Illustlator開始、まずは環境設定をしよう
今日からイラレが始まります。
もうね、このブログをみたらイラレなんか完璧になりますからね
毎週月~金で更新していきます
がんばろうね

インストールしいている前提で話が進みますよっと
環境設定をしよう
windowsならコンピューターの中にあるドライブ
macならFinderの中に大体ありまする
まずは初期化しましょう。
セッティングフォルダをゴミ箱に持っていくだけで簡単に設定の初期化が完了しますので
イラレの調子が悪いときも、初期化してみると解決したりすることもあります
そしたら細かい設定をば。
一般設定をする
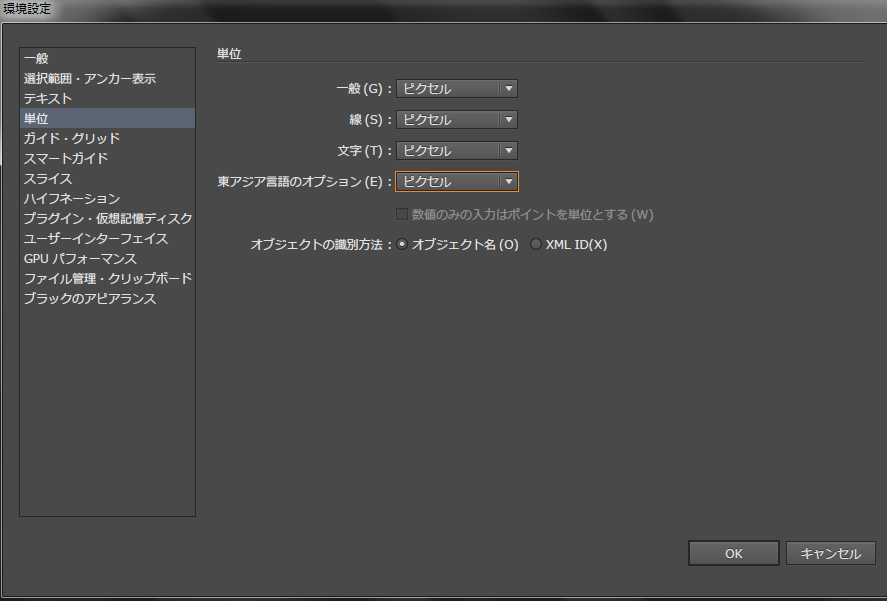
