Photoshop-13日目
さ、おはようございます。
こんにちは。
ペットを飼いたくて交渉したけどNGでした。
靴下に名前つけて飼うしかないっぽいですね。
本日の講義は「スチール撮影」
フォトショとは少し離れ、写真撮影の基礎を学びます。
で、今度は写真を使い、バナーを制作するまでが一連の流れ。
今日はあまり内容のあるブログにはならないかもしれないので、
好きな麻雀の役でも書いておきます。
七対子です。
Photoshop-12日目
なぞなぞです。
Q: おまえのその態度はな~んだ?
A: ごめんなさい。
さ、まだまだ選択のあれこれやります。
選択の基本
境界線を調整
毛など、ツールでは簡単に選択しづらい部分を選択するのに、[境界線を調整]を使うと、きれいに選択して必要な部分だけを抽出できます。
可能な限り細かい選択をして行きます。
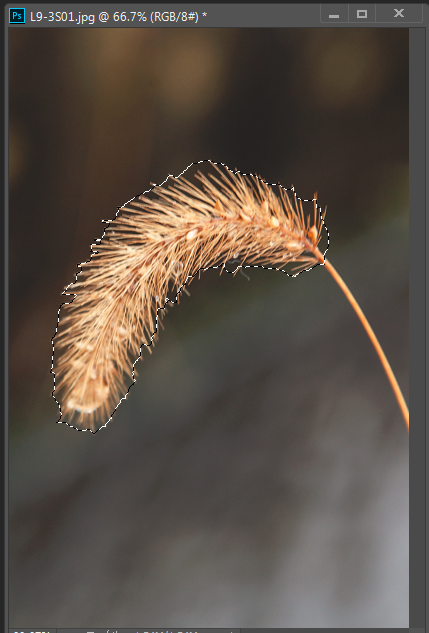
この猫じゃらしを切り取っていきましょう

まずは違う選択手段を使って大雑把に切り取って行きます。
今回はクイック選択ツールを用いました。
もう、ざっくり説明します。
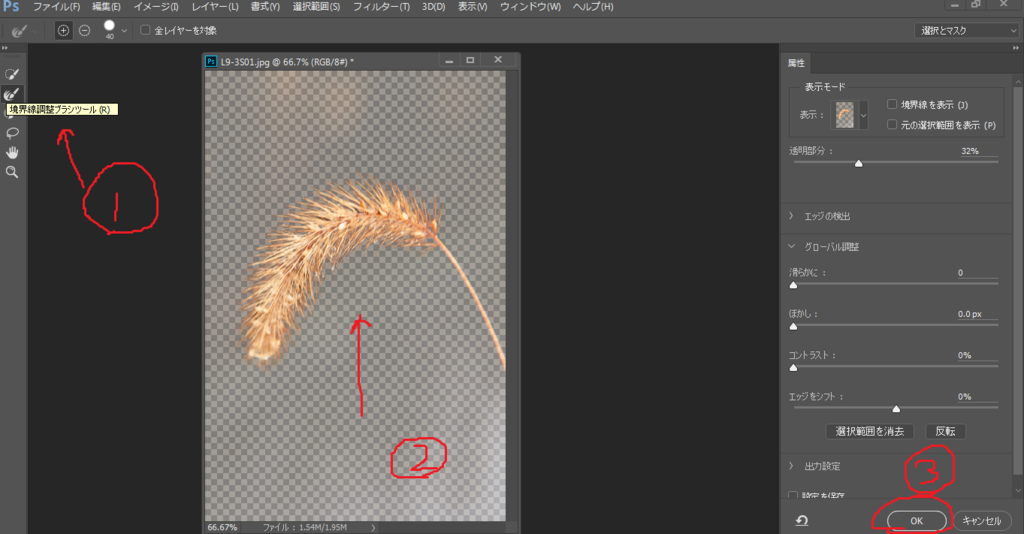
オプションバーにある、選択とマスクをひらくとこの画面に。

手順
①境界線ブラシツールを選択
②描画
③OKで保存
以上です。
選択範囲の変更
選択範囲は、[選択範囲メニュー]のコマンドで均一に拡大、縮小ができます。
線画に色をつけるときなどに活躍ゥ
選択範囲メニュー内「選択範囲を変更」というメニューがあります。
さらにその内部に拡張、縮小など。
ピクセル単位で変更可能です。
自動選択とかで、「選択したはいいけど、全体的に小さい!大きい!」なんていうときに使えそう。
応用編!
書いた線を細くする/太くする
フィルタメニュー>その他>明るさの最大値
半径を数px上げると線が太くなります。
フィルタメニュー>その他>明るさの最小値
半径を数px上げると線が細くなります。
選択範囲の保存、読み込み
アルファチャンネルを使ってみます。
アルファチャンネルとは、選択範囲を保存した型紙のようなもの。
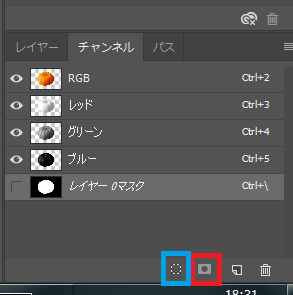
チャンネルパネルを使いましょう

赤枠のところでチャンネル記録、
青枠のところにドラッグ&ドロップで削除可能です。
レッドとかグリーンのところについて、これはチャンネルではないらしい?
「ゑ?白黒やん」って思うんですが、
白く見えるところは出力大、
反対に黒く見えるところは出力小です。
さっきつくった型紙についても白黒ですが、この型紙に光の要素はないので、無視してよき。
アルファチャンネル画像として保存できますが、
PSD(フォトショ形式)のみなので注意しましょう。
次回、アルファチャンネルを引きずります!
Photoshop-11日目
見えないものを見ようとして望遠鏡を覗き込んでも、視力が悪いものですから……
突然視力が落ちて、かなりびっくりしています。
今回も選択範囲の続き。
長い記事をつらつら書くよりも、一まとめできり良く投下したほうがいい気がしました。今後ともよろしくおねがいいたします。
どうでもいいけど、スクリーンモードはFキーのみのワンキーショートカットで切り替えられるよ
選択の基本
マスク
現状選択範囲はこんな感じ。おはなの芯?の部分。
詳しくは前回のブログ参照。

で、こういう風に今選択を掛けている状態ですが、
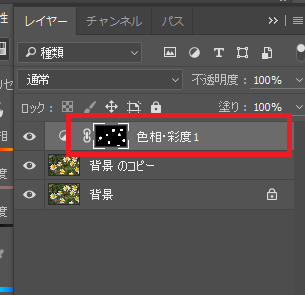
選択したときにこんなのが出てきます、レイヤーパネルに。

これをマスクといい、黒い部分が俗に言うマスキングテープと同義です。
白い部分が補正を適用する範囲。つまりここでいうお花の芯。
今からの補正は選択したこの部分にのみ適用されるよーっていうお知らせをしてくれる、いいやつ。
クイック選択ツール
自動選択ツールと同じところにいるよ。
ドラッグするだけで簡単に選択可能、たぶんこれも色味を判断して自動的に選択範囲を追加してくれるヤーツかも。
これもshiftとaltで追加や削除が可能。
なげなわや他選択ツールと一緒に使うとかなり強い味方。

きれいに選択できるもんやんなぁ

露光量を使って黒を引き締めます。
画素塗りではなく、調整レイヤーを追加するスタイルでの編集ですが、
わざわざ2枚もレイヤーは必要ない!
いっそ1枚にしてしまいたい!
そんなあなたに!!!
調整レイヤーと元レイヤーを合成する
簡単。
調整レイヤーを選択し、
ctrl+E。以上。
レイヤーメニューの下のレイヤーと結合でも可!

