Photoshop-6日目
少し順序は前後いたしまして、、、、
二回ぶんくらい前かな、レイヤーの云々やっておりましたので、その続きを更新しようかと、、、(╹◡╹)
どうも独り言ログのように始めたこのブログですが、
だんだんとアクセスしてくれる人が増えてきまして、
少しでもお役に立てれば幸いです?????(?)
あとあれね、もっと見やすくする必要があるよね
レイヤーを編集する
移動する

これ
これね、「v」キーでワンキーショートカットできるよ
直接入力モードじゃないと無理よ
選択中のレイヤーしか動きませんよ
描画する
先日習ったブラシツールを使います
これも選択してないと効果がないよ
ちなみに今言うことじゃないけど、文字レイヤーの文字は書き換え可能です。
しかしここで注意

文字レイヤーにお絵かきしようとすると、こんな感じで怒られます。
これは、文字レイヤーが実画素ではないから。
ラスタライズ=実画素化する必要があります。
でもそしたらお絵かきできる代わりにもう編集が利かなくなるんですね〜究極の二択
変形と回転
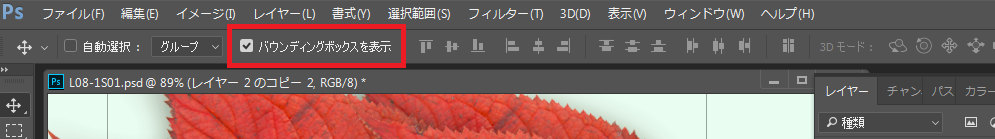
移動ツール選択中、オプションバーのバウンディングボックスにチェックを入れると、変形や回転が可能になるぴ

ctrl+deleteで背景色塗りつぶし
alt+deleteで描画色塗りつぶし
白と黒は特に使うらしいので覚えておきましょう
自由変形
編集メニューの中の自由変形か、
ctrl+Tで実現
移動ツールのバウンディングボックスを解除し、自由変形をかけます
すると、
バウンディングボックスと同じ変形ボックスが発生します
四隅を使った等比率変形はシフトキーを押しながらドラッグしましょう。
もしくはオプションバーの無限みたいなところ
ONにします
縦と横が繋がるんで、値を片方に与えるとどっちも変わります
傾き
ctrl+Tで自由変形にした後、
ctrl+shift+ドラッグ
奥行き
ctrl+ドラッグ
遠近法
alt+ctrl+shift+ドラッグ
いろんな変形メニューを紹介しましたが、
ショートカットだけでなく、オプションバーからいろんなメニューが選べます
レイヤー関係の記事、もう少しつづくよ