単位
編集メニュー>単位設定
全部ピクセルが作業しやすい

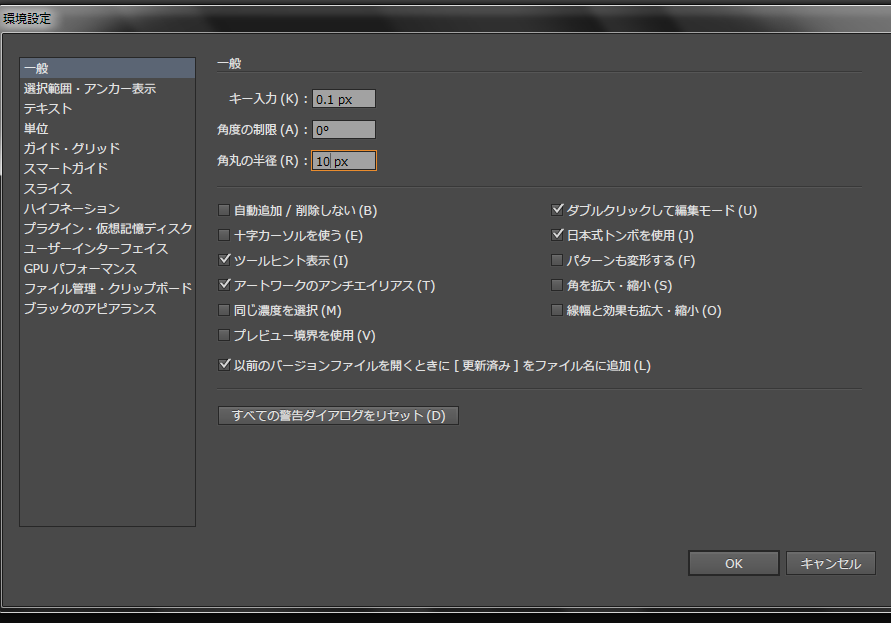
一般

矢印キーで細かい移動の調整が可能ですが、
そのときの移動の大きさを設定します。
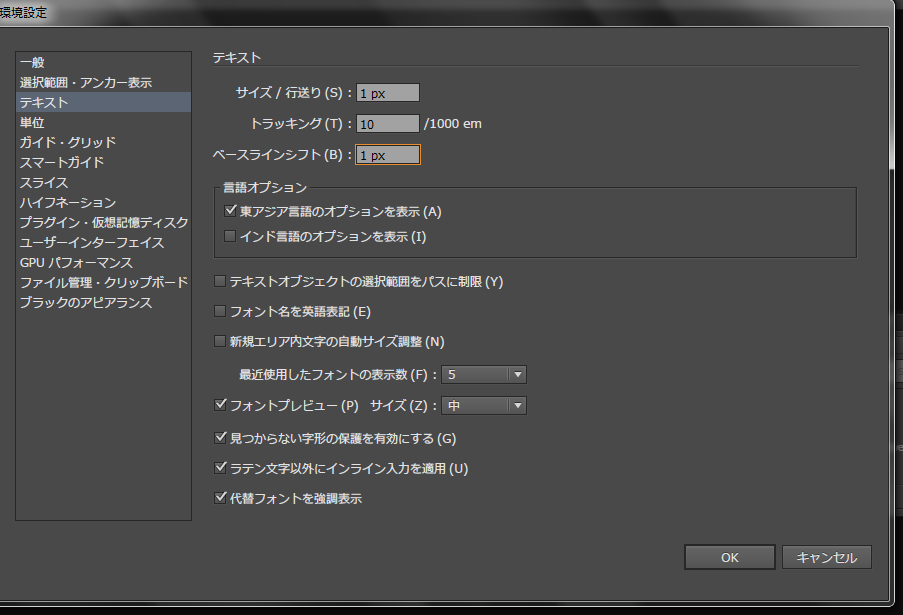
テキスト
初期サイズを2px→1pxにすることで、文字サイズ変更のショートカットが使いやすくなります。

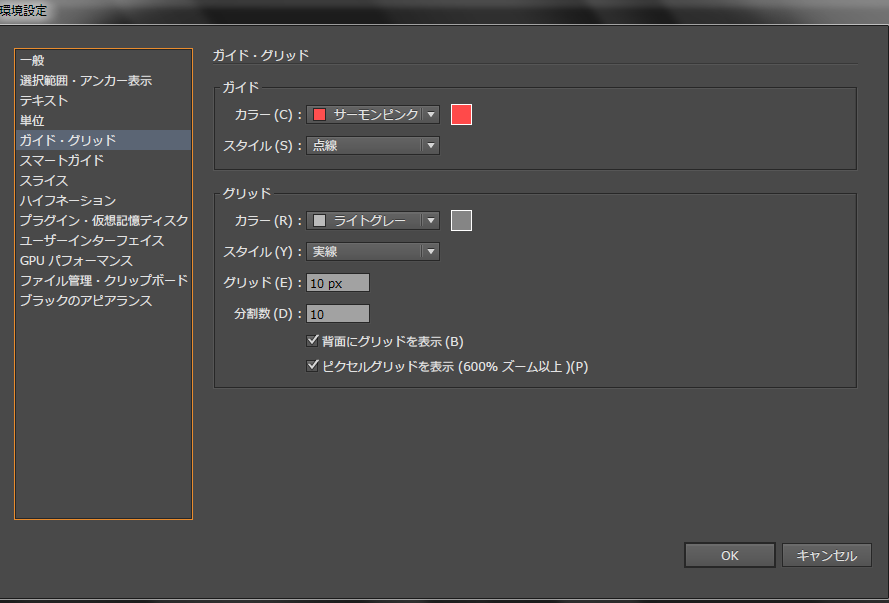
ガイド・グリッド
正直好みですこの辺は
控えめな設定のほうが扱いやすいらしいので、、、

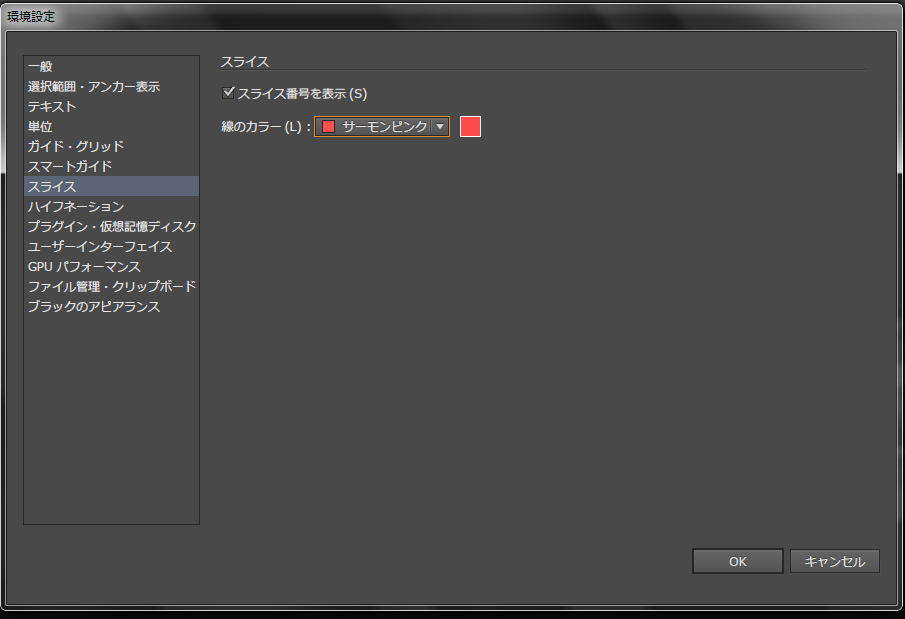
