Photoshop-14日目
髪がオレンジになりました
ブリーチ2回は頭皮が死ぬ
今日はレイヤーマスク!
レイヤーマスクを使う
レイヤーマスク
レイヤーマスクとは、レイヤー内の画像の表示/非表示を設定するための機能です。
選択範囲の作成と併用することで、元の画像をそのままに必要な部分だけを表示できます。
やり方は、
任意の画像でマスクをかける範囲を選択後、

レイヤーパネルのこの部分で作成します。
選択した部分が白くなりそのままの画素に、
選択範囲外は黒くなり透明に抜かれます。
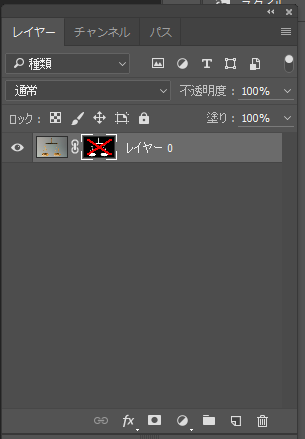
レイヤーパネル内のマスクをalt+クリックで
マスクのみの確認可能
もうひとつ別のやり方
選択範囲を作成せずにレイヤーマスクを作成すると、真っ白なレイヤーマスクができます
そのマスク内に黒白で描画すると、
それがそのままマスクとして適用されます。
なんでもできるね!
ただし黒白グレーに限る
グレーは半透明になるぞ いいな
このときツールパネルから選択しないと適用されない気がする
背景レイヤーを対象にマスクを作成する場合は通常レイヤーに戻してからやないとむりぽい
レイヤーマスクの階調の反転
選択範囲を用いてレイヤーマスクを作成後、選択範囲を実は反対にしたかったとき
必ずレイヤーマスクを選択した上で操作してね

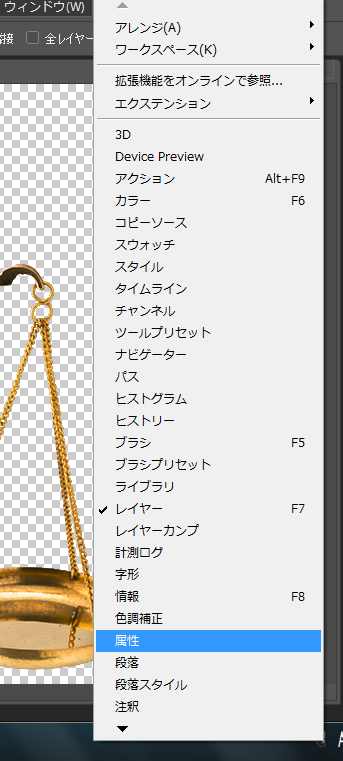
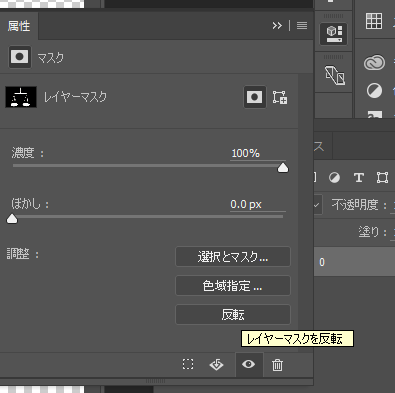
ウィンドウから属性を選択

反転のところから反転するだけ。
このとき同じ属性パネル内にあるぼかしもめっちゃ使えるらしい
選択をレイヤーマスクじゃなくて普通のレイヤーにしたまま作業しがち
レイヤーマスクはalt+クリックで見るんだぞ いいな
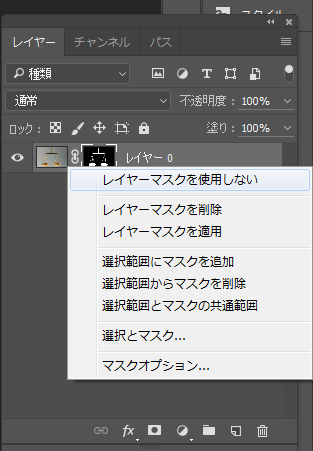
レイヤーマスクを使用しないとき、
レイヤーマスクで右クリック


もとに戻すときも右クリック
本当はshift押しながらクリックして無効化/有効化したほうがなんか賢そうな感じに見えると思うよ