Photoshop-7日目
煙草と携帯をね、忘れたんです。
携帯はいいけどね、タバコはね、しんどかった。
あと、根拠のない否定って納得いかん。。。。。。
さ、気を取り直して、
今回は解像度のお話!
ピクセルと解像度
ピクセルについて
ピクセルで構成された画像を「ビットマップ画像」、または「ラスター画像」という。
つまり、ピクセルの話をするときの寸法の単位はインチです。センチではない。
一インチの中にピクセルがいくつ並んでいるかがppiになるらしい。
御察しの通り、数値が高いほうが解像度が高い。
ピクセル自体には寸法がないので、Photoshopではただの地番的記録でしかないらしいです。

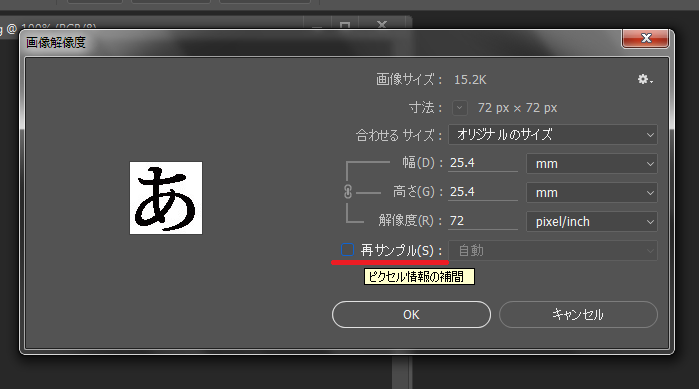
こちらは72×72=5184個のピクセルを持つ、72ppiの解像度の「あ」です。
解像度や画素数を変更する

イメージメニュー>画像解像度
を、選択

ここで確認と変更が可能です。

表示メニュー>プリントサイズで、
印刷時の大きさを確認できます。
ちなみにこんなに小さくなっても、画素数は同じ72ppiです。
○さっき言いましたが、ピクセルは、「1マス目は何色、2マス目は何色」と決められているだけで、寸法の概念がない
○1ピクセルは1ミリにも1メートルにもなる
これを踏まえて進めていきましょう。
では、解像度を変えていきますが、

