Photoshop-7日目
煙草と携帯をね、忘れたんです。
携帯はいいけどね、タバコはね、しんどかった。
あと、根拠のない否定って納得いかん。。。。。。
さ、気を取り直して、
今回は解像度のお話!
ピクセルと解像度
ピクセルについて
ピクセルで構成された画像を「ビットマップ画像」、または「ラスター画像」という。
つまり、ピクセルの話をするときの寸法の単位はインチです。センチではない。
一インチの中にピクセルがいくつ並んでいるかがppiになるらしい。
御察しの通り、数値が高いほうが解像度が高い。
ピクセル自体には寸法がないので、Photoshopではただの地番的記録でしかないらしいです。

こちらは72×72=5184個のピクセルを持つ、72ppiの解像度の「あ」です。
解像度や画素数を変更する

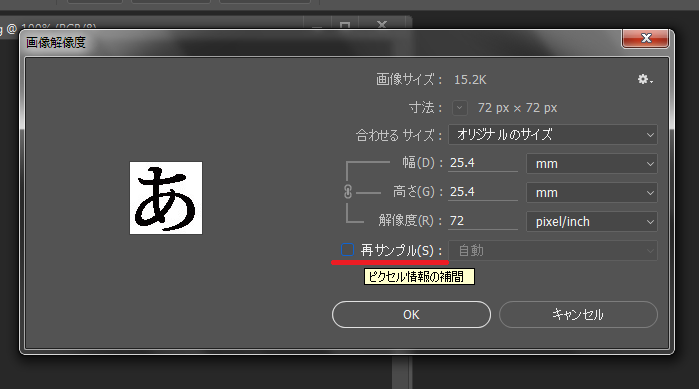
イメージメニュー>画像解像度
を、選択

ここで確認と変更が可能です。

表示メニュー>プリントサイズで、
印刷時の大きさを確認できます。
ちなみにこんなに小さくなっても、画素数は同じ72ppiです。
○さっき言いましたが、ピクセルは、「1マス目は何色、2マス目は何色」と決められているだけで、寸法の概念がない
○1ピクセルは1ミリにも1メートルにもなる
これを踏まえて進めていきましょう。
では、解像度を変えていきますが、

「再サンプル」とは何か?
→「画素を増減してもいい」という意味。
オンにすると幅、高さを維持して画素を増減する。
オフにすると、画素数を維持して寸法を増減する。

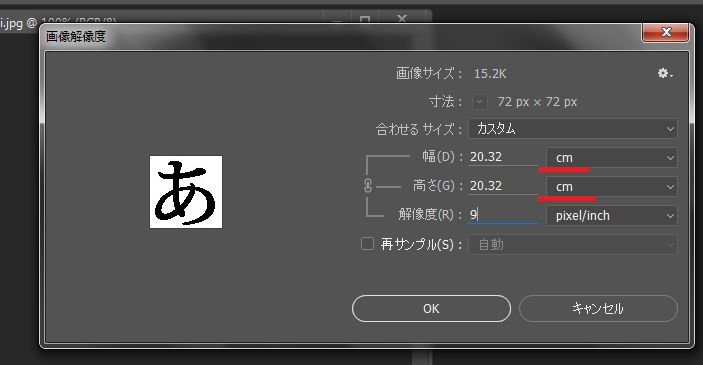
オフにして、画素数を変えずにサイズのみ変更します。

プリントサイズでこの大きさ。
でも画素数は変わらないので、見た目そんなに変わった感じないな〜

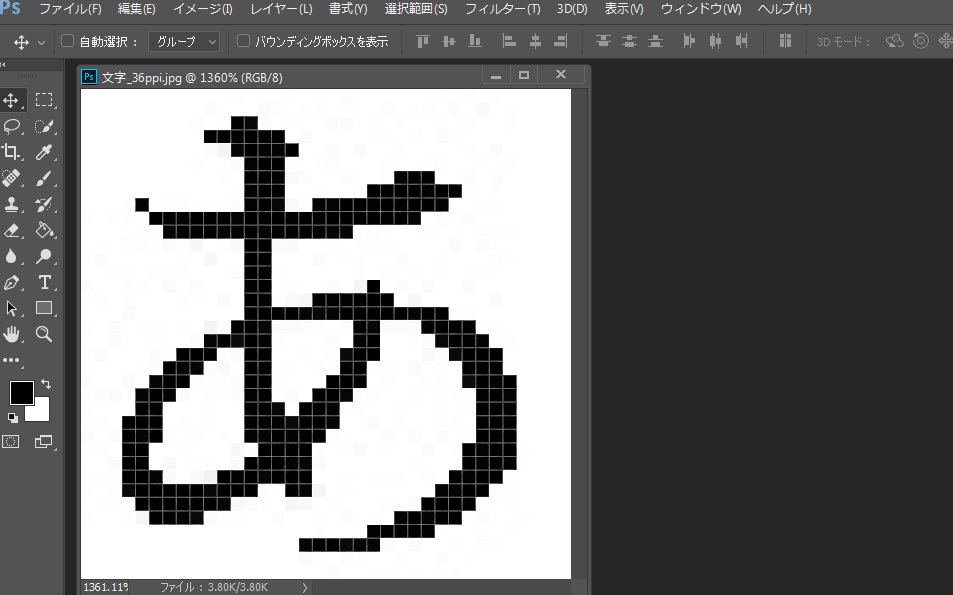
こちら36ppiの画素数の「あ」。
この画像を使って、再サンプルのオンオフの検証をしていきます。

