いて描画する

長方形ツールの仲間のところにいますよ
この画像の右端、小さい三角があります
そこをクリックするとツールパネルも独立するよ

輪郭や塗りの色はここで選べます

↓
↓クリックするとこうなります
↓

赤丸の線ってところクリックすると

詳細設定が可能
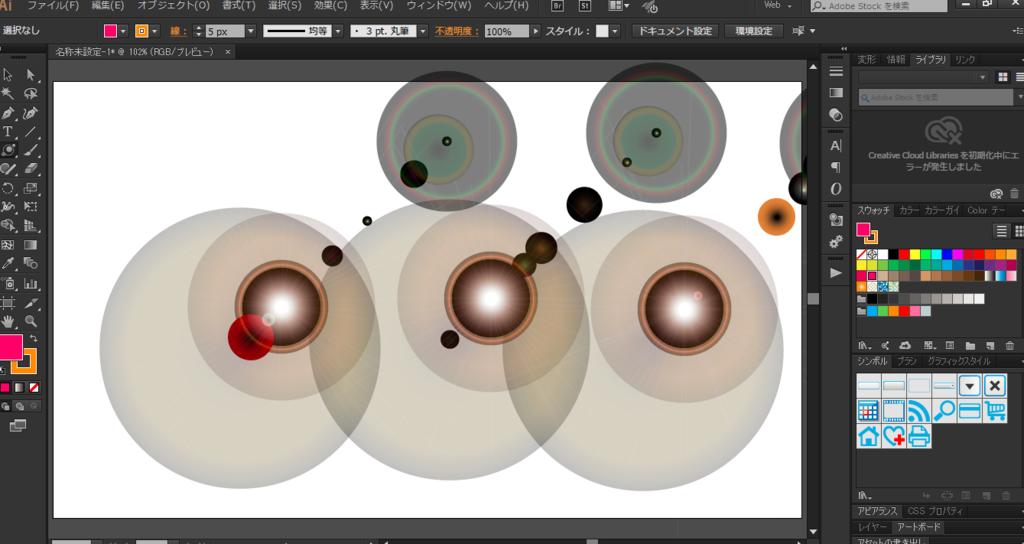
フレアツールを興味本位で使うと若干ビビりました

ライブシェイプ
CC2014からの新機能
コーナーウィジェットで、
描画後の長方形の角の形を変えられるツール
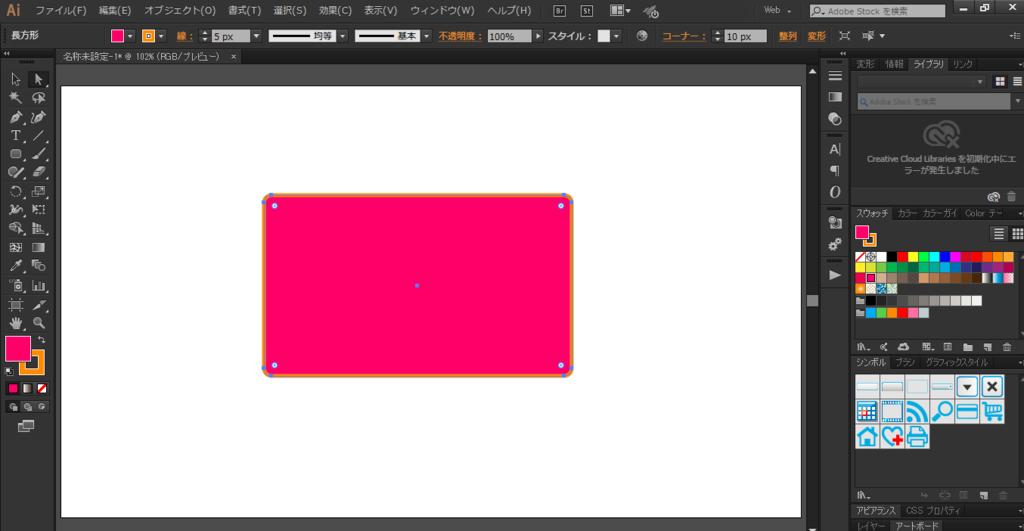
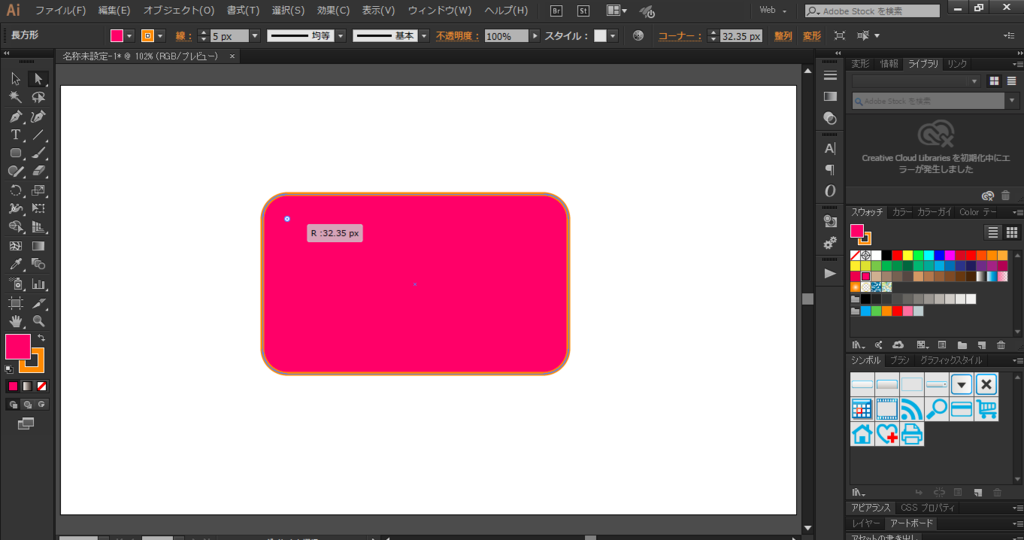
まずは描画する