↓ctrl+E

楕円形選択ツール
長方形選択のところに隠れているので、
長押しで引っ張り出します。
alt+ドラッグで中央スタート選択かけます。
この選択のとき、中央からの選択開始はやたら難しいもので
alt+ドラッグにスペースキーを追加してやると、
選択範囲の開始箇所を再指定できます。
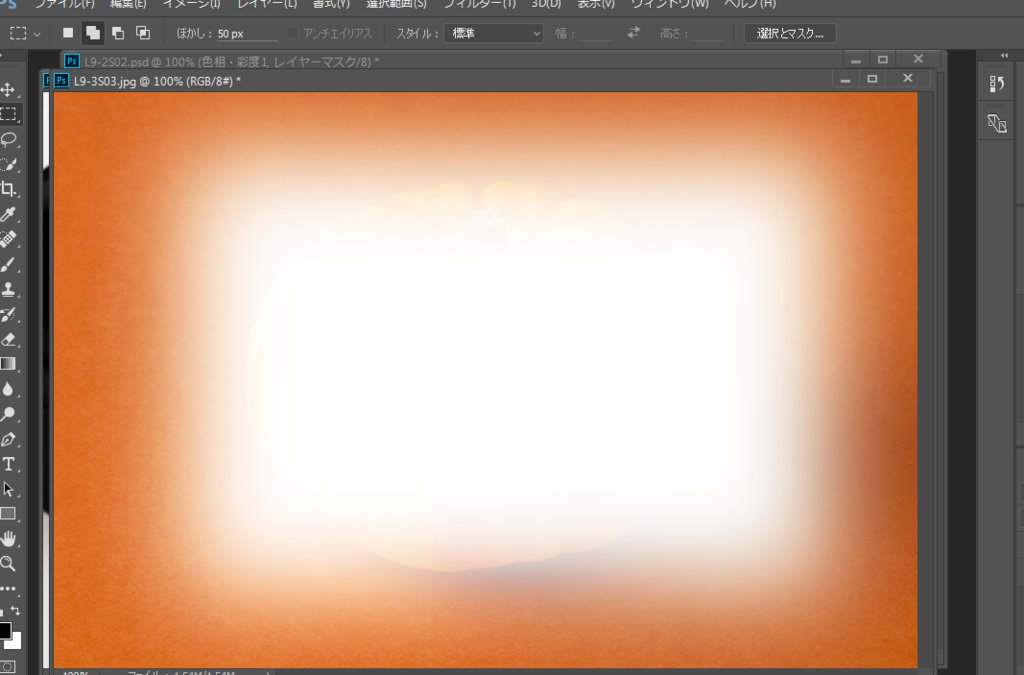
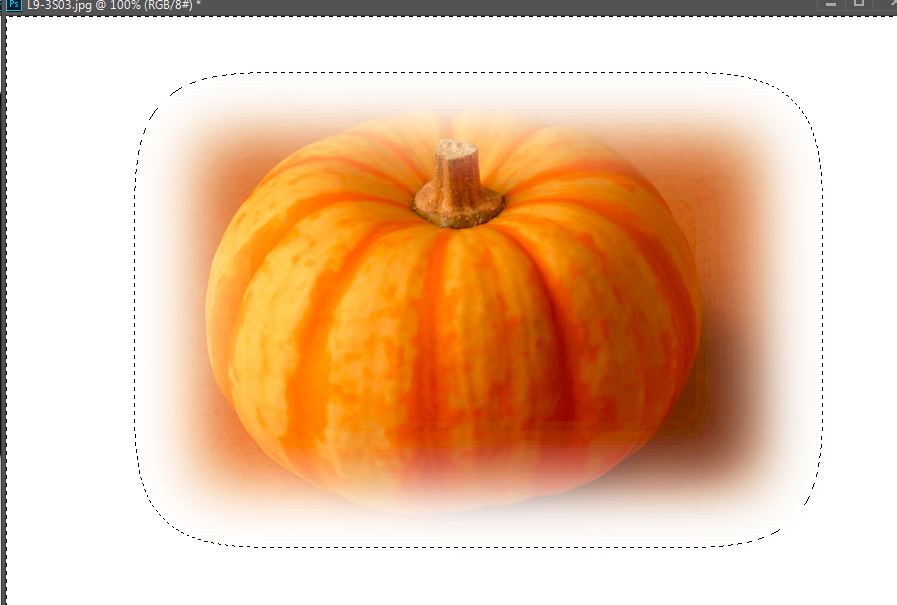
楕円形選択→選択範囲の反転→描画色塗りつぶし(alt+delete)
結果これ。描画色は初期設定の黒色。

ちなみにここのオプションバーについては、

選択前に指定しておかないと、ぼかしとかアンチエイリアスとか利かないので注意。
ぼかしとアンチエイリアスはどちらもまあぼかし的な意味なんですが、アンチエイリアスは1px程度、
ぼかしは自由に変更可能。
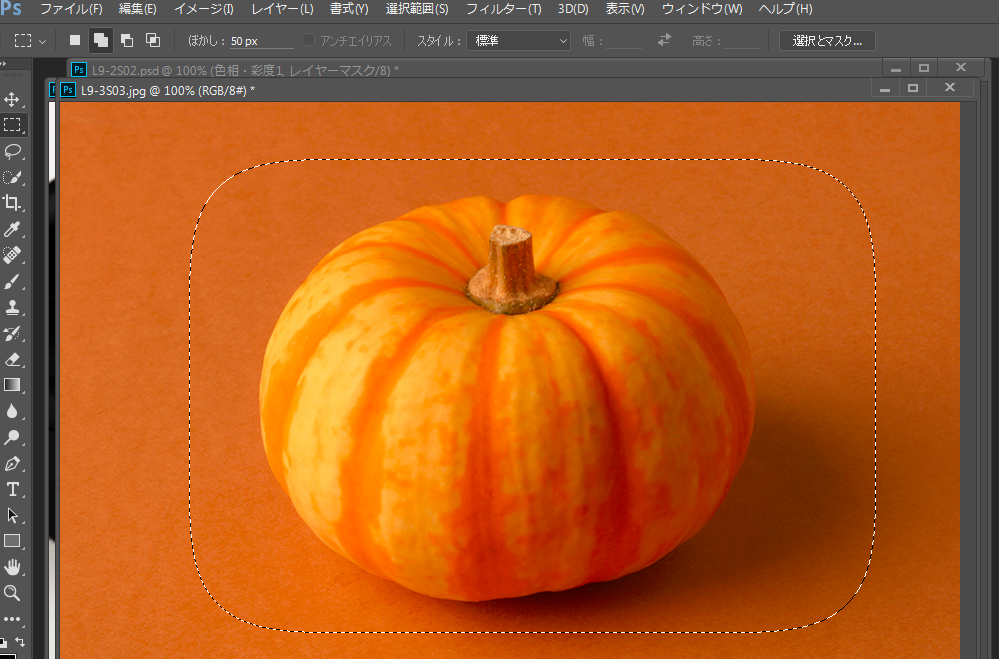
ちなみいに長方形のぼかしをでかくすると、