再サンプルをオンにして、
18ppiにします。
このとき、データサイズがなんと4分の1!!
幅と高さを変えずにピクセル数を半分にしましたので、めっちゃモザイク
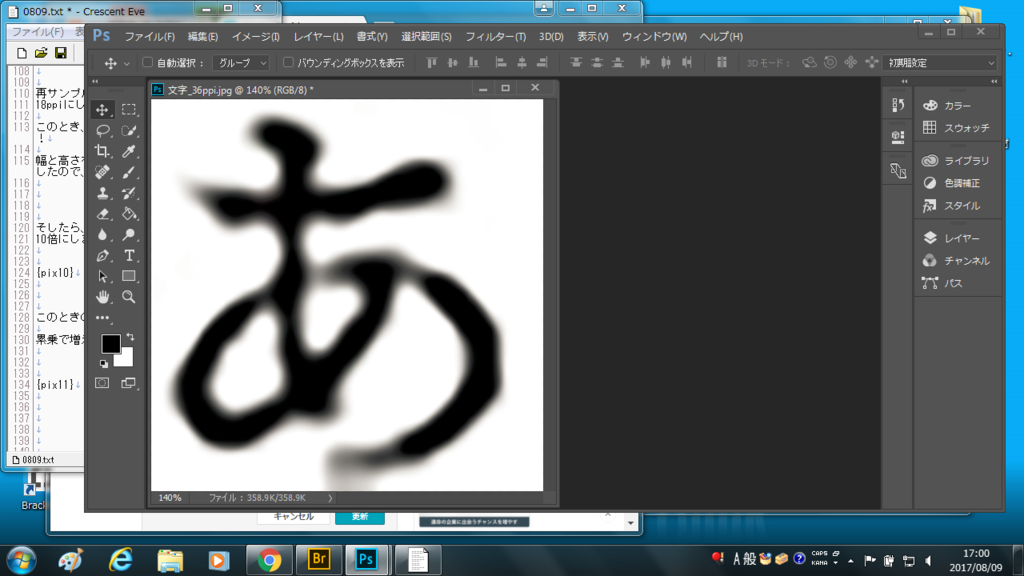
そしたら、今減らした画素数を
10倍にします。

このときの画像データの重さは100倍に。
累乗で増えていくので気をつけてって〜

なんかキモイ
これは目伸ばしと呼ばれているアレで、
画素を推測して増やすため、曖昧な輪郭になります。
画素は減らしても増やさないほうがいいって
Q:渡されたデータの解像度を下げるには??
ひとにもらったデータはそのまま加工するとまず重い。
加工に入る前に、まずは解像度とデータのサイズを確認しましょう。
解像度をいじって画像データの重さをできるだけ軽くしましょう。

この画像、幅が2336pxもあります。
1000pxくらいに戻してあげよう。
2種類のやり方をご紹介。
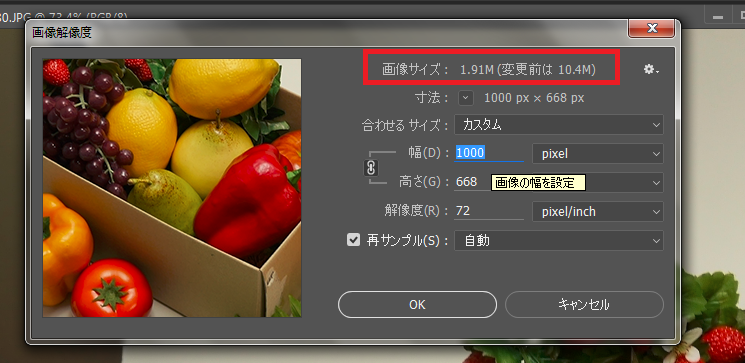
イメージメニューより解像度を下げる