「再サンプル」とは何か?
→「画素を増減してもいい」という意味。
オンにすると幅、高さを維持して画素を増減する。
オフにすると、画素数を維持して寸法を増減する。

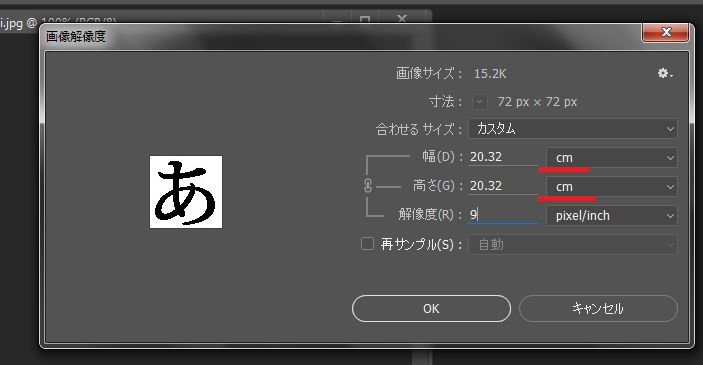
オフにして、画素数を変えずにサイズのみ変更します。

プリントサイズでこの大きさ。
でも画素数は変わらないので、見た目そんなに変わった感じないな〜

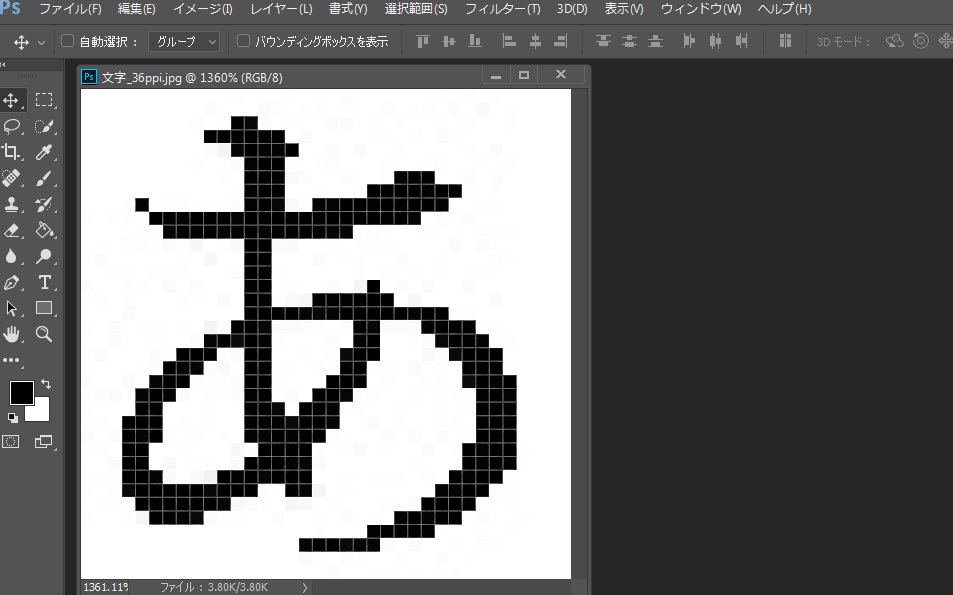
こちら36ppiの画素数の「あ」。
この画像を使って、再サンプルのオンオフの検証をしていきます。

再サンプルをオンにして、
18ppiにします。
このとき、データサイズがなんと4分の1!!
幅と高さを変えずにピクセル数を半分にしましたので、めっちゃモザイク
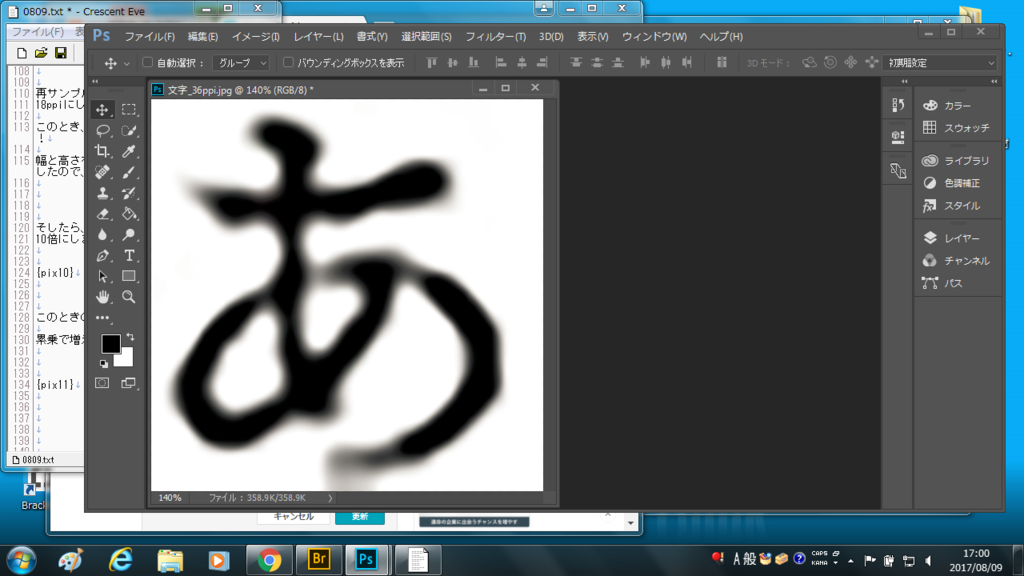
そしたら、今減らした画素数を
10倍にします。

このときの画像データの重さは100倍に。
累乗で増えていくので気をつけてって〜

なんかキモイ
これは目伸ばしと呼ばれているアレで、
画素を推測して増やすため、曖昧な輪郭になります。
画素は減らしても増やさないほうがいいって
Q:渡されたデータの解像度を下げるには??
ひとにもらったデータはそのまま加工するとまず重い。
加工に入る前に、まずは解像度とデータのサイズを確認しましょう。
解像度をいじって画像データの重さをできるだけ軽くしましょう。