これは角丸で描いてます

四隅の丸をダイレクト選択ツールでドラッグすると簡単に丸みがつきます
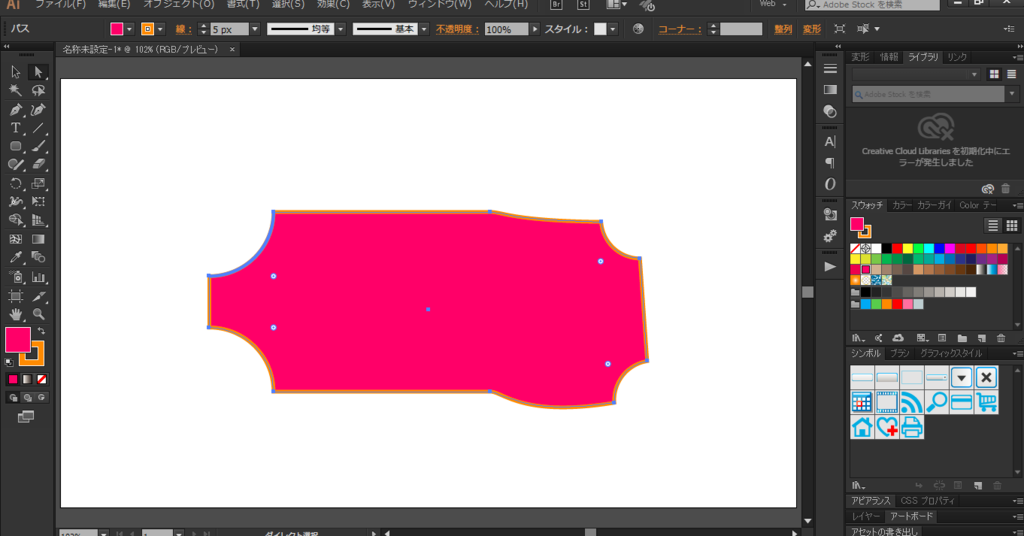
利点は、角をつぶさないように変形できること