スライス
あくまでも私はこういう設定で進めますよ~って感じ

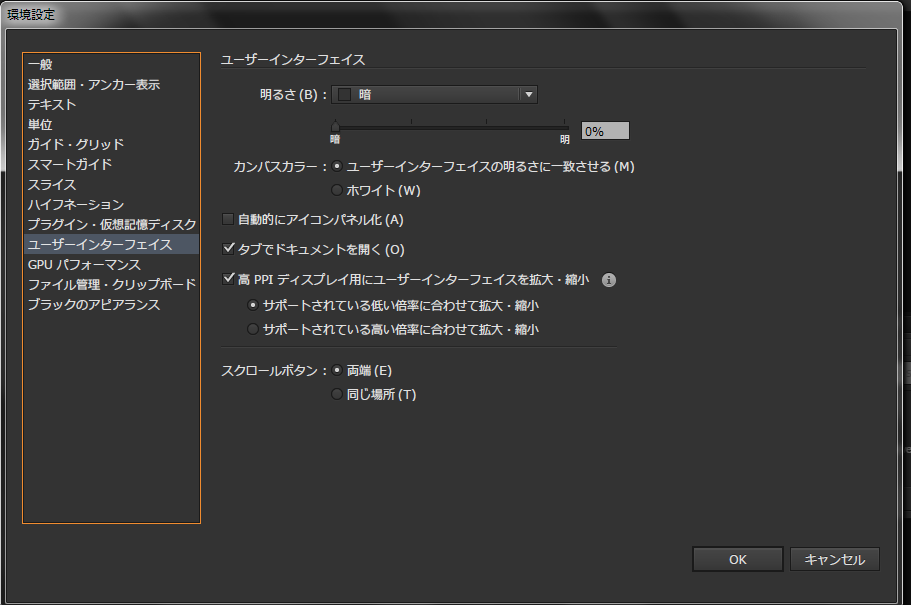
ユーザーインターフェース
ここで画面の明るさを変えることができます。
ちなみに私は暗めです。

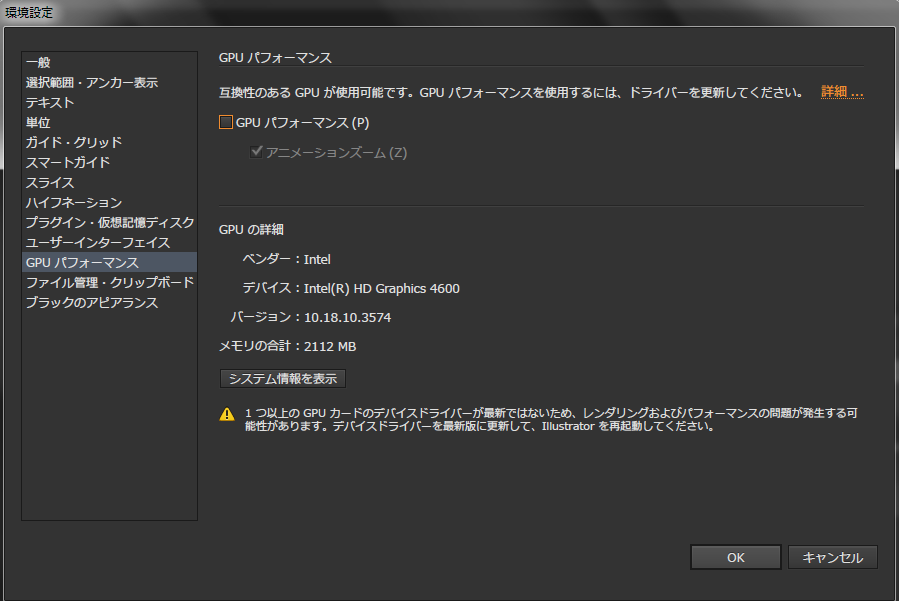
GPUパフォーマンス
チェックを入れるか入れないかですが、
これは拡大縮小をより滑らかにする設定らしく、
ただPCのパフォーマンスにもよるらしいですので、相性を確認してからじゃないと面倒かも

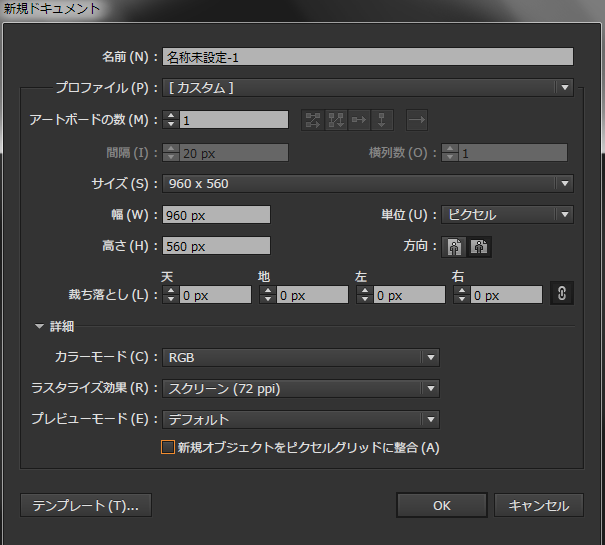
新規ドキュメントの作成をする