この画像、幅が2336pxもあります。
1000pxくらいに戻してあげよう。
2種類のやり方をご紹介。
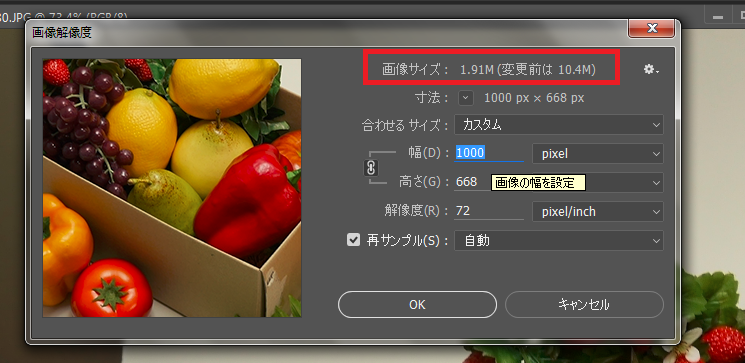
イメージメニューより解像度を下げる

まず再サンプルにチェックを入れる
その後、解像度を72ppiにする
この72ppiというのは、昔のブラウン管モニターの解像度になります。
最大でもできるだけ72くらいにしておきましょう。
最後に、希望の幅に指定をかけなおします
(単位に注意)

これで画素数が減り、画像が5分の1ほどの重さになりました。
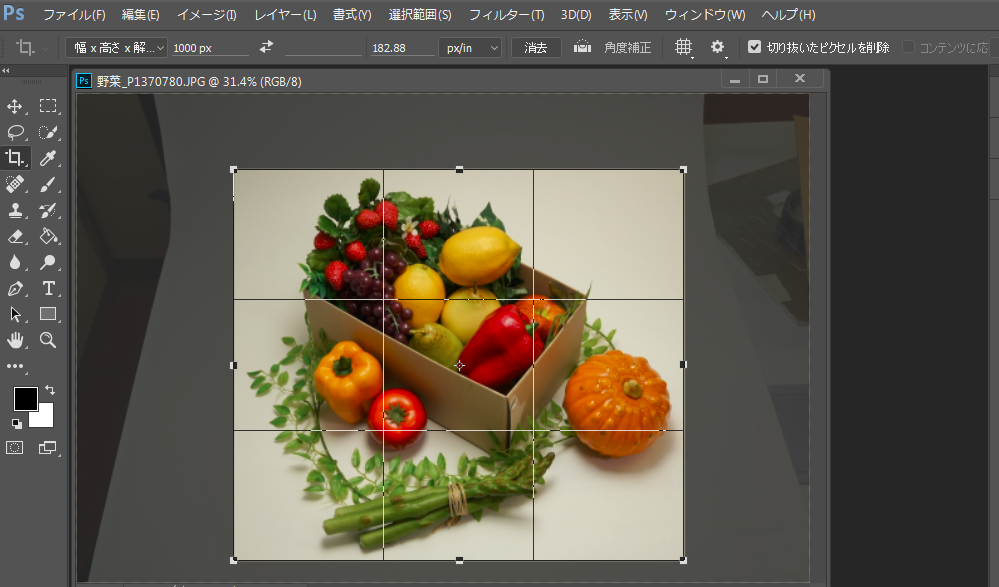
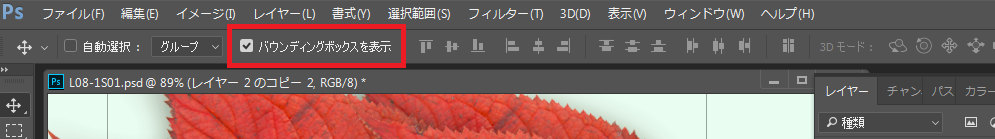
切り抜きツールを使う

これ
オプションバーの以下の赤枠部分に注意します

そしたらマス目を使用して切り抜いていきましょう


こっちのほうが割りと直感的にできるし簡単かも
次回は画像の補正について!
Photoshop-6日目
少し順序は前後いたしまして、、、、
二回ぶんくらい前かな、レイヤーの云々やっておりましたので、その続きを更新しようかと、、、(╹◡╹)
どうも独り言ログのように始めたこのブログですが、
だんだんとアクセスしてくれる人が増えてきまして、
少しでもお役に立てれば幸いです?????(?)
あとあれね、もっと見やすくする必要があるよね
レイヤーを編集する
移動する

これ
これね、「v」キーでワンキーショートカットできるよ
直接入力モードじゃないと無理よ
選択中のレイヤーしか動きませんよ
描画する
先日習ったブラシツールを使います
これも選択してないと効果がないよ
ちなみに今言うことじゃないけど、文字レイヤーの文字は書き換え可能です。
しかしここで注意