altクリックで四隅の丸を押せば、こんな形にもなります。
何でかわからんけどいつの間にかすごい形になっとった

あ~なんかかわいい~~
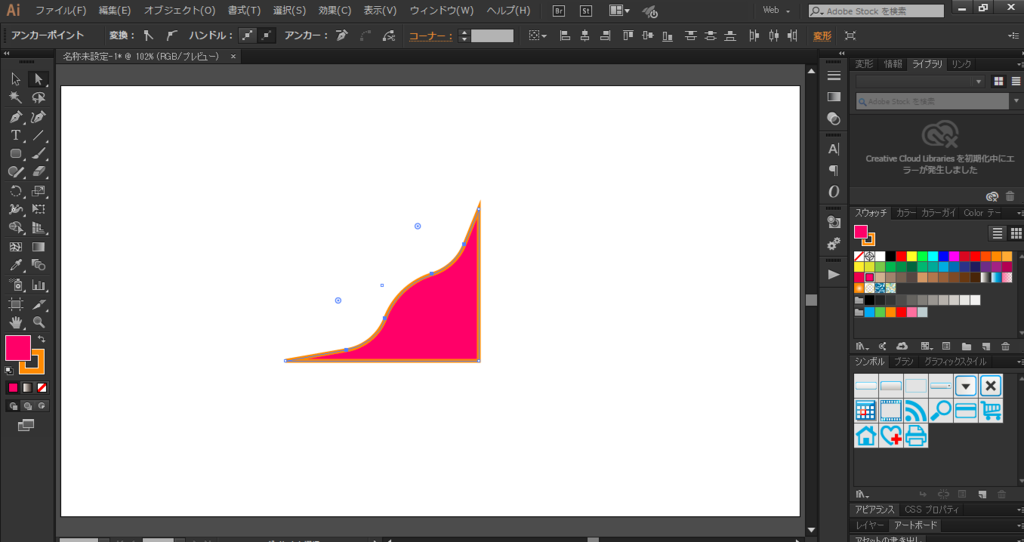
ダイレクト選択ツールは、あくまでも選択ツールなので、
変形したい角のところを選択し、変形も可能です。
Illustrator②-長方形を描画してみよう
実はイラレのスペルをずっと間違えて使っていた、adobeさんすみません
事前知識として、パネルやツールバーはフォトショとほとんど同じ位置にあります。
右側にあるやつ

引っ張り出せます
細かいことはまた今度説明しますので、
とりあえず今回からあああああい早速図形書いてしまおうね
描画する
と、その前に予備知識として、、、
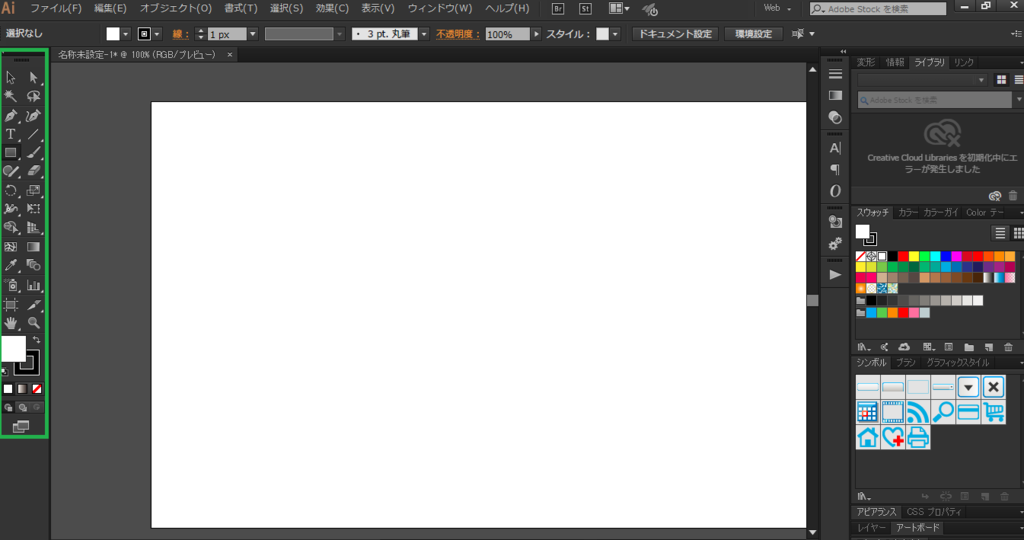
まずはツールバー
左側のこれですね、緑のところ

フォトショと同じです。
コマンドで便利なのは
ctrl+0→全体表示
ctrl+A→全選択
backspaceもしくはdelete→消去
Ctrl+Aとdeleteで全消去できます。
Alt+トラックボール→拡大縮小
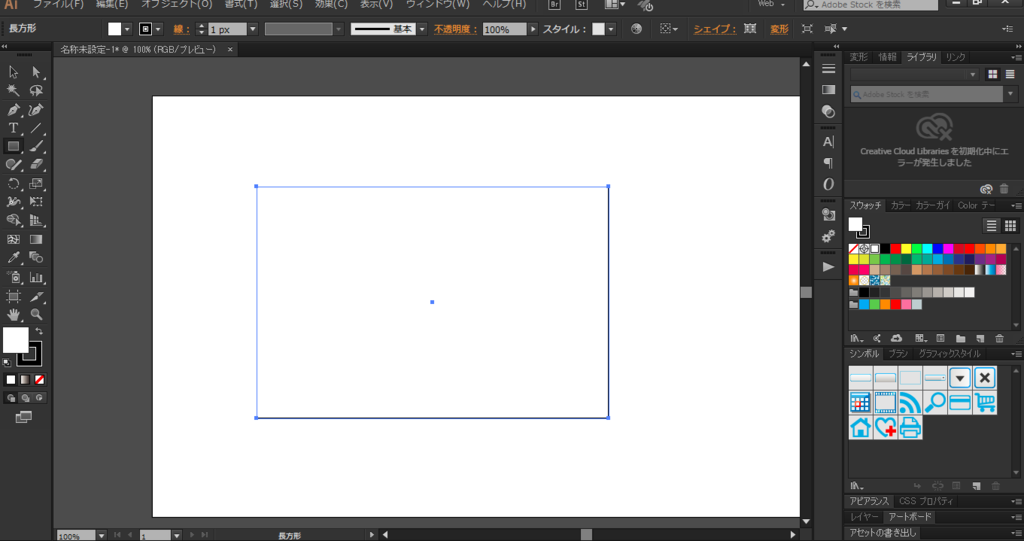
長方形