角が限界超えます。

色塗るとこんな感じ。
ぼかしははじめに選択した点線を中心にして今回の場合は50px分とることになっています。

ちなみにctrl+deleteとかの塗りつぶし連打でめっちゃ重ね塗りできます。
Photoshop-10日目
いやはや、3連休も終わりまして、、、
赤坂のバーで飲んでみたり。

先輩エンジニアをたずねてみたり、、、
さて、本日もフォトショップをすすめて行こうか知ら、、、
選択の基本
選択/選択解除
長方形に選択したいときは、長方形ツールでまっすぐドラッグして感覚で範囲を広げてぴ
選択の解除はctrl+Dで行います。
選択範囲の追加、削除
これ先週もやったな、、、、???
とにかくshiftで足す、
altで削る。
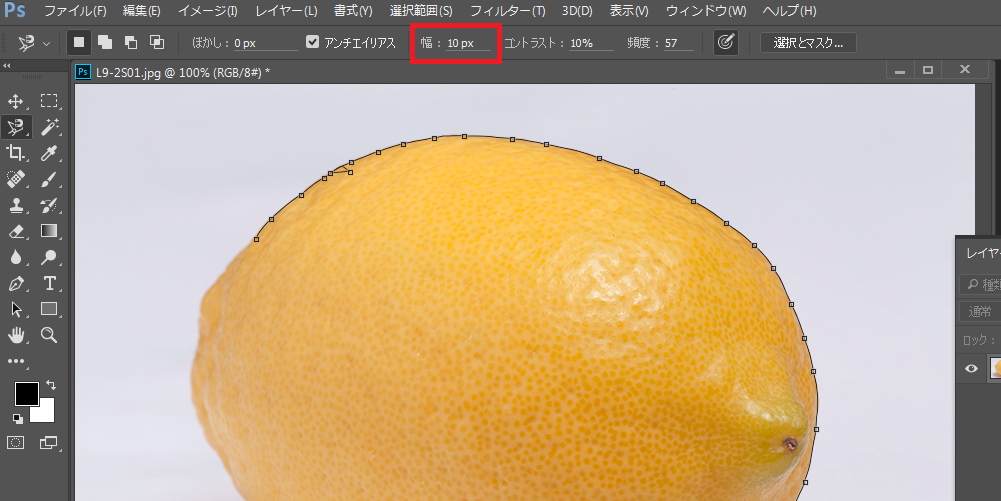
マグネット選択ツール
メニューバーの左上から二番目、なげなわツールのところ長押で出てきます。
輪郭に対してマグネットのように吸い付いて選択しますので、このような名前。

赤枠10pxについては、10px以内の誤差なら勝手に軌道修正してくれるよ~って言うやつ。
輪郭がはっきりしている画像の選択に向いてます。
選択範囲ミスったらデリートかバックスペースで少し戻れるの!すっごーい!!わーい!!
ダブルクリックで強制的に選択範囲を作成するフレンズなんだってー!!!!!
こうして選択した画像について、背景なしのこの場合でいうレモンだけのレイヤーがほしいとき、コピペでない新規作成方法をたぶん前回言ってます。
もう一回いうフレンズなんですけども。

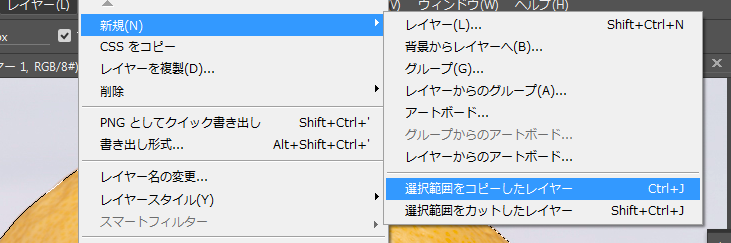
レイヤーメニューから新規作成。
コマンドはctrl+Jです。
この方法だとコピペのデメリットであるキャッシュも残らないので、重くなりません。
自動選択ツール
目的に応じて、[許容値]や、[隣接]を使い分けて行きます。
オプションバーにあるメニューです。
[許容値]は色相の指定範囲の広さです。1であれば1段階の色範囲しか選択せず、256であればもうほとんどが選択されてしまいます。
できれば2進数的考えを用いて、32→64→128→…
と、あげて行くのがよいでしょう。
[隣接]は、この自動選択ツールは似た色の色相を認識して選択するツールなので、
オンにしている間は隣接していないものは似た色でも同じ色でも選択されません。
オフにすると、隣接してなくとも色を認識してくれるので、かなり便利。
もし他の部分について選択漏れや選択しすぎがあったときは、なげなわツール+altで選択範囲を削って行きましょう。
選択範囲の外側を透明にする
①残したいものを選択します。
②選択範囲メニューから反転します。
注意:レイヤーパネルの「背景」をダブルクリックして「通常レイヤー」にしておく。
→背景には「透明」という概念がないから。
③デリートキーで削除!!
今回短いな。。。。?
Photoshop-9日目
デザインとアートの違いについて本気で考える時間が必要な気がするし、素人なりに考えたらまたブログに書こうと思います。
深夜にラーメン食べたくなるのほんっっっとにやめたい。
フィルターあれこれ
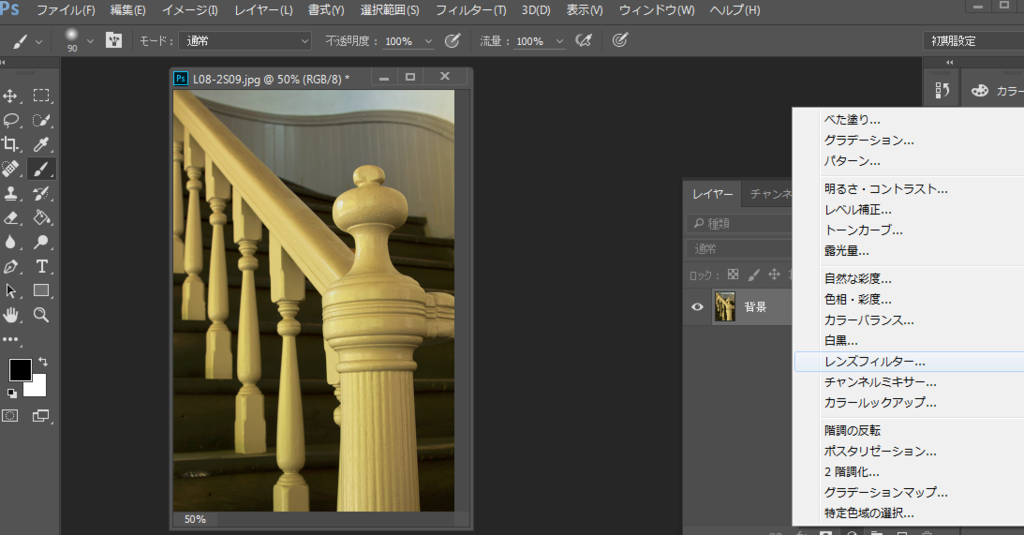
レンズフィルター
レンズにカラーフィルターをつけて撮影したような加工です。

