Photoshop-11日目
見えないものを見ようとして望遠鏡を覗き込んでも、視力が悪いものですから……
突然視力が落ちて、かなりびっくりしています。
今回も選択範囲の続き。
長い記事をつらつら書くよりも、一まとめできり良く投下したほうがいい気がしました。今後ともよろしくおねがいいたします。
どうでもいいけど、スクリーンモードはFキーのみのワンキーショートカットで切り替えられるよ
選択の基本
マスク
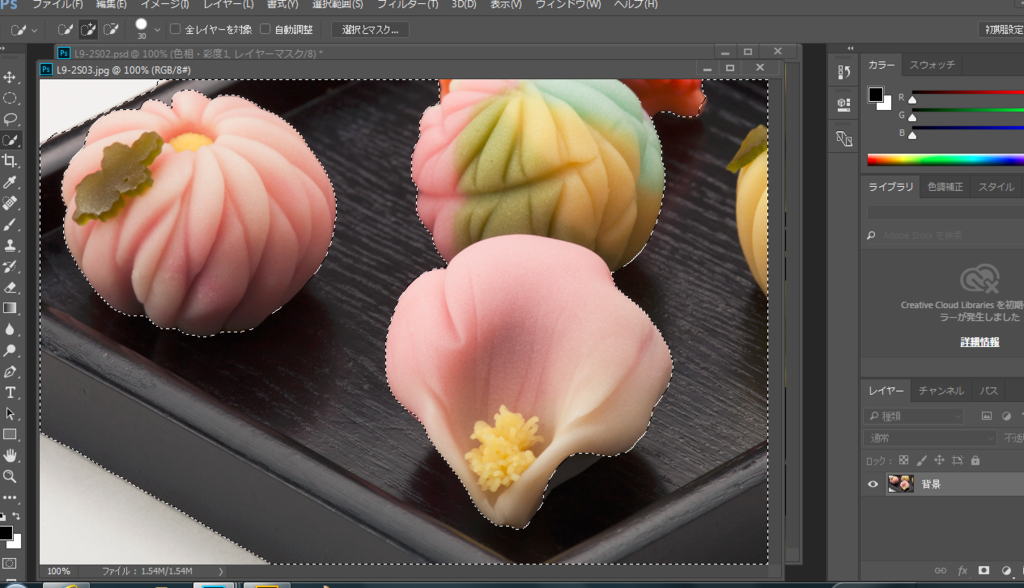
現状選択範囲はこんな感じ。おはなの芯?の部分。
詳しくは前回のブログ参照。

で、こういう風に今選択を掛けている状態ですが、
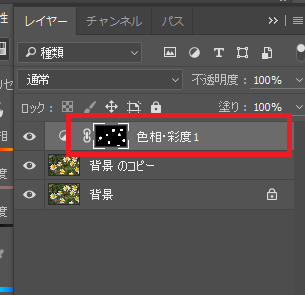
選択したときにこんなのが出てきます、レイヤーパネルに。

これをマスクといい、黒い部分が俗に言うマスキングテープと同義です。
白い部分が補正を適用する範囲。つまりここでいうお花の芯。
今からの補正は選択したこの部分にのみ適用されるよーっていうお知らせをしてくれる、いいやつ。
クイック選択ツール
自動選択ツールと同じところにいるよ。
ドラッグするだけで簡単に選択可能、たぶんこれも色味を判断して自動的に選択範囲を追加してくれるヤーツかも。
これもshiftとaltで追加や削除が可能。
なげなわや他選択ツールと一緒に使うとかなり強い味方。

きれいに選択できるもんやんなぁ

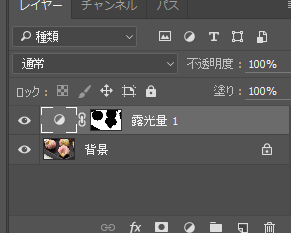
露光量を使って黒を引き締めます。
画素塗りではなく、調整レイヤーを追加するスタイルでの編集ですが、
わざわざ2枚もレイヤーは必要ない!
いっそ1枚にしてしまいたい!
そんなあなたに!!!
調整レイヤーと元レイヤーを合成する
簡単。
調整レイヤーを選択し、
ctrl+E。以上。
レイヤーメニューの下のレイヤーと結合でも可!