これ

激簡単
ドラッグするだけ
ちなみにPs同様、Alt押しながらで中心描画できます。

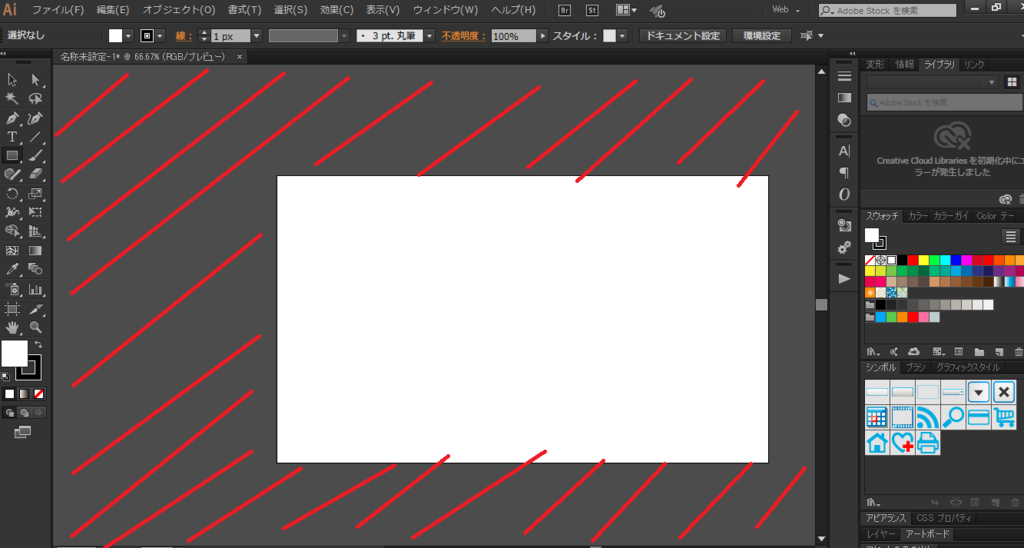
この赤い斜線のところはワークエリア外なので、使わないように
開かなくなったりしたときに保障外になります
取り消しについて
フォトショとは違って、ctrl+Zだけで無限に戻れます。
これはイラレの場合、データが軽いから。
Psと違っていったりきたりできないので、ほんと気をつけてね
Illustlator開始、まずは環境設定をしよう
今日からイラレが始まります。
もうね、このブログをみたらイラレなんか完璧になりますからね
毎週月~金で更新していきます
がんばろうね