文字レイヤーにお絵かきしようとすると、こんな感じで怒られます。
これは、文字レイヤーが実画素ではないから。
ラスタライズ=実画素化する必要があります。
でもそしたらお絵かきできる代わりにもう編集が利かなくなるんですね〜究極の二択
変形と回転
移動ツール選択中、オプションバーのバウンディングボックスにチェックを入れると、変形や回転が可能になるぴ

ctrl+deleteで背景色塗りつぶし
alt+deleteで描画色塗りつぶし
白と黒は特に使うらしいので覚えておきましょう
自由変形
編集メニューの中の自由変形か、
ctrl+Tで実現
移動ツールのバウンディングボックスを解除し、自由変形をかけます
すると、
バウンディングボックスと同じ変形ボックスが発生します
四隅を使った等比率変形はシフトキーを押しながらドラッグしましょう。
もしくはオプションバーの無限みたいなところ
ONにします
縦と横が繋がるんで、値を片方に与えるとどっちも変わります
傾き
ctrl+Tで自由変形にした後、
ctrl+shift+ドラッグ
奥行き
ctrl+ドラッグ
遠近法
alt+ctrl+shift+ドラッグ
いろんな変形メニューを紹介しましたが、
ショートカットだけでなく、オプションバーからいろんなメニューが選べます
レイヤー関係の記事、もう少しつづくよ
Photoshop-5日目
前回の選択範囲の続きです。
選択範囲とレイヤー
選択範囲内を移動ツールでalt+ドラッグすると?
レイヤーはとくには増えません。
では、逆に増えるようにするには??
選択範囲ツールでレイヤーを増やす
①選択範囲を作り、コピペする
→そのレイヤーのみが前面にレイヤーとして作成される
しかしこのやり方、コピーしたレイヤーがキャッシュにたまり、あんまりよろしくないらしい
②選択範囲を作り、レイヤーメニューから新規作成、その後選択範囲をコピー
→新規作成されたレイヤーに貼り付ける感じ
まぁ結局コピペなんですけどもね(若林風)
レイヤー新規作成後、ctrl+Jでできるらしいですよ
これだとコピー後にキャッシュは残らないので、データも増えずに済む
選択範囲を足す
長方形選択ツールは縦横の決まった四角形にしか選択できません
そこで追加と部分的な削除のコマンドを紹介します
選択の追加
選択範囲が作成されている時に、shiftキーを押しながら別の部分をドラッグします。
もしくは、選択範囲ツールのオプションバーにある「選択範囲に追加」ボタンをクリック後、ドラッグ。
カーソルがプラスの形になるはず。
選択の削除
選択範囲を部分的に削るときは、altキーを押しながらドラッグ!
反対にマイナスのカーソルになり、選択範囲がかぶった部分について選択が削除されます。
ちなみにこの選択ツール、
shiftとaltについて、それぞれショートカットがあるんで、紹介しておきます。
選択コマンド
(ショートカット)
shiftを押しながらドラッグ時の挙動
1回目のドラッグ:縦横比が1:1の正方形に選択。
2回目のドラッグ:選択範囲を追加
では、altの場合は??
1回目のドラッグ:クリックした箇所を中央とし、選択する
2回目のドラッグ:選択範囲の引き算
両方を選択した場合、
1回目のドラッグ:中央から正方形に選択
2回目のドラッグ:一回目の選択範囲と交わったところのみ残す
なんか分かりづらいけ自分でやってみてください
自動選択
トマトとかイチゴとか選択するのに長方形じゃ微妙やし、自分でドラッグするのはめんどいし、、、、
そんなときに使えるのは「自動選択」
まじ便利
ツールバーからクイック選択ツールのところを選び、長押しすると自動選択ツールが出てきます
これで選択したいところをクリックすると自動で似た色の部分を抜いてくれます、楽
直接選ぶよりも、背景から選んで反転したり、複数選んでから引く考えのほうがよいらしい
背景をわざと自動選択して、選びたいところを改めて長方形に保存したらそこだけきれいにくりぬけます。
許容値