レイヤーパネルから選択
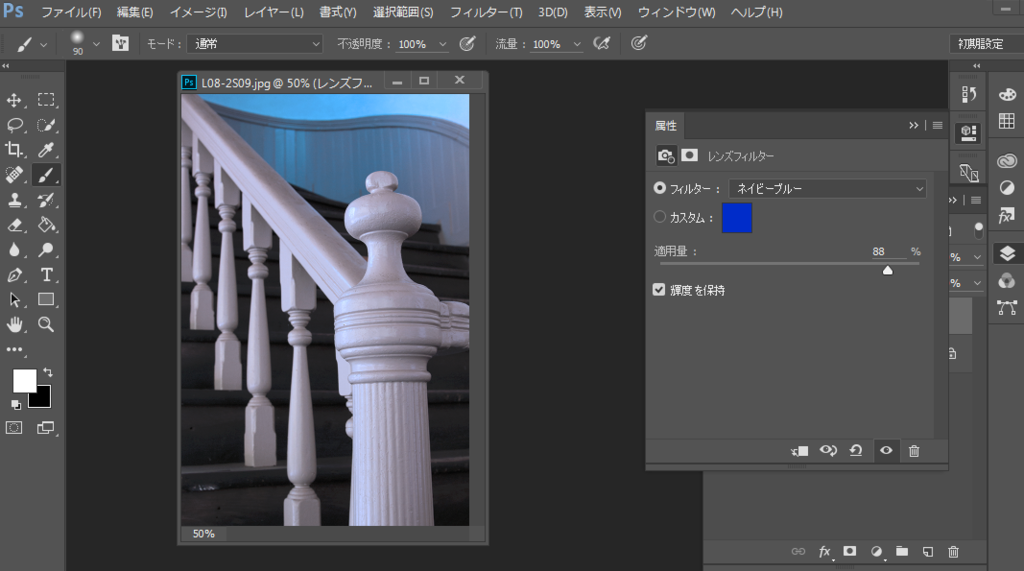
今回は黄色い手すりを白く補正します。

補色の関係を覚えておきましょう。
加法混色の理論を使うと、黄色の打消しはブルーになります。

個人的には微妙だとおもいま〜す
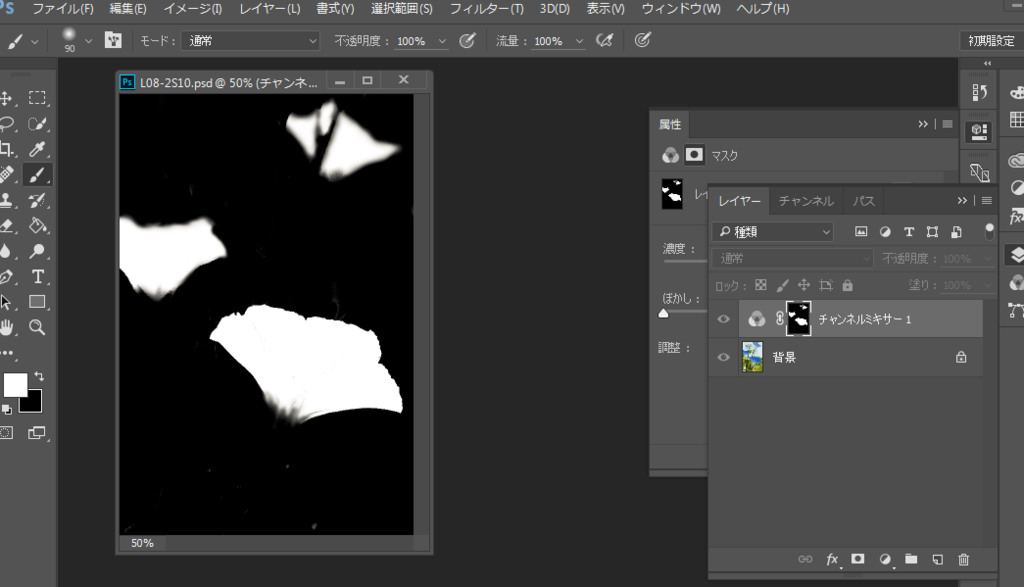
チャンネルミキサー
比較的エッジが目立たないタイプの補正方法です。

レイヤーパネルのところははしょりました。
今表示されているのはマスク(?)らしくて、この透明の部分にしか適用されないのがチャンネルミキサー。
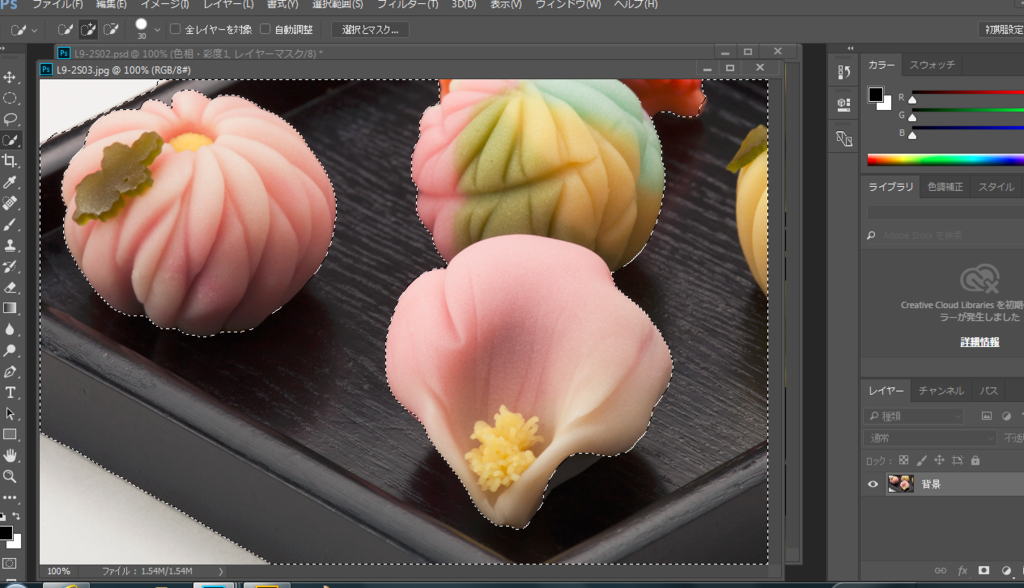
つまりこれでいうと、背景の部分は全く変わらず、花の色だけ変更することができます。

ぜんぜん色変わったやん
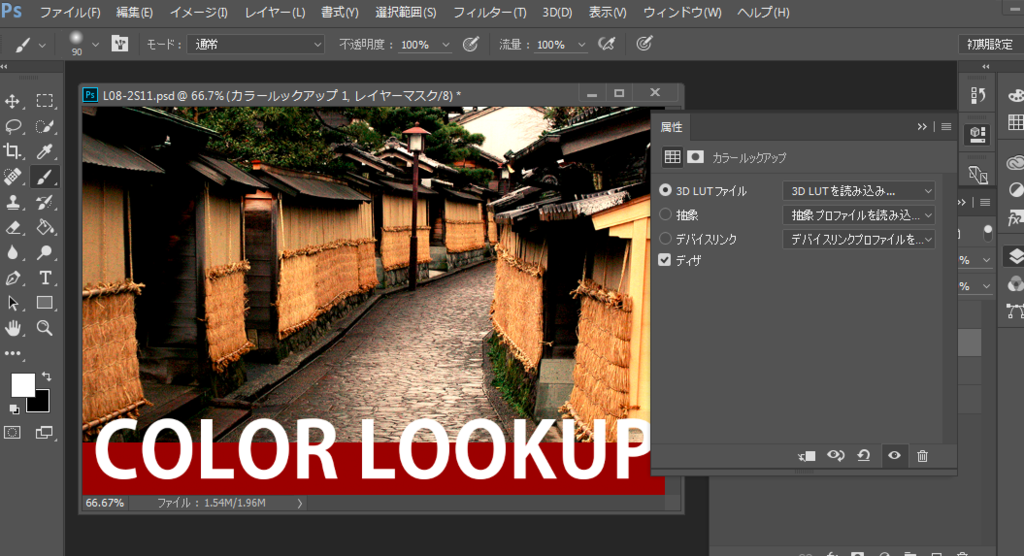
カラールックアップ
用意されたカラーテーブルを使って色調補正が可能です。
加工したいレイヤーを選択し、補正していきます。