インストールしいている前提で話が進みますよっと
環境設定をしよう
windowsならコンピューターの中にあるドライブ
macならFinderの中に大体ありまする
まずは初期化しましょう。
セッティングフォルダをゴミ箱に持っていくだけで簡単に設定の初期化が完了しますので
イラレの調子が悪いときも、初期化してみると解決したりすることもあります
そしたら細かい設定をば。
一般設定をする
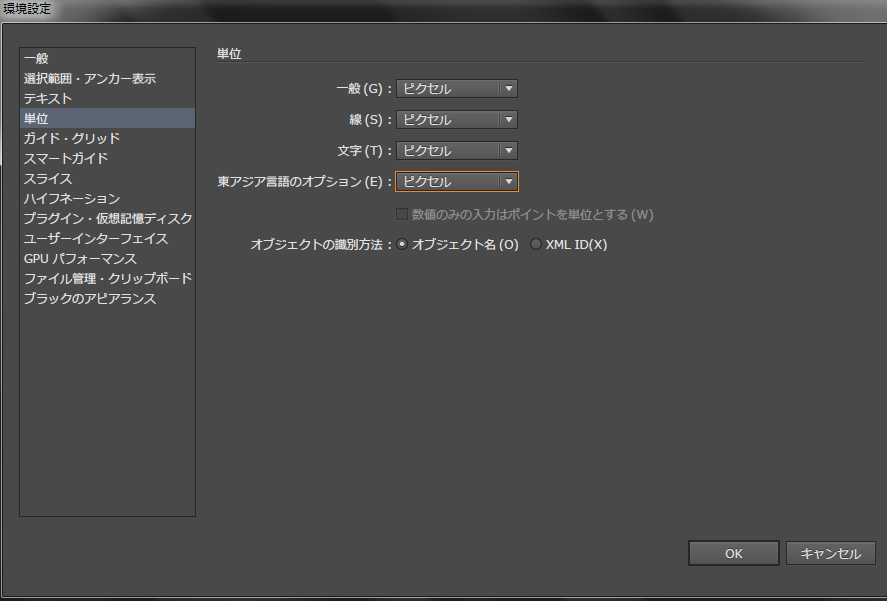
単位
編集メニュー>単位設定
全部ピクセルが作業しやすい

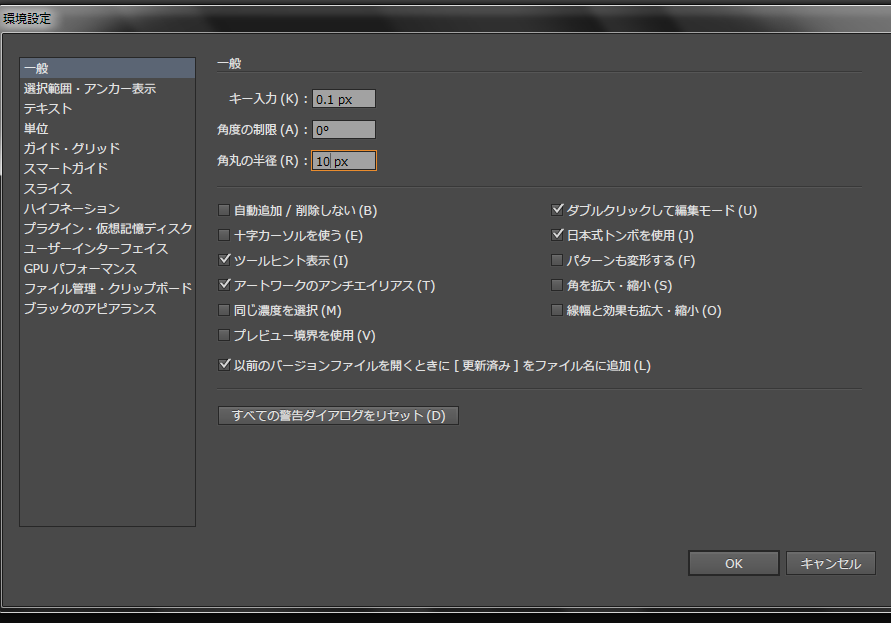
一般

矢印キーで細かい移動の調整が可能ですが、
そのときの移動の大きさを設定します。
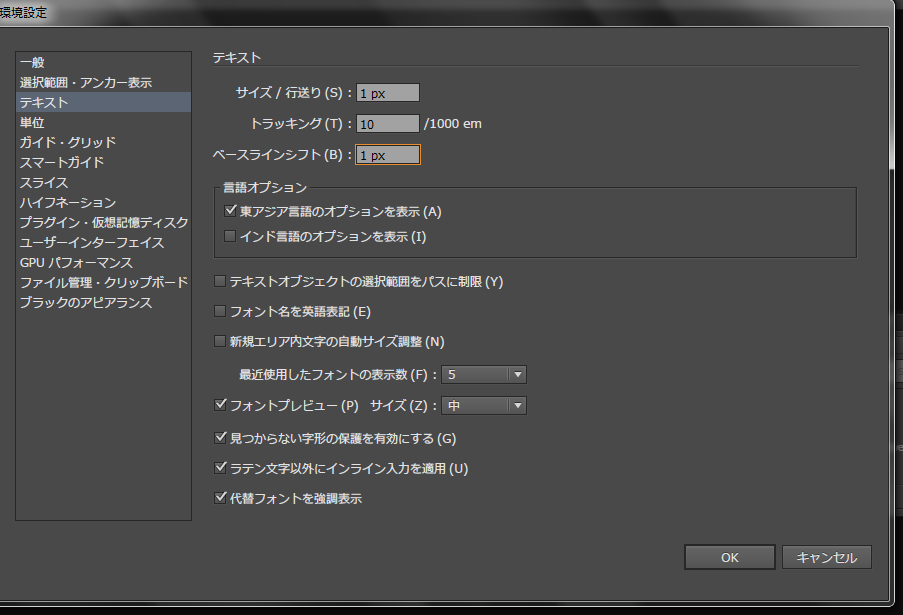
テキスト
初期サイズを2px→1pxにすることで、文字サイズ変更のショートカットが使いやすくなります。