↓ctrl+E

楕円形選択ツール
長方形選択のところに隠れているので、
長押しで引っ張り出します。
alt+ドラッグで中央スタート選択かけます。
この選択のとき、中央からの選択開始はやたら難しいもので
alt+ドラッグにスペースキーを追加してやると、
選択範囲の開始箇所を再指定できます。
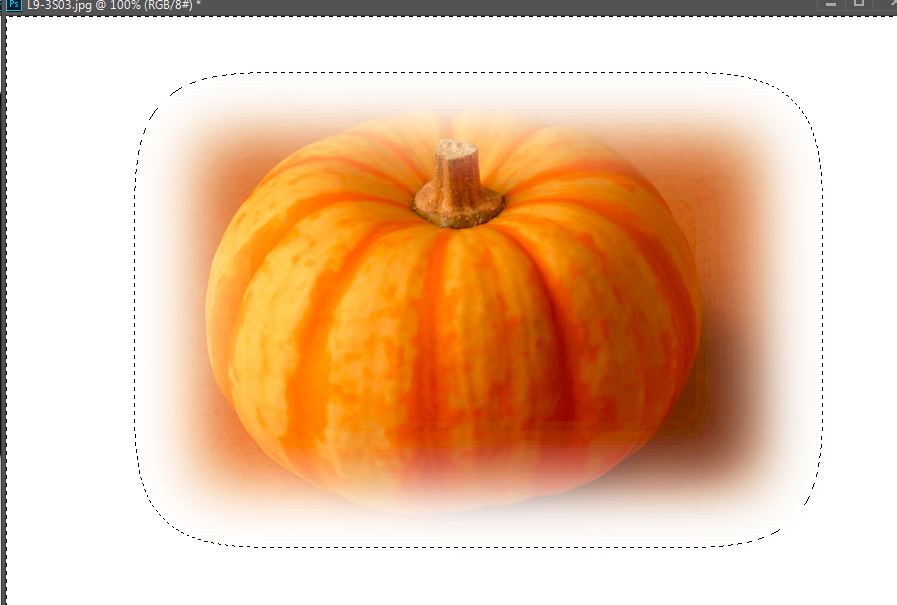
楕円形選択→選択範囲の反転→描画色塗りつぶし(alt+delete)
結果これ。描画色は初期設定の黒色。

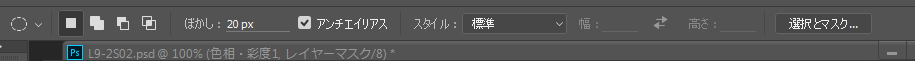
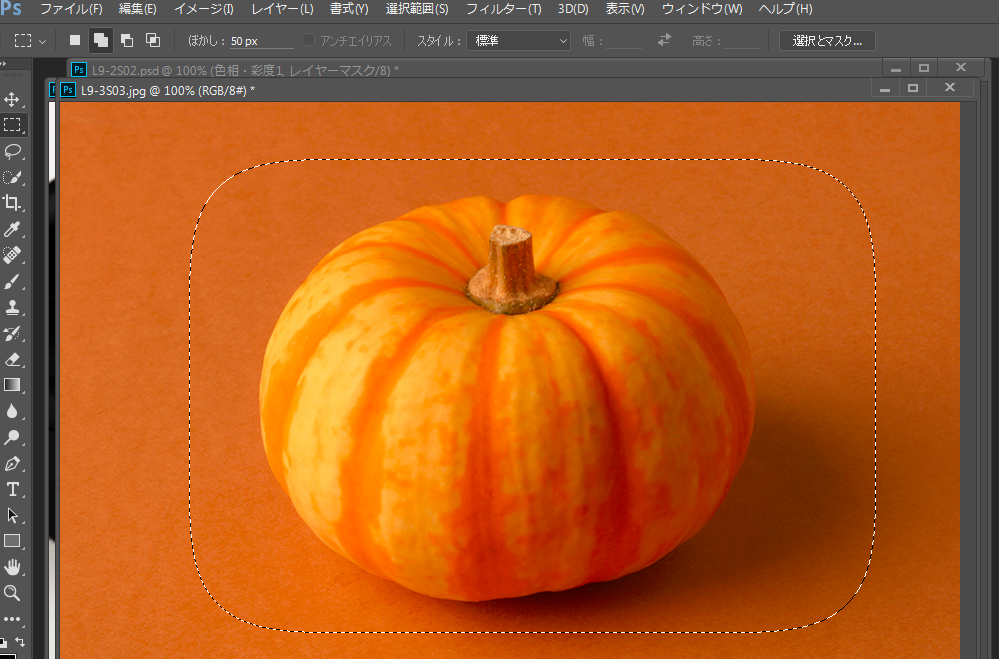
ちなみにここのオプションバーについては、