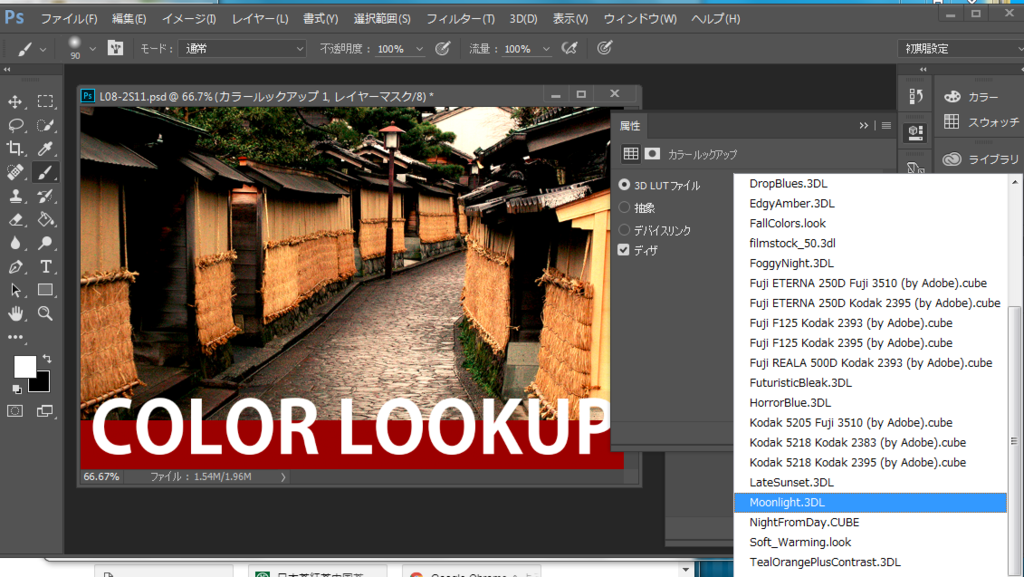
メニューを選択すると属性パネルはこんな感じ。

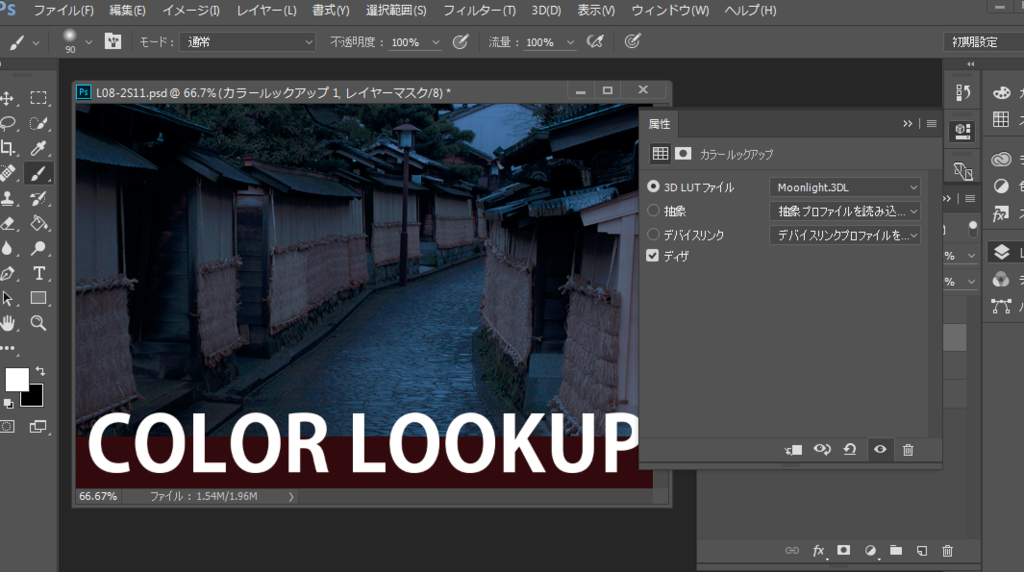
ムーンライトのテーブルを使いました。
いろんなテーブルがあるんで使ってみてね

ちなみにすべてのレイヤーにおいて、
効果レイヤーのは、レイヤーパネルにて存在している場所から以下すべてに適用されます

こういうこと
なので、クリッピングして、効果を適用させるレイヤーを指定してあげましょう。

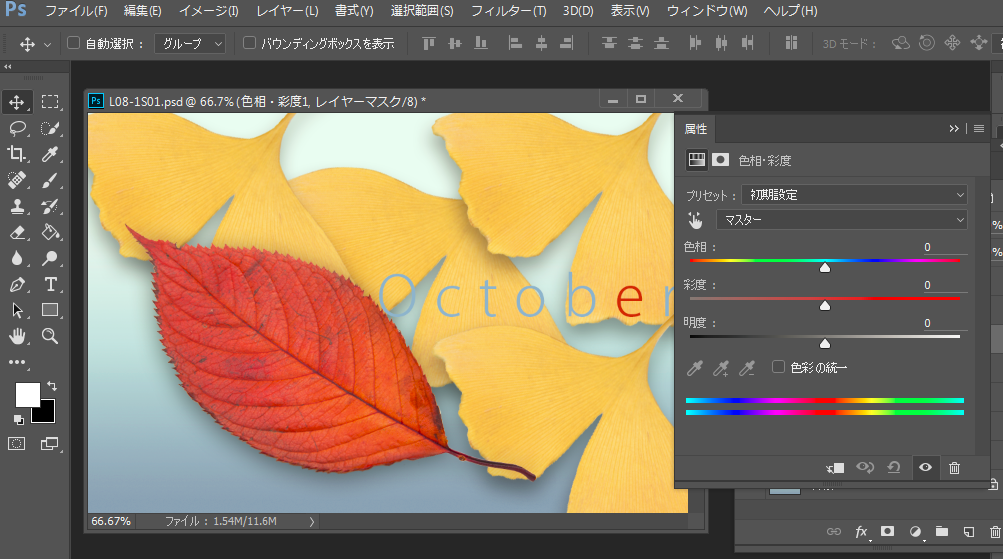
レイヤーの一枚のみ色を変える

この4枚の黄色い葉のうち、一枚だけ色を変えます。

こいつが一番上のレイヤーなので、こいつにフィルターをかけると下の3枚の葉っぱと背景にも適用されてしまいます。