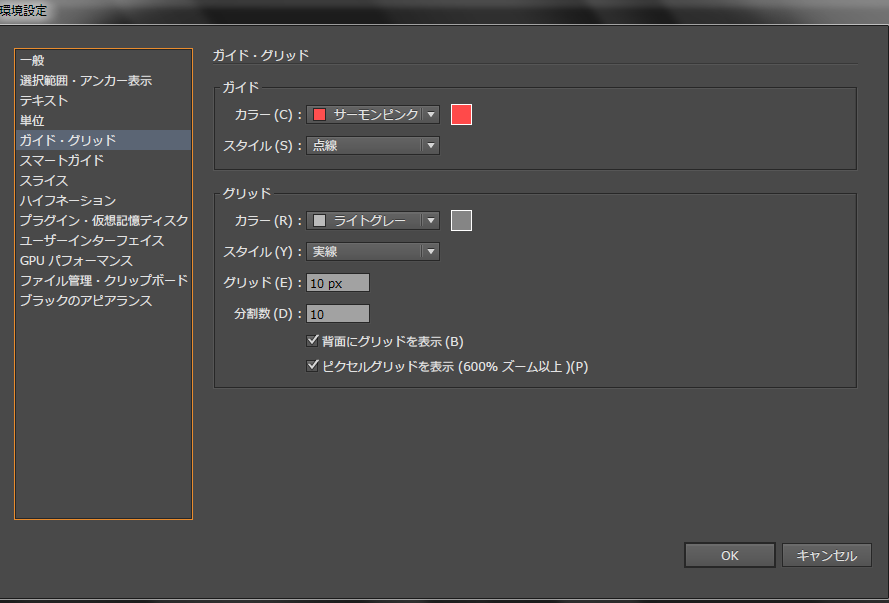
ガイド・グリッド
正直好みですこの辺は
控えめな設定のほうが扱いやすいらしいので、、、

スライス
あくまでも私はこういう設定で進めますよ~って感じ

ユーザーインターフェース
ここで画面の明るさを変えることができます。
ちなみに私は暗めです。

GPUパフォーマンス
チェックを入れるか入れないかですが、
これは拡大縮小をより滑らかにする設定らしく、
ただPCのパフォーマンスにもよるらしいですので、相性を確認してからじゃないと面倒かも

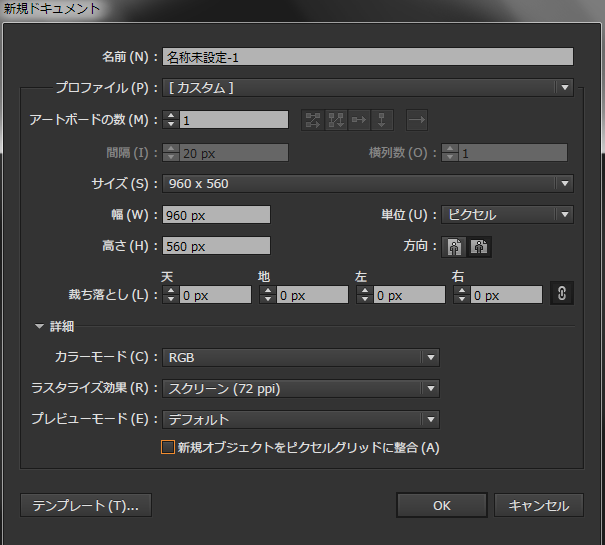
新規ドキュメントの作成をする
作成する上での注意点的な感じです。
まずはプロファイルをwebにする必要があります。
でもこれ、設定をいじるとこの部分はカスタム表示になりますが、機にしないでとりあえずwebにしなさい