自動選択のとき、オプションバーに許容値が出てきますが、
これは選択の階調の話らしい
初期値は32、255が最高で、
255にするとなんかあんまり役に立たんらしい
二進数の考え方32→64→128
これで増やすといいんだって
アンチエイリアス
アンチエイリアスは選択範囲のエッジをわずかにぼかしで、滑らかに見せてくれます。
輪郭処理の違いのこと
初期値はオンで、基本的にはオンで使われることのほうが多いよ
Photoshop-4日目
今日はPCの調子が悪くてRawが開かんし、筆箱忘れるし、USB忘れるしで最悪です。
今日は画像なしのブログになるぴ
go!go!vanillasの新曲、平成ペイン、まじかわいい
--------------------------------------------------------------------------------
画像形式とCamera raw
カメラの拡張子
Nikon→.cr2/.crw
Olimpus→..orf
Sony→..arw
Canon→..nef
Camera Raw
保存の形式の一種で、16bitでの保存が可能
画像を開く段階でトーンや色彩など、写真の補正は基本的にすべて行える。
写真の仕上げだけならCameraRawのみで済ませられる便利ネ!
通常JPEGは8bitの256階調に対し、16bitだと65536階調の補正が可能
よってトーンジャンプしにくい。優秀
しかしデータが重い
長所
○階調が多く、なだらか
○容量が大きい
○毎回Photoshopで現像処理を行う
CCからはフィルターとして使用可能です。
ただし、フィルターなのでレイヤーごとの適用になります。
画像形式
Photoshopで作った画像は.psdのフォトショップ形式にて保存できます。
レイヤー、スマートオブジェクト、マスク、調整レイヤーなどフォトショで作った画像はすべてこれで保存しておくと、次に開いたときにレイヤーをバラバラに開けます。
でもpsdはPhotoshopでしか開かないので注意!!
しかもブラウザで<img>タグを使って開こうとしても開けない、認識できないので
フォトショ限定の拡張子です。
さて.cr2や.nefを現像して.psdにすると、
フォルダから開いたときにそのデータと同じ場所に.xmpという拡張子のファイルができますが、
それはフォトショップでの現像時のデータのファイルです。
.cr2や.nefは直接編集を保存できないので、消さないで取っておきます。
ブリッジで見るとその画像の右肩にマークがついているので、そこで判断します。
常にリンクの関係にあるので、消さないで二枚一組としての保存が大切よ
左肩にマークのあるファイルで右クリック→[設定をコピー]で、rawでの編集を他の画像に当てはめることができます。
----------------------------------------------------------------------------
塗りつぶしレイヤー
バーチャル画素を用いて塗りつぶしをする
べた塗りもしくはグラデーションから選べます。
ツールじゃないよ!
レイヤーパネルの黒丸のところ右クリックで出てきます
この塗りつぶしレイヤーは実際の画素ではないので、描画するときにはラスタライズする必要があります。
ラスタライズしてしまうと、その後の色の編集ができなくなるので、二者択一ですね
ちなみに、レイヤーパネルでレイヤーを選択中、
ctrl+「」のキーでレイヤーの順番を入れ替えられます。
ctrl+shift+「」キーで最前面、最背面の入れ替えが可能です。
これもレイヤーが多くなるとよく使うコマンドなので覚えておきましょう
べた塗り
思うままにやっちゃって~
グラデーション
ディザは、網目の小ささみたいなポジションのプロパティです。
たとえば葉っぱの形のレイヤーがあるとき、
その形に抜いてグラデーションを掛けたいときは、クリッピングを使ってその葉っぱにのみグラデレイヤーがかかるようにしましょう。
