HTML/CSS−9日目
これから毎日ここに一言だけ書くようにします。
結婚したら旦那より稼ぎたい
あと今日の講義脳が半分聞いてなかった
----------------------------------------------------------------------
ボックスモデルについて

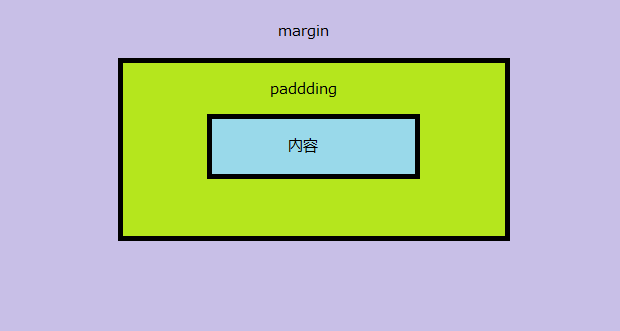
HTML/CSSにおけるボックスモデルです。
CSSにおいて各要素は四角いボックスの中に表示されると考えています。
パディング:ボックス内側の余白(緑のとこ)
プロパティ一覧
padding-top:
padding-right:
padding-left:
padding-bottom:
マージン:ボックス外側の余白(紫のとこ)
プロパティ一覧
margin-top:
margin-right:
margin-left:
margin-bottom:
枠線(ボーダー):ボックスの境界線(黒い線)
この図を見ながらでも、簡単に配置ができます。
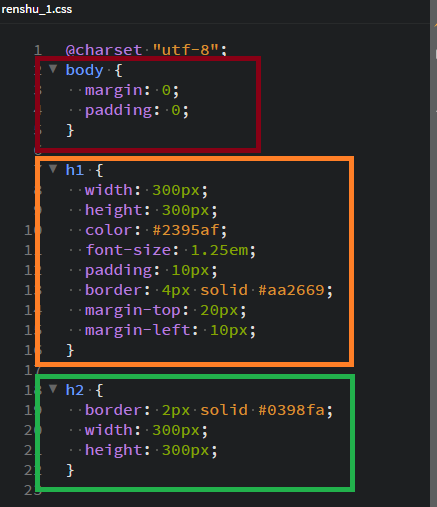
簡単にコードを書くぜ
HTMLは割愛します。

赤枠のbody部分では、あらかじめブラウザで決められていたbodyの余白(各5pxくらい)を、打ち消します。なんかブラウザにはあらかじめすこし余白があるらしい。
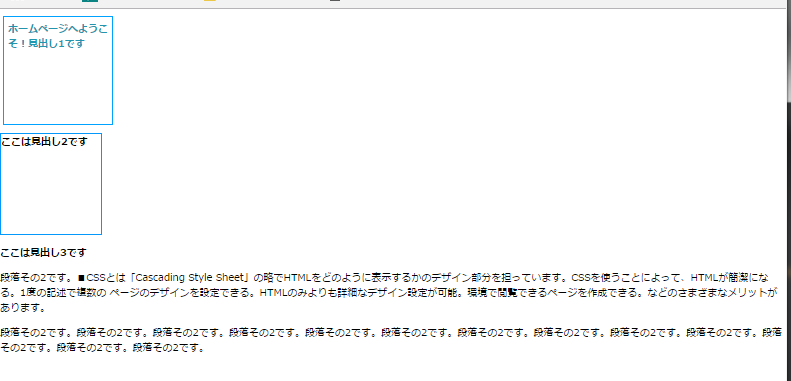
で、これがブラウザ出力。正直HTMLも割愛とかしとるし、自分でもいま見返してなんしよったかあんまり思い出せぬ

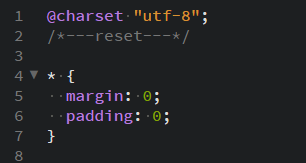
あそう、リセットCSSというのがあって、

この記述をすることで、すべての要素のmarginとpaddingを0にできます。
旧ブロックレベル(divを除く)では、
初期値では前後が一行空く使用になっています。
これをなくしてから、CSSを書くと割りと思い通りになるらしい
ちなみに、4行目の、この*はユニバーサルセレクタといい、
すべての要素をさすセレクタです。
子供がよく言う「みんな死んじゃえ」の、みんなの部分です。
まだざっくりとしか説明できない、深追いしてないからね
今日の内容本当にしんどい
-------------------------------------------------------------------------------
ボックスの実際の大きさについて
CSSでは、標準モードという考え方によりボックスの大きさが決定されます。
実際の幅=width+padding+borderで計算できます。
たとえば
width:400px;
padding:50px;
border:10px solid black;
このとき、実際の幅は、
10+50+400+500+10になり、520pxとなります。
このしたの四角の幅が520ね

なんでこんなに大きさ違うん〜みたいなときは、
box-sizing:border-box;
これをかいてあげるとボーダー(枠線)にあわせたボックスのサイズが指定されます。
幅、高さが思い通りにならないときはこの記述をしてみましょう。
すごい申し訳ないんですけど、この日の講義は途中で力尽きてここまでです。
めっちゃ大事なmarginのとこぜんぜんブログにかけんのめっちゃウケる。 多分つぎ書く。