オレンジの□のところ、ピクセルグリッドはチェックをはずして

この設定でOKです。
表示設定をする

この緑のところ2箇所、確認する
バウンディングボックスは消してしまえ~~~わーい
web解析-googleアナリティクスでユーザの具体的な情報を知る!ナビゲーションから見えるabテストの価値
前回の続きになります。
さっきから講師が講義中にコーラ飲みよるの最高にロックやない?
いっそコークハイとか飲んで欲しい
修学旅行のときの引率はバスの中でビール飲みよったぞ
さっき直帰率の話をしたときに、
「参照元のサイトも見ろ」
という話をしましたが、
その次に訪問したサイト
もちろんこれも見ることができます。
ナビゲーションサマリ
基準となるサイトを設定し、その前後関係を知るサマリを
ナビゲーションサマリ
といいます。
離脱してない人は、次にこんなページを見ていますよ
という指標。
1ページから3ページに飛んでいる人が多いから、
ボタンの構成を変えてみよう
とか。
前後関係を知るだけで、サイトマップの構成にも着目できるってことです。
このナビゲーションサマリを見て、サイトの改善に使って欲しいツールがこれ
これは俗に言う
abテスト
を行うツールです。
abテストって何だ?って方のために。
abテストとは
たとえばwebサイトに、申し込みボタンがあったとします。
「最近コンバージョンが伸び悩んでいる、、、」
そんなときに試してもらいたいテストです。
まずはaパターンのボタンを作成、配置し、公開。
その後少ししてから、bパターンのボタンに差し替え、公開。
このとき注意したいのは、aパターンとbパターンを
完全に違うものにしないこと。
ちょっと文言を変えてみたり、
色を薄くしたり、枠をつけてみたり、
その程度でいいのです。
この気づかれるか気づかれないかのぎりぎりのところを差し替えて、、というのを繰り返すテストをabテストといいます。
ナビゲーションサマリで改善点を見つけ、
abテストで改善策を講じる
王道のやり方ですが、はずせない考え方です。
訪問者のデータを見る
簡単なプロフィールを知る
ユーザ>地域、言語、、、、
ユーザーのところを開き、
地域や言語を見てみます。
そうすると訪問者の
性別、年齢、趣味、地域、国、言語
等等、、、
ユーザ視点からの行動を知る
ユーザ>行動>エンゲージメント
1ページ見た人は何人、
2ページ見た人は何人、
3ページ以上は、、、、
という内容が、視覚的に表されています。
アクセス端末を知る
ユーザ>テクノロジー
iPhoneなのか、
Androidなのか、
それ以外か、、、、
スマホの普及年代や需要にあわせたサイト、
表示速度を意識したサイトを制作していく上では必須の情報です。
ブラウザとOSを知る
ユーザ>テクノロジー>ブラウザとOS
ブラウザによって表示できる内容は違います。
ファイヤフォックスでは表示されなかったり。
また、高画質になっていくにつれて、横幅が狭くなっていく傾向があるそうです。
解像度にも注意が必要。
ハードウェア面でもいろんな考慮が必要なんですね。
ネットワークの接続元を知る
ユーザ>テクノロジー>ネットワーク
ドメイン検索も可能です。
どのネットワークを経由して閲覧しているか、とか
セカンダリディメンションを使えば、
会社のドメインに絞って検索することも可能ですので、
営業に使えます(笑)
PCとスマホの割合を知る
ユーザ>モバイル
PCからの訪問が多いのか、
スマホからの訪問が多いのか。
これによってレスポンシブサイトの運用を見直してみたり、
スマホ向けサイトに力を入れてみたり、
訪問元の割合によっても改善策はたくさん見つかります。
デバイスのメーカーを知る
ユーザ>モバイル>デバイス
たとえば、iPhoneからの訪問はめっちゃ多いのに、
Androidからの閲覧が少ない原因は何なのか。
過去に実際にあったのは、Androidのみ表示崩れが起こるとか。
意外と盲点だった大胆なミスも見つけてくれることがあります。
最後に
は~~かなり難しい内容でした(個人的に)
フロントエンドになったとしても、これを知っていることでかなり仕事の幅は広がると思うので、
しっかり復習していこう
あと大切なのは、
月によって日数は違うから、
セッション数は割り算して一日分を出すといいよ
めっちゃトイレいきたい
web解析-googleアナリティクスを使って行動改善にチャレンジ!直帰離脱はもうさせません
本当に、ワインの話もうやめて、先生
さ、今回は行動の部分にスポットを当てていきまっしょう
訪問スパムに気をつけろ!
足跡スパム
リファラースパム
mixiとかでよくあった、足跡機能。
訪問者数を伸ばすために、プログラムの機能を使って何回も訪問します、こいつら。