alt+クリックでクリッピングマスク作成できます。
パターンレイヤー
乗算レイヤー
掛ければ掛けるほど暗くなっていきます。
レイヤーパネル黒丸からパターンの調整レイヤーを出してきます
それだけ!
パターンを選ぶボックスの中に歯車があって、そこから好きなセットを選べます
選択範囲
フォトショの作業範囲を絞り込んで、部分的に作業するために作るもの
これはツールの一番右上の点線の四角いやつ
選択範囲の解除はCtrl+Dで行います
そうすると選択範囲内にのみ描画や塗りつぶしが行えるようになります。
選択範囲の移動の際、ctrlを押しながら動かすと、選択範囲ごと動かせるようになります。
つまりctrl+ドラッグは移動ツールと同じ!
ちなみにjpeg画像は繰り抜くと背景色が出てきます、透明の概念がないからね
背景レイヤーも同じ考え方
よって、背景レイヤーを通常レイヤーにしてあげることでくりぬき透明ができます。
背景例レイヤー上で右クリックで[背景からレイヤーへ]を選択しましょう。
Photoshop-3日目
今週の金曜日は〜〜〜〜〜
休みじゃ〜〜〜〜〜〜〜〜!!!!!!!!
レイヤーについて
レイヤーパネル
概念としてはイラレと同じで、複数の透明なフィルムを重ねてひとつの画像としています。
右側にあるパネルの、初期設定のままなら下の方にあるかな、引っ張り出して見てね
目のマーク部分でレイヤーのオンとオフができます。出したり消したり。
このときの背景部分は市松模様じゃなくて透明です〜絵描きさんならわかると思う
alt+クリックで単一レイヤー表示(一枚残し)と、全レイヤー表示(全表示)を切り替えられます。
Photoshopは、選択したレイヤーのみしか編集できません。
新規レイヤー作成
レイヤーはここでつくれるよ
ctrl+クリックで背面にも作成できるよ
何かを書き込みたいときは、新しいレイヤーに書き込んだほうがいいかも
コピーする
レイヤーを新規作成のところにドラッグで持っていくと増えるよ(コピー)
実は移動ツールを選択した状態でalt押しながら、レイヤーをドラッグしても増えるよ(裏技)
ctrl+クリックで選択レイヤーを変えられるよ
名称変更
名前のところダブルクリックで、レイヤーの名称が変わりますピ
レイヤーパネルでドラッグして前面とか背面とか入れ替えてね
ちなみに、レイヤーの入れ替えを紹介したけど、
背景レイヤーだけは粘って変えられない仕様になっている
背景レイヤーと通常レイヤー
背景レイヤーは鍵マークみたいなのついてます
他と違う挙動あり
○重なり順番が変更不可
○消しゴムツールで透明に消せない
たとえばJPEG形式って知ってますかね
この形式の画像は消しゴムで消しても透明になりません、背景色が出てきます
その理由は、JPEG形式には透明という概念がないからですねー
背景レイヤーは同じ考え方らしい
なので、背景レイヤーのみは消したら背面の背景色が出てくる仕様になってます
では背景レイヤーを通常レイヤーに変換しましょう
ダブルクリックで簡単に通常レイヤーになりまする
レイヤーの結合
見えにくいけど二つのレイヤーをctrl使いながら選択して、右クリックしたら結合メニューでてきます
レイヤーを結合すると利点もあるよ
○データが軽くなる
○移動と変形が楽
○フィルター加工もできる
でもデメリットもあるよ
○一枚にしたレイヤーは分解不可能
覆水は盆にかえりませんよね
そういうことです
ちなみに、
alt+「レイヤーを結合」をクリックで、
元のレイヤーを残したまま合体できる。
レイヤーのグループ化
この二つを選択して、赤い枠内のフォルダのアイコンをクリックすることでこの二枚をグループ化します。
この長所は、
○グループ名を選択して編集すると、そのグループ内のすべての要素について一気に編集できる(レイヤーリンクと同じ)
○グループ名を複製すると、その中身も含めすべてを一気に量産できる。looks like ジャニーズ