作成する上での注意点的な感じです。
まずはプロファイルをwebにする必要があります。
でもこれ、設定をいじるとこの部分はカスタム表示になりますが、機にしないでとりあえずwebにしなさい

オレンジの□のところ、ピクセルグリッドはチェックをはずして

この設定でOKです。
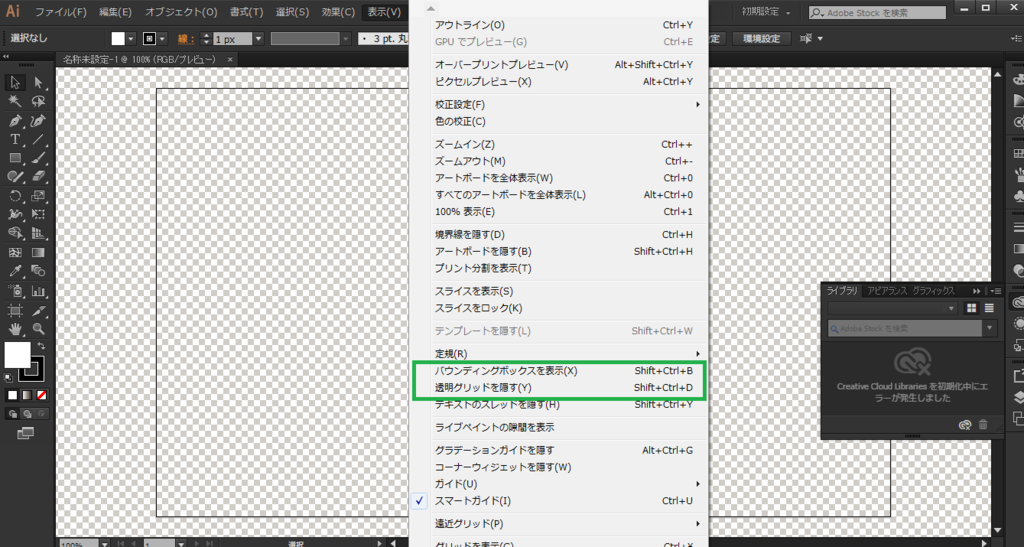
表示設定をする

この緑のところ2箇所、確認する
バウンディングボックスは消してしまえ~~~わーい
web解析-googleアナリティクスでユーザの具体的な情報を知る!ナビゲーションから見えるabテストの価値
前回の続きになります。
さっきから講師が講義中にコーラ飲みよるの最高にロックやない?