選択前に指定しておかないと、ぼかしとかアンチエイリアスとか利かないので注意。
ぼかしとアンチエイリアスはどちらもまあぼかし的な意味なんですが、アンチエイリアスは1px程度、
ぼかしは自由に変更可能。
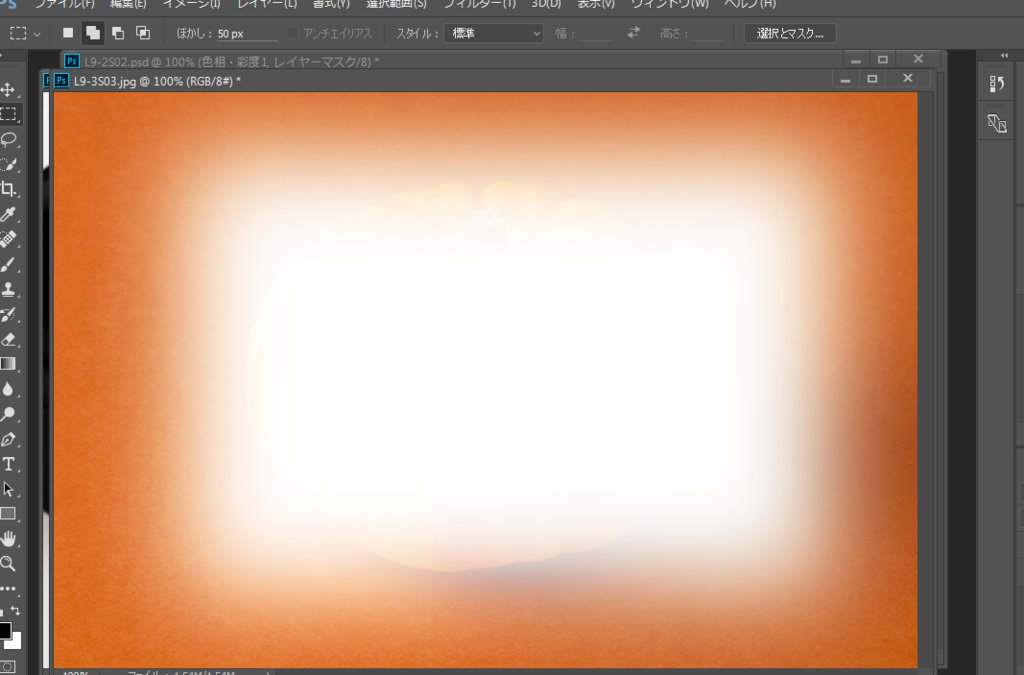
ちなみいに長方形のぼかしをでかくすると、

角が限界超えます。

色塗るとこんな感じ。
ぼかしははじめに選択した点線を中心にして今回の場合は50px分とることになっています。

ちなみにctrl+deleteとかの塗りつぶし連打でめっちゃ重ね塗りできます。