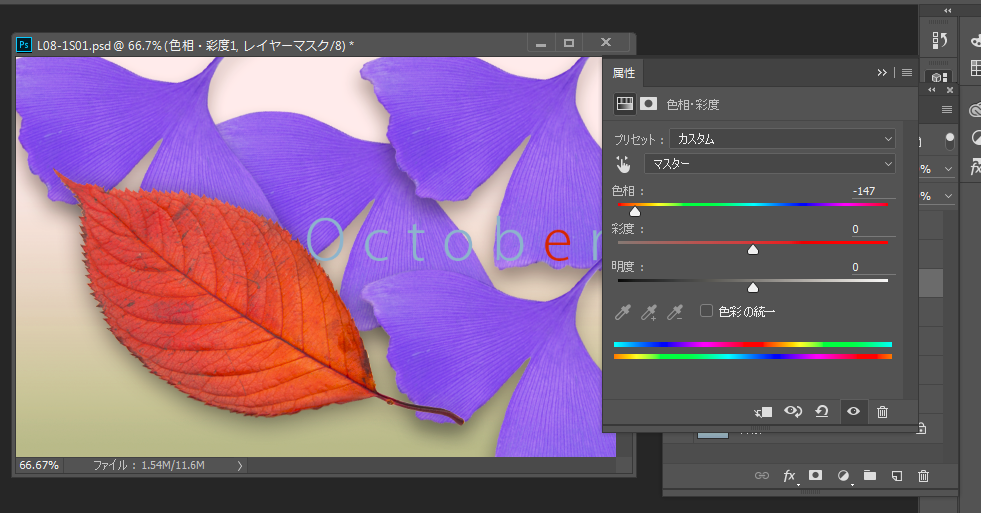
これで調整したら、

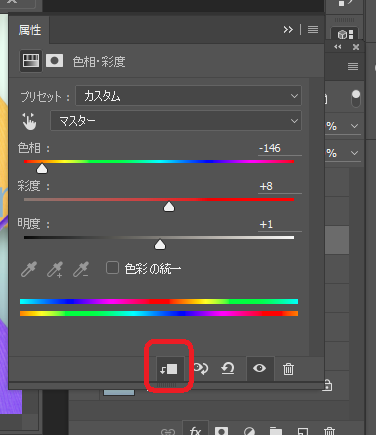
ここでクリッピングすると、一枚のみ選択して色を変えられます。
同じ調整レイヤーは多重にかけないようにしましょう。必ずレイヤー左のアイコンから再調整してください。
違うレイヤーなら多重がけもまたヨロシ
シャドウとハイライト
暗い部分を明るく、
明るい部分を暗くします。
調整レイヤーにはないので、レイヤーに直接適用します。
別名:墨ヌキ
影の多いところから影を抜きます。

左の花の影を消し、
右の花の影を少し増やす感じ。
調整レイヤーはないけど、
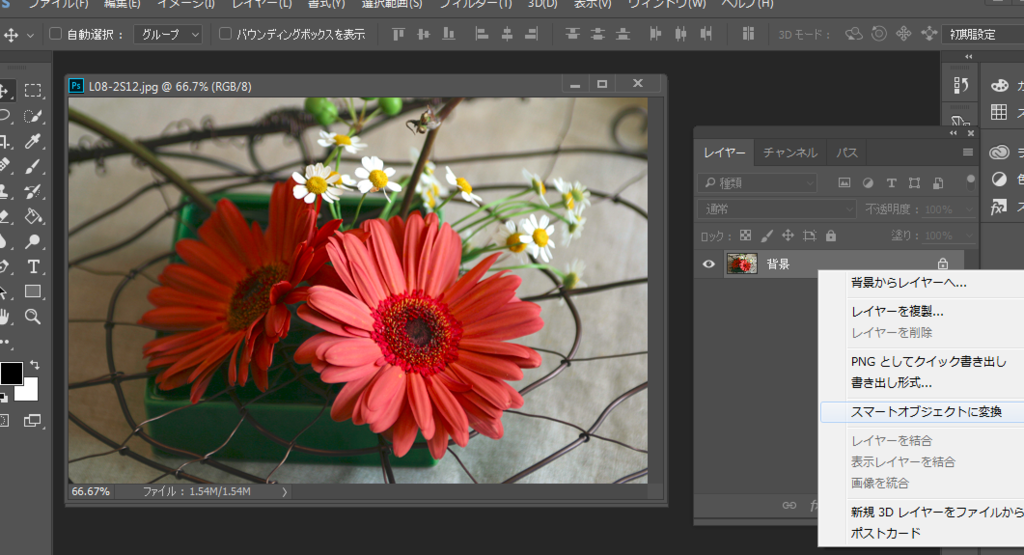
スマートオブジェクトで実現できます。