いっそコークハイとか飲んで欲しい
修学旅行のときの引率はバスの中でビール飲みよったぞ
さっき直帰率の話をしたときに、
「参照元のサイトも見ろ」
という話をしましたが、
その次に訪問したサイト
もちろんこれも見ることができます。
ナビゲーションサマリ
基準となるサイトを設定し、その前後関係を知るサマリを
ナビゲーションサマリ
といいます。
離脱してない人は、次にこんなページを見ていますよ
という指標。
1ページから3ページに飛んでいる人が多いから、
ボタンの構成を変えてみよう
とか。
前後関係を知るだけで、サイトマップの構成にも着目できるってことです。
このナビゲーションサマリを見て、サイトの改善に使って欲しいツールがこれ
これは俗に言う
abテスト
を行うツールです。
abテストって何だ?って方のために。
abテストとは
たとえばwebサイトに、申し込みボタンがあったとします。
「最近コンバージョンが伸び悩んでいる、、、」
そんなときに試してもらいたいテストです。
まずはaパターンのボタンを作成、配置し、公開。
その後少ししてから、bパターンのボタンに差し替え、公開。
このとき注意したいのは、aパターンとbパターンを
完全に違うものにしないこと。
ちょっと文言を変えてみたり、
色を薄くしたり、枠をつけてみたり、
その程度でいいのです。
この気づかれるか気づかれないかのぎりぎりのところを差し替えて、、というのを繰り返すテストをabテストといいます。
ナビゲーションサマリで改善点を見つけ、
abテストで改善策を講じる
王道のやり方ですが、はずせない考え方です。
訪問者のデータを見る
簡単なプロフィールを知る
ユーザ>地域、言語、、、、
ユーザーのところを開き、
地域や言語を見てみます。
そうすると訪問者の
性別、年齢、趣味、地域、国、言語
等等、、、
ユーザ視点からの行動を知る
ユーザ>行動>エンゲージメント
1ページ見た人は何人、
2ページ見た人は何人、
3ページ以上は、、、、
という内容が、視覚的に表されています。
アクセス端末を知る
ユーザ>テクノロジー
iPhoneなのか、
Androidなのか、
それ以外か、、、、
スマホの普及年代や需要にあわせたサイト、
表示速度を意識したサイトを制作していく上では必須の情報です。
ブラウザとOSを知る
ユーザ>テクノロジー>ブラウザとOS
ブラウザによって表示できる内容は違います。
ファイヤフォックスでは表示されなかったり。
また、高画質になっていくにつれて、横幅が狭くなっていく傾向があるそうです。
解像度にも注意が必要。
ハードウェア面でもいろんな考慮が必要なんですね。
ネットワークの接続元を知る
ユーザ>テクノロジー>ネットワーク
ドメイン検索も可能です。
どのネットワークを経由して閲覧しているか、とか
セカンダリディメンションを使えば、
会社のドメインに絞って検索することも可能ですので、
営業に使えます(笑)
PCとスマホの割合を知る
ユーザ>モバイル
PCからの訪問が多いのか、
スマホからの訪問が多いのか。
これによってレスポンシブサイトの運用を見直してみたり、
スマホ向けサイトに力を入れてみたり、
訪問元の割合によっても改善策はたくさん見つかります。
デバイスのメーカーを知る
ユーザ>モバイル>デバイス
たとえば、iPhoneからの訪問はめっちゃ多いのに、
Androidからの閲覧が少ない原因は何なのか。
過去に実際にあったのは、Androidのみ表示崩れが起こるとか。
意外と盲点だった大胆なミスも見つけてくれることがあります。
最後に
は~~かなり難しい内容でした(個人的に)
フロントエンドになったとしても、これを知っていることでかなり仕事の幅は広がると思うので、
しっかり復習していこう
あと大切なのは、
月によって日数は違うから、
セッション数は割り算して一日分を出すといいよ
めっちゃトイレいきたい
web解析-googleアナリティクスを使って行動改善にチャレンジ!直帰離脱はもうさせません
本当に、ワインの話もうやめて、先生
さ、今回は行動の部分にスポットを当てていきまっしょう
訪問スパムに気をつけろ!
足跡スパム
リファラースパム
mixiとかでよくあった、足跡機能。
訪問者数を伸ばすために、プログラムの機能を使って何回も訪問します、こいつら。
これの何が悪いかって、まず期待を削がれる(笑)
訪問が増えたと思ったらスパムだった例、よくあります。
それよりもたちが悪いのは、
参照サイト元のurlを足跡として残すことによって、
そのサイトの訪問ログを広告代わりにするということ。
よくわからないurlだけど、めっちゃ訪問してくれてる!
