HTML/CSS-1日目
久々の投稿ですε-(´∀`; )
今までHTML/CSSの勉強をしてきましたが(たった二回)
今回紆余曲折ありまして、職業訓練校へ入学する流れとなり( ◠‿◠ )
webデザイナー、webディレクターを目指すための講義に通いますので、その様子(?)を復習も兼ねてお届けします。
どうも内容はかなり濃厚、、、( ^∀^)
そのぶんついていくのが大変だそうですが、半年で詰め込めるものは詰め込んでやろうかと!↑↑
もう3日たったんですが、先日から実践的な授業に入りましたんで、今日からまたつらつらと更新していきたいと考えております。
と、いうわけで前回までの流れをぶった切って、今回より
職業訓練ブログになっちゃいます。許してください。なんでもしますから。(なんでもするとは言ってない)
とはいえ、授業自体がWebデザイナーを目指すためのカリキュラムですので、
今までと(たった二回)内容はそんなに変更ないかなと( ◠‿◠ )
--------------------------------
さて、早速昨日の授業に入ります。
HTML講座第一回(全7回)
今回は『HTMLとは何か?』から、
コーディングする上で、コードの最初に書く能書き的な部分までを学習してます。
前半は今までと内容かぶっちゃうかもですが、役に立つ知識です、多分( ✌︎'ω')✌︎
職業訓練校ではmacbookではなくwindowsマシンを使用してます。
コーディングで使用するのはbracketsというコードエディター。
現在バージョンは1.10。macでもwindowsでも無料で落とせます。
このbrackets、コード編集しながらリアルタイムでブラウザプレビューできます。
いや、だいたい他のエディターでもできるとは思うんですけども( ^∀^)
使ってみて思ったんですが、初心者に優しいエディターです◎
そりゃ職業訓練校にはPCに触れるのが何年振り、なんて方もいらっしゃいますので(^o^)◎
拡張機能も充実してて、書いたコードのインデントをなおしてくれたり、閉じタグを自動でつけてくれたり( ✌︎'ω')✌︎
ひとまずインストールして、開いてみます。

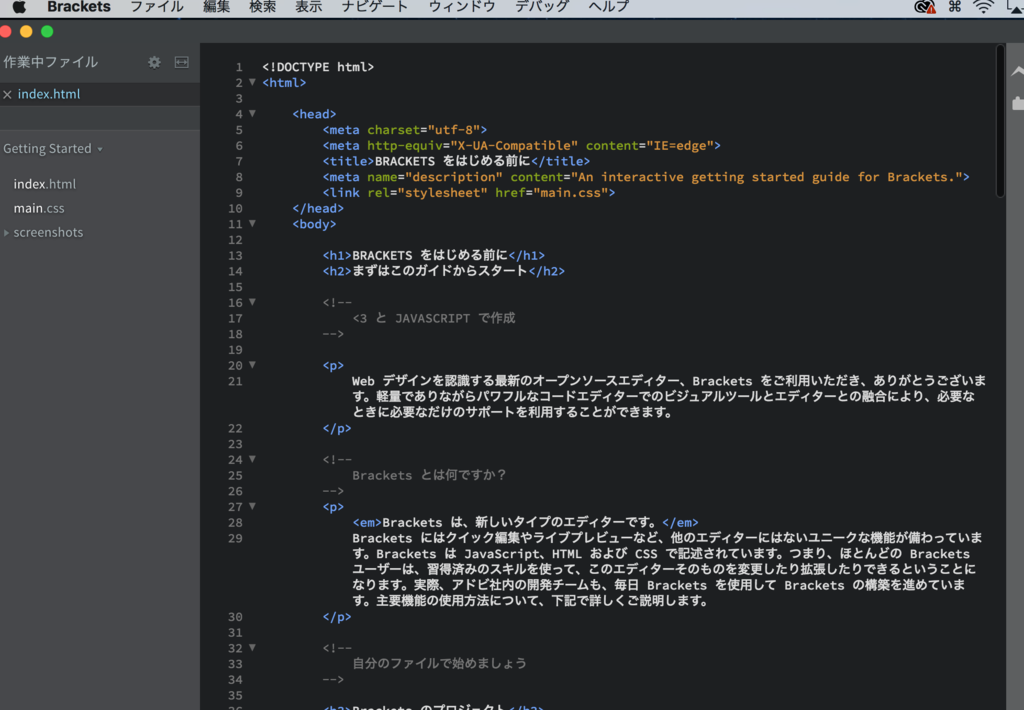
早速こんな画面が!!!!
これをライブプレビューしてみます。(見切れてますが、右側雷マーク)
↓

おおお、、、、ようこその説明文を早速HTMLで見せつけてくる、そのスタンス、好きよ❤️
という訳でエディターはインストールできましたんで、各自お好きな拡張機能を入れ込みまして、準備完了です。
ここまででひと段落。訓練校の先生はHTMLやXHTMLについての雑学を淡々と披露してくださいました。どうも現在までのHTMLの規格や仕様はW3Cってサイトで確認できるみたいです。リンク埋め込んどきますね。
この後、インターネット上でデータをやりとりする際の注意事項なんかを教えてもらいました。
「⚠️データの編集はローカルで行いまッシャァ」
とか、基本的なとこです。
さて、そんな話があり、HTMLに触れてみようとのことで、
この部分を理解しつつ進めると言った感じで、最終的に「今日中に覚えろ」とのことで。

いわば最初に置く「おまじない」的ポジジョン(学生時代習ったC言語ではこの部分をおまじないと教わりましたwww)
ざっくり説明すると、
<!DOCTYPE html>
⇨ドキュメントタイプ宣言、以下のHTMLはこの宣言に乗っ取って記述する必要がある。
<html lang="ja">
⇨今から日本語(Japanese=ja)で書くよ的な宣言らしい。
<head>
⇨ヘッド部分(サイトからは見えない部分)の記述用、開始タグ。
<meta charset="utf-8">
<meta name="robots" content="all">
⇨ロボット検索の対象になる許可を出します。googleとかで検索されて、自分のサイトが引っかかっても平気な時のみ。逆にNGな場合の記述もあります。
<meta name="description" content="####">
⇨スニペット部分(検索した時にタイトルの下に出てくる概要部分)の記述を行うためのコードです。今回でいうと#####の部分がスニペットに当たります。ちなみに、#はシャープではなく、『ハッシュ』と読みます。考え中の時にとりあえず入れとく文字だそう。
こんな感じです。( ◠‿◠ )
スニペットがピンとこない人、以下をどうぞ。
一通りおまじないをかけ終わったら、<h1><h2>の見出しタグや、<p>タグ、
<img ....>など閉じタグが存在しない空タグなどを簡単に説明してもらい、
SEOの観点からのタグの使い方(ちゃんとh1,h2の区別つけましょうね、h1からいきなりh3に飛んだりしないようにね等)、やっぱり独学じゃ気づかないようなところまで習いました。
途中気になった<id>と<class>の使い分けや、<em>と<strong>の違いをこっそりググりつつ、こんな感じで今回の授業は終了。
今回の授業ではHTMLの、なんだ、基礎?的な部分をですね、学びました。
では本日も授業へ行って参る!!

(あとで気づいたんですが、brackets、凝ってますね( ◠‿◠ ))