HTML/CSS-12日目
先日作った二段組のレイアウトですが、
全ての要素のpaddingとmarginはそれぞれ10pxずつでした。
でも、よくみるとなぜか余白がバラバラ......。
今回はmarginとpaddingのルールについて説明します。
そもそもmargin(外向きの余白)は、垂直方向には隣接するマージンは加算されません。
大きい方の値のみ適用されます。
でもその中で例外が存在します。
それについて説明します。
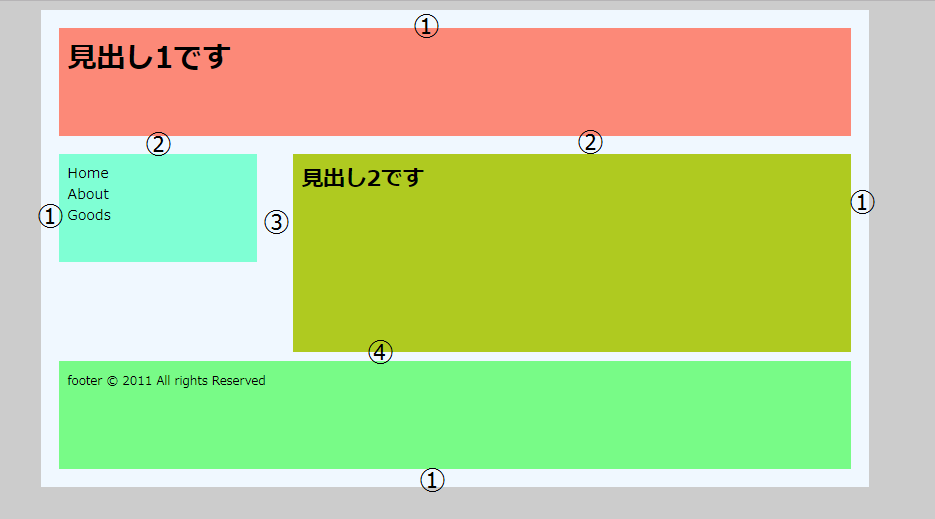
こないだ作ったレイアウトがこちら。

これ、余白が均等ではありません。
この理由を解明していきます。

まずはこんな風に余白に番号を振ります。
で、各番号について説明して行きます。
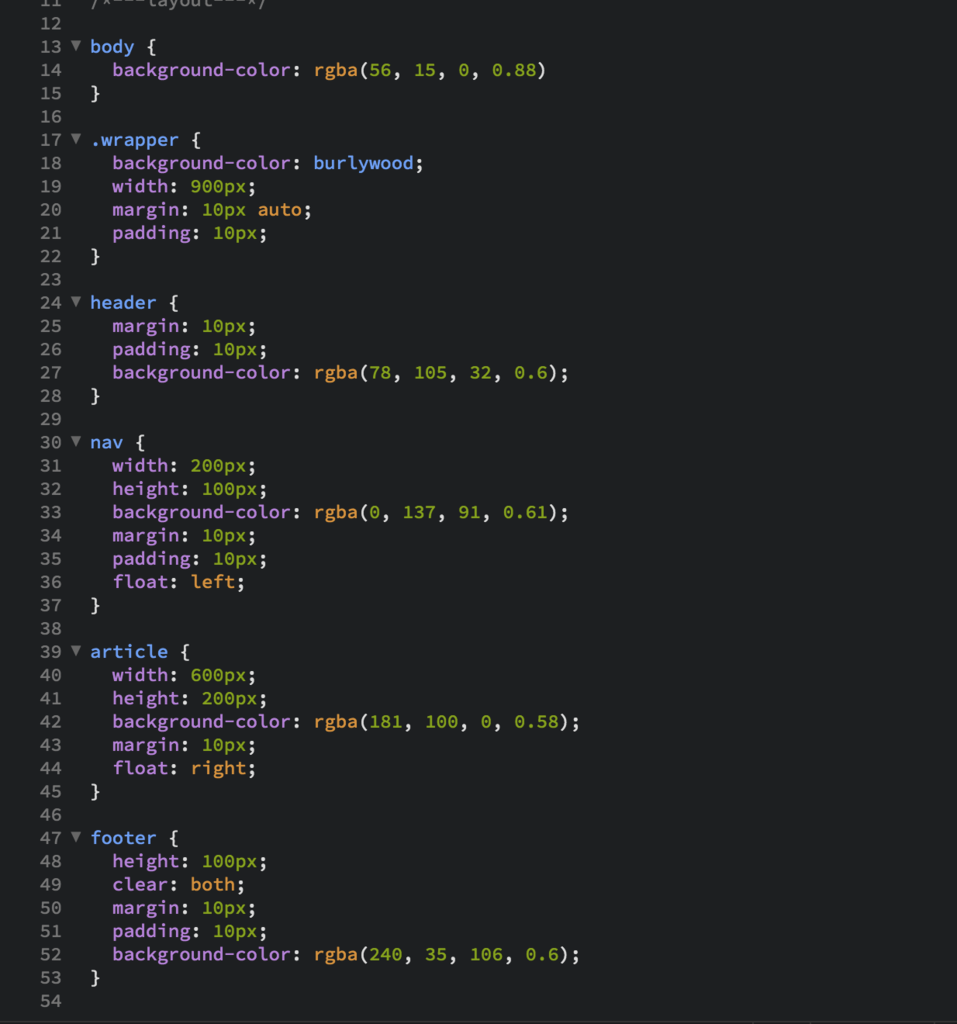
コードはこちら。コード見ながらじゃないとわかりづらい。

CSSです。
まず①、外側の余白。
これは上下左右均等です。
div.wrapperの内側のpadding:10px;
と、
headerとfooterのmargin:10px;
が、加算されて20pxになっています。
ルール1:paddingとmarginは加算される。
②について。
これは、
headerの外側下のmargin:10px;
と、
nav,articleの外側上のmargin:10px;
が、加算されています。
ルール2:marginの上下間のmarginは相殺が原則だが、floatしたものとは加算される。
CSSをみてみてください。
navとarticleはfloatされています。
③、
やたら広い余白。
navは左寄せ、
articleは右寄せなので、ここに関してはなんのあれもないです。
でももし仮に、
navとarticleを共に左寄せにした場合、③には加算された空白が発生します。
ルール③:フローとされた左右間のmarginは加算される。
④について、
フロートしたnavとarticleと、footerのmargin:10px;が相殺されています。
ルール4:フロートされた要素のmarginでも、次要素がclear:both;すれば、相殺される。
以上!