とおもってクリックしたらもう、スパム踏んだのと同じです。
つら。
直帰率、離脱率
『お客さんにとっての一番最初のページを
「ランディングページ」いいます。』
(よくわからんけど講師が急にここだけ関訛りになった)
ランディングページはもうひとつ意味合いがあって、
トップページ的な意味ともうひとつ、
めっちゃ長いトップページ
的な。
さて、ここで直帰率を考えます。
例はECサイト。
構成は以下のとおり。
ランディングぺージ
↓
回遊ページ
↓
カート
↓
フォーム
↓
確認
↓
注文完了
10年前のwebサイトでは、トップページに入ってきてから、目的のページに入ってきていましたが、
現在は検索が進化し、すべてのページがランディングページに成り得ます。
つまり、すべてのページに直帰率という概念があります。
2ページ目以降のページのことを、回遊ページといいます。
もちろん、回遊したからといってコンバージョンにつながるわけでもないし、
すべてのページにおいて離脱率という数字がついてきます。
平均的なECサイトだと、
ランディングページで100入ったとして、
注文完了(コンバージョン)につながるのって
たったの2%
(めっちゃ余談やけどコンビニのコンバージョンは40-50%、
これはここで買わなきゃ次のコンビニまでの徒歩が面倒だからという理由)
(しかしwebだと動かなくていいので、比較検討のための離脱が非常に多い)
で、
で、
この離脱率、直帰率を下げることを、
「行動改善」
といいます。
この行動改善、webデザイナーさんの技量にもかかってきますねぇ
行動改善をする
ランディングページで「なんか違うなぁ」と思われたら、そこでお客さんは離脱するらしい。
反対にお客さんのイメージに合わせていくのが大切。
回遊ページで「欲しいものがない」場合、ランディングページでいい反応をしてくれていても、離脱します。
また、「欲しい情報がない」場合、たとえばショップだと送料や届く日、支払い方法など、それがなければ離脱のきっかけになります。
これについては、「追加」することが大切。
では、googleアナリティクスを用いて、まずは直帰率の高いページを探しましょう。
行動>サイトコンテンツ>ランディングページ
参照すると、簡単に数値が確認できます。
ここで直帰率の高いページのみに絞ります。
同時進行で確認して欲しいのが、参照元のサイト。
セカンダリディメンション
というボタンがありますので、これをクリック。
googleアナリティクスでも非常に使えるボタンです。
セカンダリディメンション
googleから来た人のほうが多いのに、直帰率が高い。
yahooから来た人は少ないのに、直帰率は低い。
この2つの検索エンジンの特性には違いがあります。
google→ビジネスシーン向け
yahoo→プライベート向け、「ながら」検索
まずはこの特性を知ることで、改善の方向性が見えてきます。
仮説にはなりますが、
Googleから来ている人が多いから、うちのサイトはビジネスに特化した用語を使用してもっと信頼性をあげよう、
とか
yahooからきている人が多いから、もっとプライベート向けなレイアウトにしよう、
とか。
さらに確認したいのが、表示速度について。
表示速度を改善しよう
閲覧に入ってから表示までが遅い、要するに重いと、
離脱率はかなりあがります。
これもアナリティクスで確認できます。
行動>サイトの速度>概要
PCとスマホでは差がありますが、
2~3秒を超えるとアウトです。
ここでは平均の速度が見られます。
行動>サイトの速度>ページの速度
ページごとの速度では、平均を基準として、各ページについてのプラスマイナスを視覚的に表示してくれます。
行動>サイトの速度>速度についての提案
速度についてのみ、Googleからの提案を受けることができます。
提案を受けるボタンを押すと、
このツールを提案してきますので、まずは自分のページを採点してもらうのもあり。
画像のサイズを最適化したほうがいいとか、かなり具体的に教えてくれます。
PCではデスクトップとノート、
さらにはスマホについても提案してくれます。
スマホにやさしいサイトのことを「モバイルフレンドリー」といいます。
横幅どう?とか、ボタンの間隔狭くない?とか。
このサイト、お勧めですよ。
モバイルフレンドリー
「あなたのウェブページはモバイルフレンドリーですか?」
これを取り入れて改善するのも、非常に前向きな対策といえると思います。
web解析-googleアナリティクスで知る検索ワード対策
帰りにワイン飲みに行く話はもういいよ、先生
サイトに流入するきっかけとなる検索ワードを知る
これはアナリティクスの中でも人気らしい(?)項目です。
集客の分類になります。
昔は堂々と載ってたらしいんですが、