これの何が悪いかって、まず期待を削がれる(笑)
訪問が増えたと思ったらスパムだった例、よくあります。
それよりもたちが悪いのは、
参照サイト元のurlを足跡として残すことによって、
そのサイトの訪問ログを広告代わりにするということ。
よくわからないurlだけど、めっちゃ訪問してくれてる!
とおもってクリックしたらもう、スパム踏んだのと同じです。
つら。
直帰率、離脱率
『お客さんにとっての一番最初のページを
「ランディングページ」いいます。』
(よくわからんけど講師が急にここだけ関訛りになった)
ランディングページはもうひとつ意味合いがあって、
トップページ的な意味ともうひとつ、
めっちゃ長いトップページ
的な。
さて、ここで直帰率を考えます。
例はECサイト。
構成は以下のとおり。
ランディングぺージ
↓
回遊ページ
↓
カート
↓
フォーム
↓
確認
↓
注文完了
10年前のwebサイトでは、トップページに入ってきてから、目的のページに入ってきていましたが、
現在は検索が進化し、すべてのページがランディングページに成り得ます。
つまり、すべてのページに直帰率という概念があります。
2ページ目以降のページのことを、回遊ページといいます。
もちろん、回遊したからといってコンバージョンにつながるわけでもないし、
すべてのページにおいて離脱率という数字がついてきます。
平均的なECサイトだと、
ランディングページで100入ったとして、
注文完了(コンバージョン)につながるのって
たったの2%
(めっちゃ余談やけどコンビニのコンバージョンは40-50%、
これはここで買わなきゃ次のコンビニまでの徒歩が面倒だからという理由)
(しかしwebだと動かなくていいので、比較検討のための離脱が非常に多い)
で、
で、
この離脱率、直帰率を下げることを、
「行動改善」
といいます。
この行動改善、webデザイナーさんの技量にもかかってきますねぇ
行動改善をする
ランディングページで「なんか違うなぁ」と思われたら、そこでお客さんは離脱するらしい。
反対にお客さんのイメージに合わせていくのが大切。
回遊ページで「欲しいものがない」場合、ランディングページでいい反応をしてくれていても、離脱します。
また、「欲しい情報がない」場合、たとえばショップだと送料や届く日、支払い方法など、それがなければ離脱のきっかけになります。
これについては、「追加」することが大切。
では、googleアナリティクスを用いて、まずは直帰率の高いページを探しましょう。
行動>サイトコンテンツ>ランディングページ
参照すると、簡単に数値が確認できます。
ここで直帰率の高いページのみに絞ります。
同時進行で確認して欲しいのが、参照元のサイト。
セカンダリディメンション
というボタンがありますので、これをクリック。
googleアナリティクスでも非常に使えるボタンです。
セカンダリディメンション
googleから来た人のほうが多いのに、直帰率が高い。
yahooから来た人は少ないのに、直帰率は低い。
この2つの検索エンジンの特性には違いがあります。
google→ビジネスシーン向け
yahoo→プライベート向け、「ながら」検索
まずはこの特性を知ることで、改善の方向性が見えてきます。
仮説にはなりますが、
Googleから来ている人が多いから、うちのサイトはビジネスに特化した用語を使用してもっと信頼性をあげよう、
とか
yahooからきている人が多いから、もっとプライベート向けなレイアウトにしよう、
とか。
さらに確認したいのが、表示速度について。
表示速度を改善しよう
閲覧に入ってから表示までが遅い、要するに重いと、
離脱率はかなりあがります。
これもアナリティクスで確認できます。
行動>サイトの速度>概要
PCとスマホでは差がありますが、
2~3秒を超えるとアウトです。
ここでは平均の速度が見られます。
行動>サイトの速度>ページの速度
ページごとの速度では、平均を基準として、各ページについてのプラスマイナスを視覚的に表示してくれます。
行動>サイトの速度>速度についての提案
速度についてのみ、Googleからの提案を受けることができます。
提案を受けるボタンを押すと、
このツールを提案してきますので、まずは自分のページを採点してもらうのもあり。
画像のサイズを最適化したほうがいいとか、かなり具体的に教えてくれます。
PCではデスクトップとノート、
さらにはスマホについても提案してくれます。
スマホにやさしいサイトのことを「モバイルフレンドリー」といいます。
横幅どう?とか、ボタンの間隔狭くない?とか。
このサイト、お勧めですよ。
モバイルフレンドリー
「あなたのウェブページはモバイルフレンドリーですか?」
これを取り入れて改善するのも、非常に前向きな対策といえると思います。