HTML/CSS−10日目
自分の復習用にブログしよるんにやたら語り口調になるの、めっちゃウケるな。
-----------------------------------------------------------------------------------
marginのところはもう自分がわかっとるけいいことにする。
もうめっちゃわかっとるけいいことにする。
性格出るわ〜( ◠‿◠ )
はい。
今日は枠線とかするよ
-----------------------------------------------------------------------------------
枠線のスタイルを指定する
border-style
値は5種類。
none:なし
dotted:ドット点線
dashed:点線
solid:一本線
double:二重線
HTMLは割愛しますが、以下CSSをみてみます。

見出し1にドット、
見出し2に点線、
見出し3に二重線を指定します。

ブラウザ出力です。
二重線は3px以上くらいからじゃないとたぶん見えんって先生言いよったよ
--------------------------------------------------------------------------
ボックスの回りこみ位置を指定する
float
floatプロパティを使用すれば、ボックスの回りこみ位置を指定できます。
プロパティは以下3つ。
none:回り込みの指定なし
left:ボックスを左に寄せる。その後に続く要素は右側に回りこむ。
right:ボックスを右に寄せる。その後に続く要素は左側に回りこむ。
早速以下のコードを見てみます。

このCSSだと、
.boxの中身を囲むためのborderが居るので
<div class=box>タグ内の
<img>と<p>のどちらもまとめて、要するに全部、枠線で囲むことになります。
しかしブラウザでは、

こんな風に、imgだけ囲みきれていません。
完全に浮いている。
そうなんですね〜〜〜floatタグは「浮かせて配置をずらす」ヤツなんですね〜クラスでも浮いてるやつっていましたよね〜〜〜あっ涙出てきた
なので、この状態では、
親要素<div>からみると、ネストになっている子要素<img>は、浮いた状態になっているということになります。
よって全体を囲みたくても、imgは浮いているので垂直方向が認識できず、このような状態になります。
この対策方法は、
「親要素の最後に、clear=bothを含んだブロックレベル要素をおく。」
これです。は?
あんまりよくわからんけど、解決するために、CSSで以下のように指定します。
ボックスの回りこみを解除する
clear
clearプロパティは、floatで浮かせたボックスの回りこみを解除します。
none:回りこみを解除しません。
left:左寄せを解除します。
right:右寄せを解除します。
both:回り込みすべてを解除します。
CSSにclearを入れていきます。
コードを追っていこう

HTML13行目<div>に、clearfixというクラスを持たせます。

CSSは上のように記述します。

いや、一通りできたんやけど、ちょっとここに関しては説明がうまくできる段階までいってないので後日出直す(悔しい)
------------------------------------------------------------------------------------
指定したボックスからはみ出た要素を片付ける
overflow
overflowプロパティを使うと、ボックスからはみ出た要素について指定することができます。
visible:はみ出したまま(初期設定)
hidden:はみ出したものを隠す
scroll:スクロールで表示可能にする
auto:ブラウザに丸投げ(大体スクロールになる)
いま、このコード

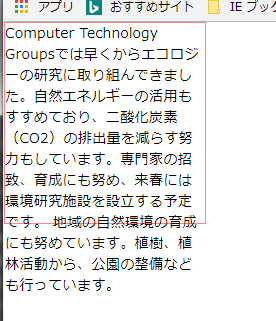
これをブラウザで表示します。

はみ出てます。
これを隠すため、overflowプロパティを指定します。

赤線の部分です。今回は調子に乗ってスクロールとかしちゃう〜💔❤️👨❤️👩
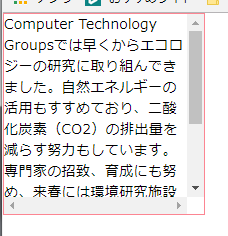
こうすると、

ボックスにスクロールバーが発生し、はみ出ていた内容がスクロールで確認できるようになりました。
利用規約とかでよく見るやつ。なんかすごいと思いました。
------------------------------------------------------------------------------
リストスタイルを指定する
<ul>でリストを作成すると、自然にリストマーカーが発生します。

初期設定は黒い丸。味気ない。
これを変えてみましょう。
CSSでリストスタイルを指定します。

めっちゃある。
noneだとなくなります。お試しあれ。
ちなみに画像を引っ張ってくることもできます。

こんな感じ。かわいくなた。
眠すぎるのできょうはここまで。
明日はtomorrow