ここを選ぶことで編集をレイヤーかグループか選べるよ
レイヤーのロック
ロックのあれこれを説明します
透明ロック

画素部分だけに描画
透明部分には描画されません
透明部、画素部の描画をロック

移動は可能
移動のみロック

描画は可能
移動、描画すべてロック

重なり順のみ変更可能
Photoshop-2日目
最近500mlのコーラを飲みきれんくなって、「これが大人になるってことか」って思った
ツールの続きします
Photoshopツール
スポイトツール
色をマネっこするやつ

これ
めっちゃ楽しい
欲しい色のところをクリックするだけで簡単に使えます。
てのひらツール
自由に動かせるやつ。

これ
他ツールを使っているときでも、スペースキーを使うと手のひらに切り替わる!
前回のズームと、手のひらのショートカットはイラレでも同じなので覚えておく
回転ビューツール
絵を描くとき、紙を回す感じのやつ。

手のひらの長押しで出てきます。
オプションバーのビューの初期化で元に戻るよ
ブラシツール
ピクセル描画に使います。
本当は筆圧を認識してくれるペンタブを使うのがよかばってん、わし持ってない

これ
描画色を描画色ボックスまたはスウォッチからえらぶ
描画色のところのダブルクリックでカラーピッカーのウィンドウが出てきます。

ここクリックでブラシのサイズ変更できます。
落書きしすぎても、ファイルメニューの復帰で復活します。
編集した画面を保存せずに、再度開いてくれる。
保存はしないのがミソよ
ちなみに、「」←このキーでブラシサイズが変更できる便利機能。
赤枠部分「硬さ」変更で、ぼかしのあるなしが好きに調整できます。
同じ100pxでも輪郭が違うとかなり変わって見える
オプションバーから不透明度も変更可能
ちなみに流量を変更するとかわいくなる
プリクラで言うとネオンペンみたいなかんじね
ちなみにブラシツールでは、
数字を押すとワンキーショートカットとして反映されます
不透明度→数字キーで好きな数字を入力
流量→シフト+数字(テンキーだめかも)

あとこの赤枠の部分に隠れスライダーがあるよ

ここの赤いところで描画色と背景色を入れ替えられます
Dキーを押すと描画と背景色がデフォルトに戻るよ(黒と白)
で、で、色を変えるのにさっきはカラーピッカーを使いましたが、今回はスウォッチを使って変えてみましょう

ここの三本線を押すと

これが出てくるんで、好きにパレット変更をどうぞ
ちなみにスウォッチの初期化でリセットできます。
カラーパネルもこの三本線でいろいろできるんでやってみて(説明が若干だれてきた)

いざ描画とせん、我行かんとす(?)
画像は載せられませんが、
雪を降らせてくださいって言われたけど、何回みてもカビにしか見えん、なんかごめん
操作の取り消しについて
Ctrl+zで戻れるのは直前のひとつの操作のみ。連打すると消えたり出てきたりします。
連続で戻りたいときは
alt+Ctrl+z
また、進みたいときは
Shift+Ctrl+z
いやでもぶっちゃけヒストリーパネルのほうがわかりやすいよ
ウィンドウ>ヒストリーでちっさいパネルが出て来るんでそれつかおう
ちなみにこのヒストリーは50個までしか覚えてないらしいので注意
50人前の元カレまでしか覚えんらしいよ
上等ですね!よくやった
ヒストリーブラシツール
ヒストリーパネルで指定したヒストリーブラシソースの画像をペイントするツールです。
1、まずはイメージメニューから白黒で写真を遺影にしてやろう
2、ウィンドウメニューからヒストリーを開こうではないか
3、ヒストリーブラシを使って復活させようではないか
アートヒストリーブラシはヒストリーブラシの長押しで出てくるよ
修正する
修正できて、勝手に周りになじんでくれて、この上ねえな

これ
フォトショといえば修正なんですが、偏見でしょうか
スポット修正
修正ツールで修正したい箇所をクリックすると
すっげ
(画像なしなので音声のみでお楽しみください)
これはですねぇ、このオプションバーが大事なんですねぇ

ここの種類ってとこなんですが、
○近似色に合わせる→修正範囲の近くにあるピクセルを使って修正
○テクスチャ作成→修正範囲内のピクセルを使ってテクスチャを作成
○コンテンツに応じる→空気読んで回りにあわせる
Alt+クリックでクリック元の色を吸い上げて修正します。人間の肌とかはこれがいいかも。
修復ブラシ
人を若返らせたい
シワとかクマとかね
アイドルは大体フォトショ説
Altで修正ポイントを吸い上げて、修正を繰り返すと、、、
、、、、、、、
(人のしわを修正しています)
ド下手
これはやばい
(音声のみでお楽しみください)
マジでセンスない
クリーチャーができた
でも正直ここまで知ってしまうと芸能人とかもうマジで信用できない、お姉さん悲しい
パッチツール
修復ツールのところ長押しで出てきますよ
これは範囲を選択して修正するツールです。
ほかのところから修正素材パクって来るかんじ。
やってみればわかる
コピースタンプツール
なじみ機能無しの修正ツールです。
これはなじみがないので、背景色まで忠実にコピーします
ゆがみフィルター
CC2015からの新機能。恐ろしいですばい、これは。
ゆがませたい範囲を選んで、フィルターからゆがみを選択。
っしゃ〜〜〜〜やれやれ
(ゆがませています)
うっわ
(ゆがませています)
いや、マジ誰
〜終〜
Photoshop-1日目
のろのろせんでさっと消えてくれ(台風)
あとばりばり身内ネタなラインスタンプができて大喜びしています
Adobe Bridgeの使い方
今回使っていくバージョンはフォトショCC2015。
Adobe Bridgeとは
フォルダ内の一覧をさっと確認してフォトショまたはイラレで開くためのソフト。
文字通り、フォトショ、イラレにおいてフォルダとの橋渡しになる。
起動したら大体こんな画面。