今は隠す傾向にあるらしく、、、
少し前に、検索ワードがプライバシーにかかわるとして、市民運動が起こったらしく、
googleやyahooでは、99%の検索ワードが非公開になっています。
googleサーチコンソールや視聴率サイトを使えばある程度わかるんですけども。
あんまりこれの使い方はわかりません。
で、話を戻しまして、
検索ワードは
集客>キャンペーン
ここから見つけてきましょう。
検索ワードを知る
オーガニック検索キーワードで、検索エンジンに入れられたキーワードを知ることができます。
このキーワード検索で便利なのが、「前年同月比較」
この1年間でどんなキーワードが減っているのかを調べられます。
このキーワード、重要度を理解しておかないと、SEO対策もうまくいきません。
たとえば、ネットショップ運営をしている人がいて、
最近の検索キーワードについて解析しているとします。
少し話は脱線しますが、
「とは」検索
要するに意味検索
この「とは」検索とは、意味を調べる検索なので、購入意思はあんまり関係ない人が多いんですね。
ショップ運営の人からすると、あんまり嬉しい検索訪問ではないんですね。
でも訪問には変わりないですから、セッション数にはつながるんでけど、
最近はgoogleが検索の1発目で答えてしまうので、HPの存在価値について少し考えさせられることがありますが、、、
話を戻して。
ショップ運営をしている人からすると、
検索されて嬉しいワードはたとえば以下のとおり。
○サイト名
○ブランド名
○会社名
○サービス名
○店名
○商品名
これらを総称して、
ブランドワード
もしくは、
指名ワード
といいます。
これはね~~検索数減ったらまじへこむと思うよ
増えたら歓喜の舞やけどね
最近はユーザーの選択の価値がめまぐるしく変わってきているらしく、
たとえば
届くのが早い
品質がいい
安い
国内産
ブランドはこれがいい
このどれを取るかによって、検索ワードは違います。
届くのが早いのがいい人はアマゾンや楽天、
安いのがいい人はフリマサイトなど
ブランドにこだわる人はブランドサイト指名
どこに重点を置いて伸ばしていくのか、SEO対策していくのか。
今の私には難しい話ですが、
予備知識としては大切な分野だと思いました。(小並感)
web解析-googleアナリティクス webサイトを改善しよう!セグメント方式で考える
いや、私この分野マジ向いてない気がしてきた
webサイトの判断基準
自分のサイトって他社と比べてどうなのか、
そもそも去年に比べてどうなのか。
その判断基準として、以下の3つがあげられます。
①平均
アナリティクスには「ベンチマーク」という機能があります。
そのサイトを業種分析し、同じ業界のサイトの平均を算出してくれる機能。
さまざまな指標に使えるので、このベンチマークを利用しない手はないです。
②他社サイト、競合サイトの情報を見ちゃう
googleアナリティクスでは、自分のサイトの情報しか見れません。
「でも他社の数字、気になる、、、、」
そんなときには、
視聴率ツールを使用します。
お勧め:similar web
他社の数値も丸裸!!うおおおお
アナリティクスと同じレベルで詳細に分析してくれるサイト
なんかこれ大丈夫かなって心配になります(笑)
ライバル会社の流入経路や、検索キーワードなど、
自分のサイトとの比較基準になる情報が丸わかりです。
視聴率ツールでは、いろんなサイトにある「利用規約」の下のほうとかに書いてある、
あなたの閲覧履歴を統計に使うために送信しますよ~
っていう部分に同意した人の情報を集めて表示していますので、
精度はそこそこ高いのではないかと。
③推移を見る
推移を見る上で、
考え方として教わったのは
「セグメント(区分け)方式」
集客にスポットを当てて、
はたまた行動にスポットを当てて
いくつかの要因に区分けして考えるのがこのやり方。
推移をアナリティクスで見るのは簡単で、
ユーザーサマリの見たい数値のところで期間を設定するだけ。
ここで重要なのは、要するに考え方です。
ここから先は、たとえばの話になります。
集客を元にさらにセグメントし、推移を考える
「集客を元に」という時点で、すでにセグメントの考え方なんですけども
そこからさらにセグメントして考えていきましょう。
まずは「集客」を、以下の3つに区分けして考えます。
①参照
②検索
③直接訪問
そこからさらに区分けしていきます。
①参照
はじめから興味があって
人に聞いて、教えられて
検索ではないルートでの流入のことを言います。
②検索
検索する理由は主に2つあるといわれています。
1つは単純に検索エンジンで調べていてヒットした
もう1つは、興味があって、欲しくて、検索した
まずはこの2つに区分け。