まず再サンプルにチェックを入れる
その後、解像度を72ppiにする
この72ppiというのは、昔のブラウン管モニターの解像度になります。
最大でもできるだけ72くらいにしておきましょう。
最後に、希望の幅に指定をかけなおします
(単位に注意)

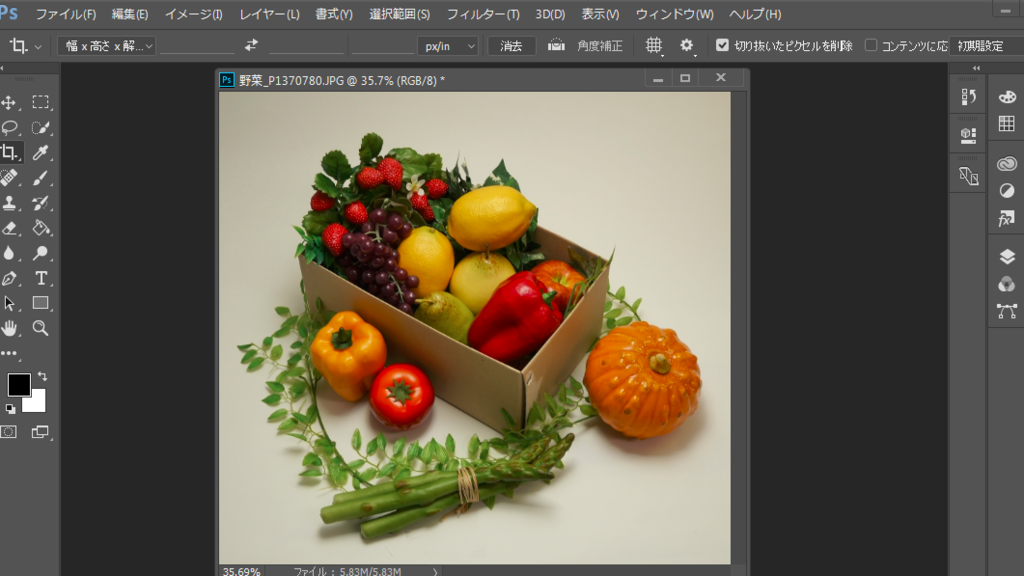
これで画素数が減り、画像が5分の1ほどの重さになりました。
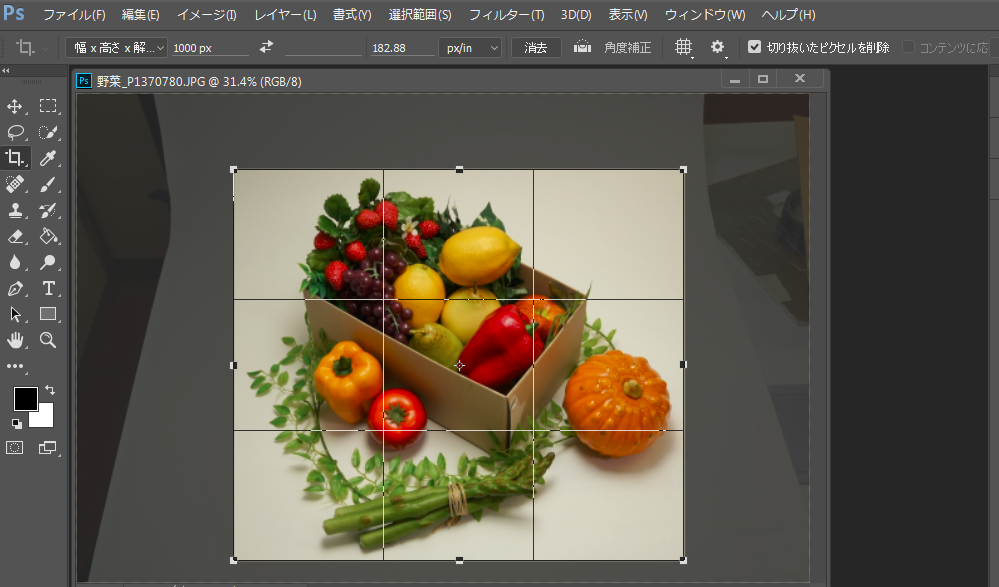
切り抜きツールを使う

これ
オプションバーの以下の赤枠部分に注意します

そしたらマス目を使用して切り抜いていきましょう


こっちのほうが割りと直感的にできるし簡単かも
次回は画像の補正について!