使用するフォルダはこんな感じでお気に入りに移しておきましょう。
写真を選別する
写真のチョイスやジャッジの力は完全に個人の力量です。
Bridgeで可能なので、やってみる。
写真を選択し、ラベルメニューを開く。
上のバーのところにあります。
対照をクリックで「選択」する。
赤色が第一候補、黄色は第二候補のラベル。ショートカットキーでさくさく進めましょう。
候補が何たらのほかにも、星いくつみたいなレーティングもできるので活用しましょう。

左端のこのウィンドウで、ラベルや選択を確認できます。写真の加工に入る前に、まずは取捨選択を行うのが大事らしい。
ちなみに、自分で写真を撮るときはいっぱい撮っとけって言ってました。
右がわプレビュー画面の写真にカーソルをのせると、「ピン」と呼ばれるピント確認ができます。つまり拡大。虫眼鏡みたいなのが出てきます。
写真選択のコツ
○ピンとこないカットは捨てる。80%以上削れる。
○敗者復活は無し。まあまずスタメンにはなれない。恋愛と同じ。なんとなく良いはよくない。
○残りの10%〜20%でBridgeでチョイスし、レーティングする。
Bridgeでのデータの捨て方
消したいのを選択して
Deleteでパァン!!!!
消すのが怖い人は、新規で削除候補みたいなフォルダを作っといて、移動させましょう。
----------------------------------------------------------------------------------------
グラフィックソフトウェア
概要
Photoshopとは?
Illustratoとは?
フォトショもイラレもグラフィックソフトウェアと呼ばれる分類です。
Illustrator→ベクトル系ソフト
Photoshop→ラスター系ソフト
ラスターとは、画素加工ソフトのこと。
デジタル写真の加工ってことです。
ベクトル系ソフトは、パスを使って描きます。
最近ではお互いにお互いの機能を実装しつつあるようですが、状況に応じて使い分けてねだって〜
そしたらフォトショを開きますゥ〜
右側のメニューのところを you say 「パネル」
パネルは自由に引っ張り出したりも可能。すきにカスタマイズしていいらしい
ワークスペース
ンッンー♂
さっき言ったように、パネルは引っ張りだして好きなようにしていいです。
はじめは初期設定。
散らかした後に初期設定に戻したいときは、
1、オプションバーの右端のワークスペースメニューを「初期設定」にする。
2、ワークスペースメニューより、「初期設定をリセット」を選択。
上にある横向きのがオプションバー
また、独自のパネル設定を保存したいときは、

ここで名前をつけて保存。
なんかも〜〜〜〜〜ここまででかなりしんどい〜〜〜〜〜〜〜
ツールパネル
画面の左側にいろいろあるのがツールパネル

これを押すと二列になるよ
今からはツールの使いかたをみていくよ〜〜って
ツールを使うときは、
1、ツールを選択
2、オプションバーを確認する
3、使用する
この流れを守ってねだって!!!
ズームツール
クリックした場所を数%〜3200%まで拡大します。でも拡大したらめっちゃ画質悪い。ここがイラレとの違い。イラレはどんだけ拡大してもむっちゃなめらか。

これ
拡大、縮小をします。
以下はオプションバーだけ切り取った画像

ウィンドウサイズを変更
→拡大縮小にあわせて、ウィンドウサイズを自動で変更してくれる。
全ウィンドウをズーム
→複数の書類を一気に拡大縮小してくれる。通常はオフを推奨。
スクラブズーム
→画面左へ引っ張ると縮小、右へ引っ張ると拡大
ちなみによく使うショートカットは、
Ctrl+1=画像の100%表示
(ブラウザ表示と同じサイズ)
alt=逆操作
拡大モードでalt押しながら操作すると縮小になるってこと
Ctrl+0=画像の全体表示
(無理やり収めるよ)
で、拡大縮小してあそんだ
めっちゃ拡大したらなんかメッシュみたいなん出てきた
ピクセルグリッドというらしい。
[表示メニュー]→[表示・非表示]→[ピクセルグリッド]のチェックをオフにすると消えるよ
作業するときはCtrl+0で全画面表示にしてのびのび作業しようね