Photoshop-10日目
いやはや、3連休も終わりまして、、、
赤坂のバーで飲んでみたり。

先輩エンジニアをたずねてみたり、、、
さて、本日もフォトショップをすすめて行こうか知ら、、、
選択の基本
選択/選択解除
長方形に選択したいときは、長方形ツールでまっすぐドラッグして感覚で範囲を広げてぴ
選択の解除はctrl+Dで行います。
選択範囲の追加、削除
これ先週もやったな、、、、???
とにかくshiftで足す、
altで削る。
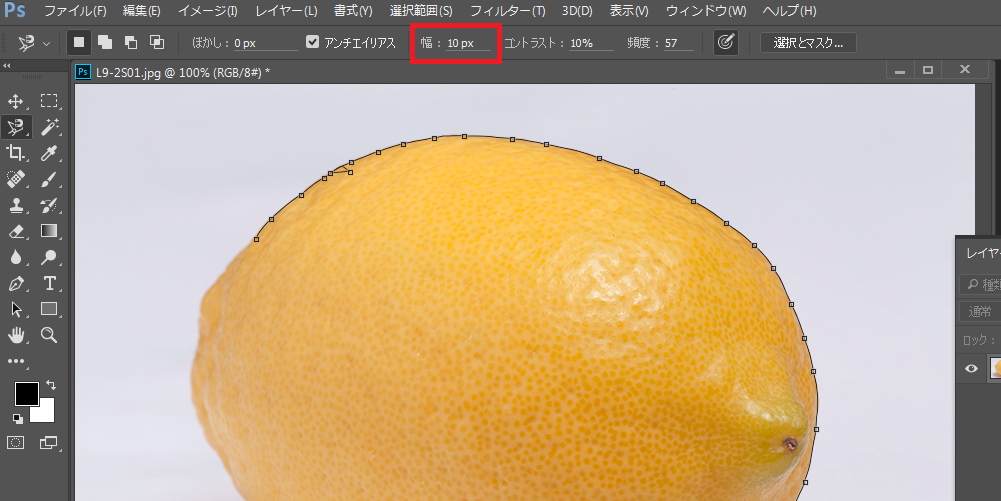
マグネット選択ツール
メニューバーの左上から二番目、なげなわツールのところ長押で出てきます。
輪郭に対してマグネットのように吸い付いて選択しますので、このような名前。

赤枠10pxについては、10px以内の誤差なら勝手に軌道修正してくれるよ~って言うやつ。
輪郭がはっきりしている画像の選択に向いてます。
選択範囲ミスったらデリートかバックスペースで少し戻れるの!すっごーい!!わーい!!
ダブルクリックで強制的に選択範囲を作成するフレンズなんだってー!!!!!
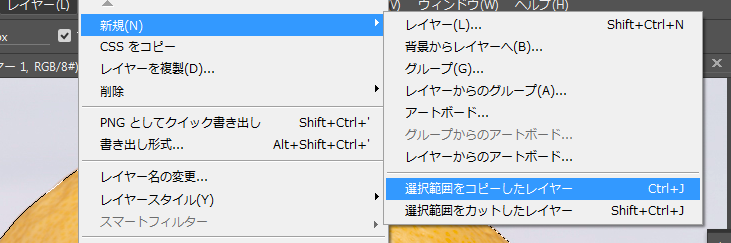
こうして選択した画像について、背景なしのこの場合でいうレモンだけのレイヤーがほしいとき、コピペでない新規作成方法をたぶん前回言ってます。
もう一回いうフレンズなんですけども。

レイヤーメニューから新規作成。
コマンドはctrl+Jです。
この方法だとコピペのデメリットであるキャッシュも残らないので、重くなりません。
自動選択ツール
目的に応じて、[許容値]や、[隣接]を使い分けて行きます。
オプションバーにあるメニューです。
[許容値]は色相の指定範囲の広さです。1であれば1段階の色範囲しか選択せず、256であればもうほとんどが選択されてしまいます。
できれば2進数的考えを用いて、32→64→128→…
と、あげて行くのがよいでしょう。
[隣接]は、この自動選択ツールは似た色の色相を認識して選択するツールなので、
オンにしている間は隣接していないものは似た色でも同じ色でも選択されません。
オフにすると、隣接してなくとも色を認識してくれるので、かなり便利。
もし他の部分について選択漏れや選択しすぎがあったときは、なげなわツール+altで選択範囲を削って行きましょう。
選択範囲の外側を透明にする
①残したいものを選択します。
②選択範囲メニューから反転します。
注意:レイヤーパネルの「背景」をダブルクリックして「通常レイヤー」にしておく。
→背景には「透明」という概念がないから。
③デリートキーで削除!!
今回短いな。。。。?