Photoshop-18日目
今日は最終フライトで福岡に帰るんでィ
とんこつラーメン食い漁ってやる
と、そのまえに
前回紹介したフォトショの新規作成、
ショートカットはctrl+Nです。

Photoshop初期設定でもアートボード回避の新規作成ができます。この場合、幅と高さの単位がpxでなくmmになるので、pxに戻したほうがやりやすいと思います。
今日は少し話が戻って、レイヤーとクリッピングマスクのお話。
レイヤーマスクを使う
クリッピングマスクで切り抜く
クリッピングマスクとは、背面レイヤーの画素の形で、
前面レイヤーを型抜きするやり方です。
細かく言うとレイヤーマスクとは異なります。
テキストを使って、文字の形に切り抜いてみます。
その前に、フォントについて。
小塚ゴシックとか小塚明朝とか聞いたことないですか。
これはadobeの専用フォントらしく、一般には使えないらしい。ユーザー専用のフォントです。
今回は小塚のゴシックを使って作成します。
クリッピングマスクのクリッピングは、たぶんちょっと前に紹介してますが、効果を適用するレイヤーを一枚に決めること。
このレイヤーのみに適用してね!っていうやつ。
これをマスクにしたらどうなるかってことです。
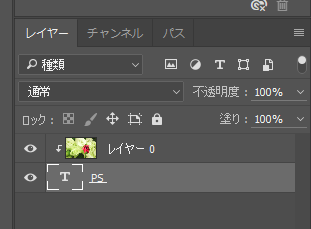
まず、切り抜きたい型をレイヤーとして作る。
今回でいうと文字の形。
で、その切り抜きたい形のレイヤーを、切り抜かれる側のレイヤーの下にもって行きます。

こんな感じ。
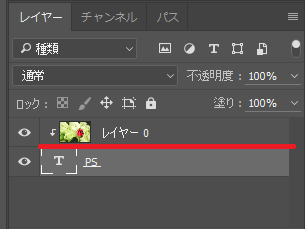
そしたら、境目でalt+クリック。

赤い線のところ。
そうすると、一発で抜けます。
その後もう編集が必要ないときは、レイヤーメニューからレイヤーを結合、もしくはctrl+Eで一枚にしてしまいましょう。
クリッピングマスクはマスクって名前ですが、切り抜きに使う文字や図形の色は白黒関係なく、何色でも抜けるそうです。
ブラシでも、選択範囲で作成した図形でも、何でも良いらしい
書体にこだわる
文字を愛することが大事らしい。
文字の入力と編集
横書きしてみる

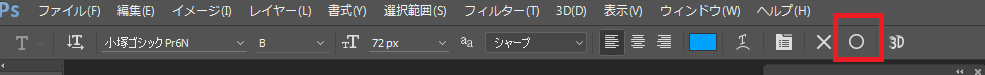
設定は今回はこれ

ここからより詳しい設定が可能です。
文字は普通に打てばいいだけですが、
enterだと確定ではなく改行と判断されます。
オプションバーの○ボタンで確定しましょう。

これね
もしくはショートカットのctrl+enter
確定後の再編集は、レイヤーパネルにある文字レイヤーのサむネイルのところダブルクリックしましょう。
テキストの一部を編集する
入力済の文字の編集したい部分に帯がけ
あとは好きに編集してください。
ワードとかとあんまり変わらない気がします。
文字に帯がけして、
ctrl+shift+<>
これで文字のサイズ変更のショートカット
alt+→←
これでカーニングとトラッキング(文字間)のショートカット