とりあえずスマートオブジェクトにします

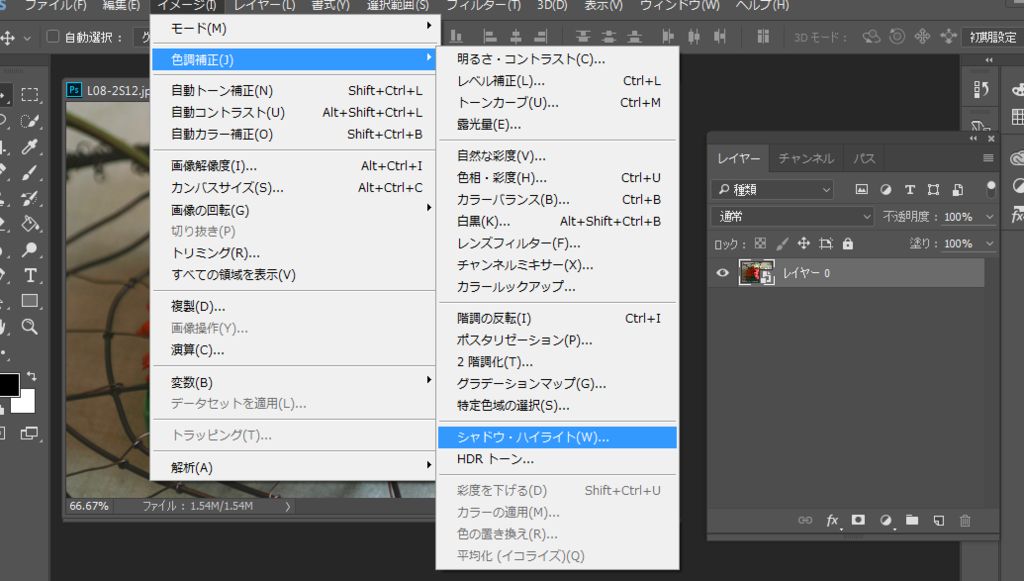
ここからシャドウ・ハイライトを選択します。

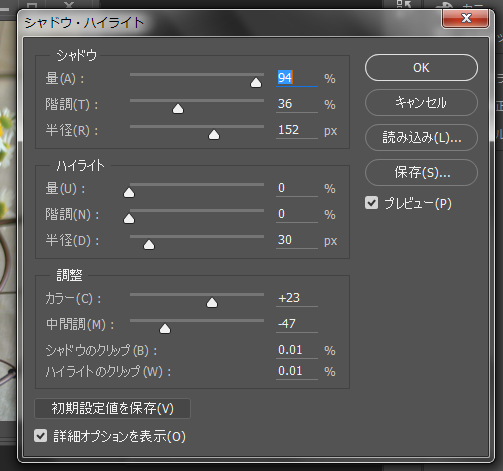
シャドウ→量を上げると暗いところの墨を取り除く。
ハイライト→明るいところに墨を足す。
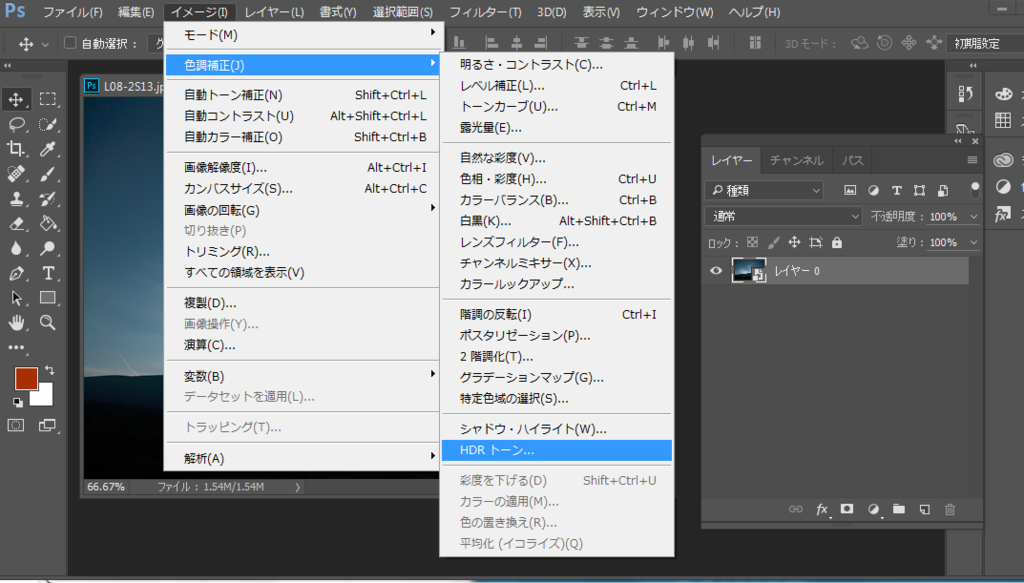
HDRトーン
ハイ・ダイナミック・トーン
撮影時には露出の設定で黒くつぶれていた簿本を、明るく持ち直させたりします。
まずはスマートオブジェクトに変換。

ここからつまみで補正しましょう。

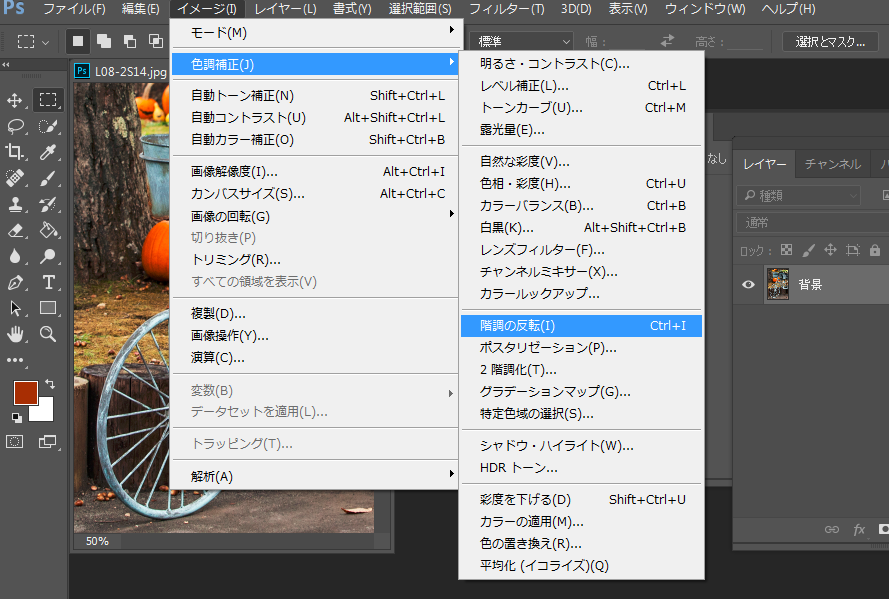
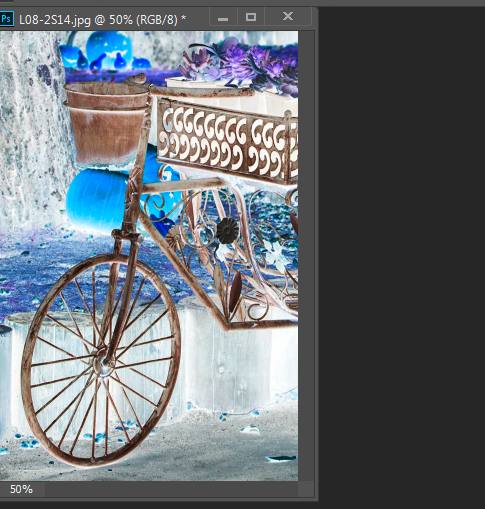
階調の反転
ctrl+Iで実現可能

ここから

こう
〜終〜
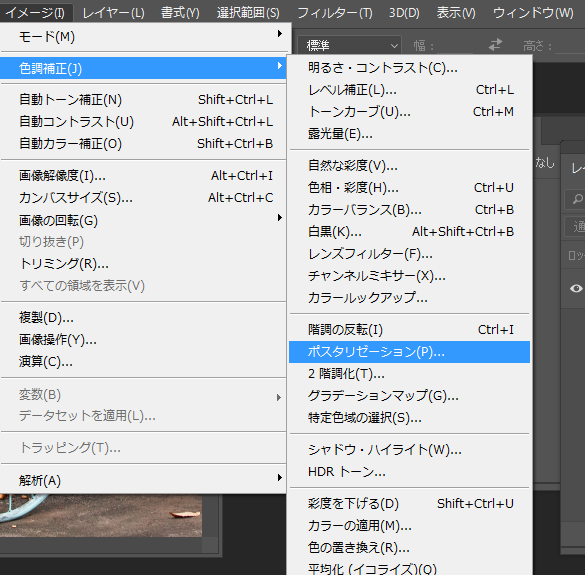
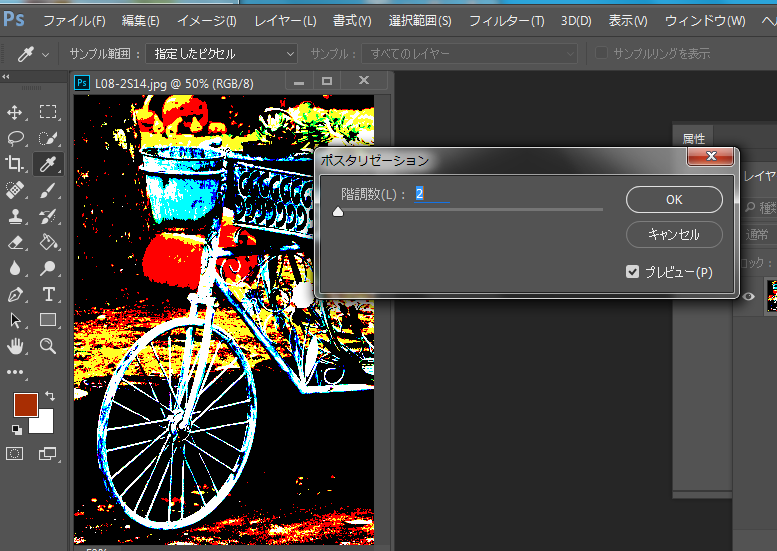
ポスタリゼーション