これで購入なり何らかの成果(コンバージョン)につながると、③の直接訪問が増えていきます。
③直接訪問
直接訪問するって、
よほどのファンやリピーターではない限り、あまり流入は簡単ではないところだと思います。
まずは①と②があっての③です。
ではこの3つに絞って、アナリティクスで数字を見てみます。
サマリでセグメントを追加します。
期間を設定して、
これを追加して適用すると、指定期間内での各数値をグラフにして表してくれるので、
どの数値が落ちているのか、反対にどこが上がっているのか
突破口を見つける近道になります。
これはあくまでも考え方の一例に過ぎませんが、
いろいろな切り口から、セグメントの考え方で解析していくのも手です。
web解析-googleアナリティクス ユーザーサマリの7つの項目をめっちゃ簡単に解説してみた
前回のページでざっくり概要を書きました
今回はその中でも一番良く使われるらしい、
ユーザーサマリ
について、書いてみます。
ユーザーサマリとは
なんとなく、トップページっぽい感じします。
アナリティクス開いて、一番最初に見るべきページらしい。
ここには7つの項目がありますので、その解説を簡単に、、、、
ユーザーサマリ7つの項目
①セッション数
サイトに何人の訪問があったか?ということです。
同一ブラウザからの訪問も回数はカウントされています。
②ページビュー
そのサイトの中で見られた、コンテンツやリンクなどの数。
③平均セッション時間
誤差が発生するので、あまり正確ではありません。
この計算方法を簡単に説明すると、
訪問時間はブラウザを通してサーバーに報告されます。
その応答として、閲覧ページを返すって感じらしい。感覚的には。
けども、
ページからの離脱時間はわからないようになってるらしい。
なので、閉じたページでの訪問時間はカウントされないようになってるんですね。
このカウントされないページでの滞在時間は、0分にみなされます。0秒。コンマ0秒。悲しい
そしてさらに経験したことある人いると思いますが、
セッションのタイムアウト
大体これ30分くらいに設定されています。
放置して30分たつと、それもカウントされないらしいので、もったいない。
④新規セッション
そのサイトに新規で訪問してくれた人の数。
⑤ユーザー
訪問してくれた人数をカウントしています。
同一ブラウザからの訪問は1人とみなされています。
つまり、セッション数とユーザー数が変わらない場合、1度きりの訪問パターンが多いです。
⑥ページ/セッション
1回のセッション(訪問)につき、
何ページ見てもらえたかを示します。
⑦直帰率
ページを閲覧後、他のページを見ずにそのまま離脱した人の率。
以上の分析データを元に、ページの改善について考えていきましょう。
web解析-googleアナリティクスって何なんだ
ブログのアクセス数を伸ばす記事を読んできました
さっそく今日から内容をブラッシュアップしていこうとおもいます(単純)
googleアナリティクスとは
ひとまずこれを見て
一言で言うと、
無料のアクセス解析ツール
サイトへの訪問率やクリック率、滞在時間などから、
現状把握のみでなく今後の保守運用に便利なサイト。
yahooにも解析ツールはありますが、これはあまり専門的ではありません。
反対に、より初心者にはわかりやすいので、これはこれで良い。
なぜ解析する必要があるのか
する必要があるからです。
(笑)
なぜここまで細かく解析するのかってことですね。
後ほどの記事でお話しますが、自分の持つサイトの、
たとえば訪問数が伸び悩んでいるとき。
流入経路(チャネル)を確認するのがまあ妥当なんですが、
この流入経路にもいろいろ種類があり、
検索から
広告から
アプリから
ブックマークから
QRコードから
上記のどこが弱いのか、具体的に知ることで対策を講じることができます。
これを解析して問題を解決していくのに役に立つのが、解析です。
google アナリティクスで解析できるもの
基本的には4種類あります。

画面左部分
ユーザー情報
男女比や年齢層など、使用するユーザーの情報です。
重複したブラウザからの訪問は1回とみなします。
集客
主に流入経路についての解析です。
どこから来たのか(チャネル)や、
訪問数(セッション)など。
行動
そのページ内でユーザーがどのような行動を起こしたか。
リンクをクリックしたり。
そのままの意味です。
成果
俗に言う「コンバージョン」
目標に対してのユーザーの動きなど、数値で視覚化してくれます。
ざっくり説明しましたが、かのgoogke大先生がおさえているこの4つは、つまり解析の要点になるってことですね。
googleアナリティクスでは、こういった内容を視覚的に表現してくれます。
次回からユーザーサマリについて解説してみます。