ここでポスタリゼーションを選択

階調を減らすので塗り絵っぽくなります
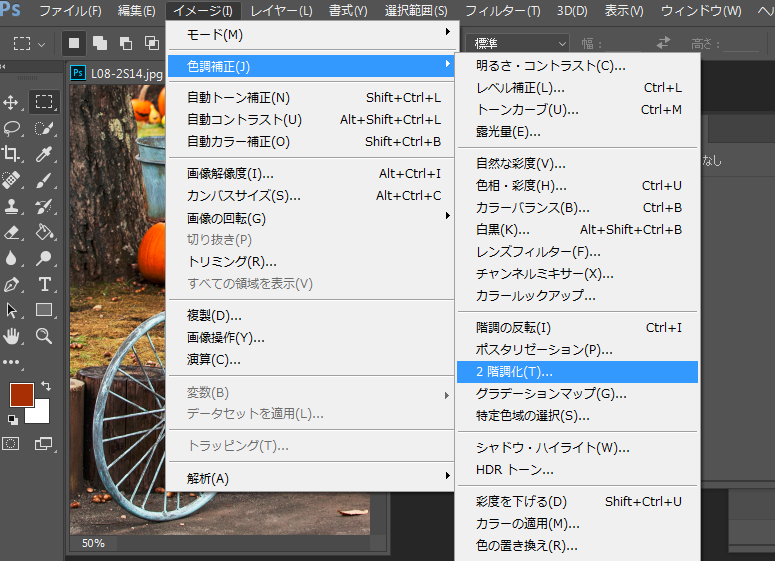
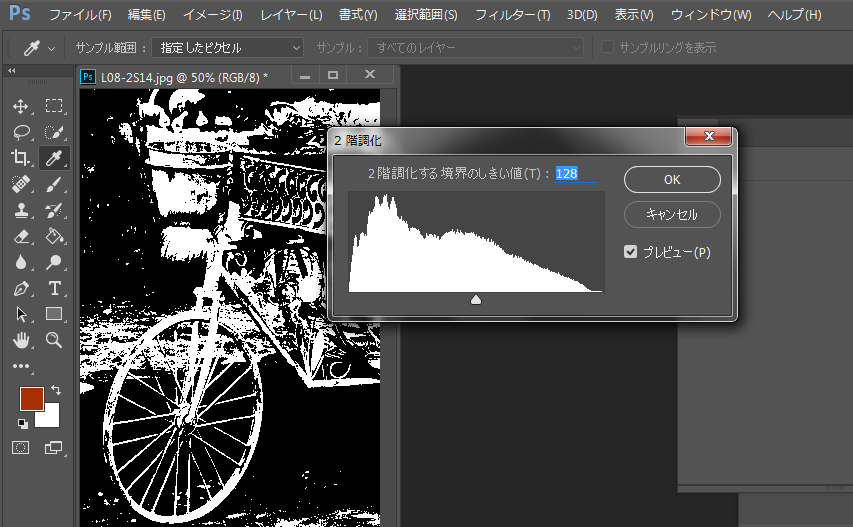
2階調化
白と黒の2階調になります。
以上です。


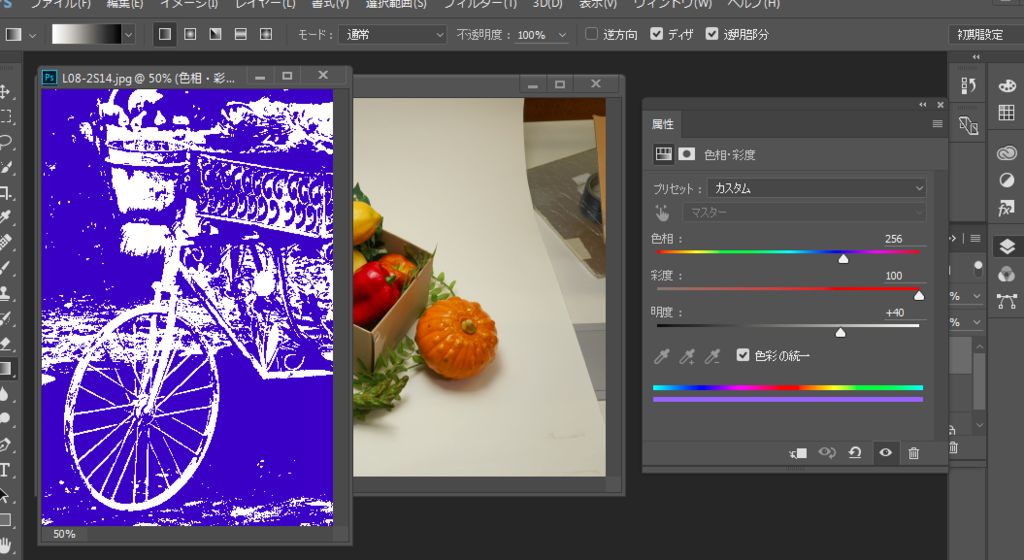
色がついた二階調化
ただの二階調にして、
色相・彩度を選ぶ

色彩の統一をチェックし、
彩度とかもろもろ変えます。
グラデーションにしたい

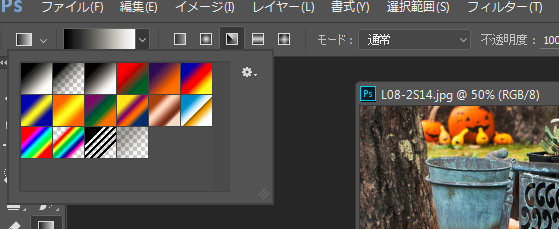
グラデーションツールを開きます

グラデーションのタイプを選択

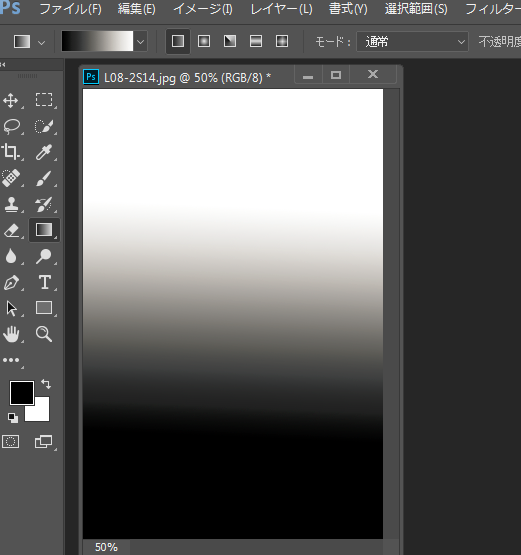
ドラッグでやりたいほう題します。
ちなみに今までのやつ全部レイヤーパネルにあった、、、、、、

萎える、、、、、
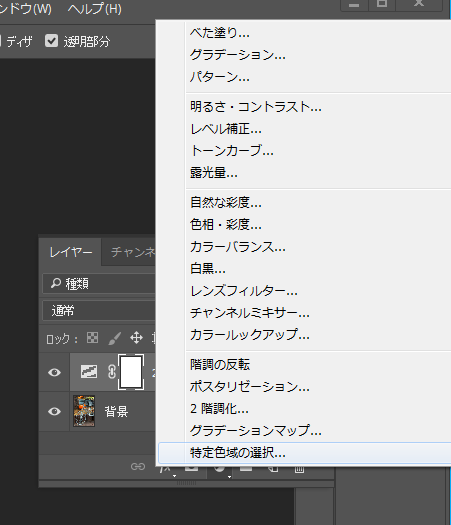
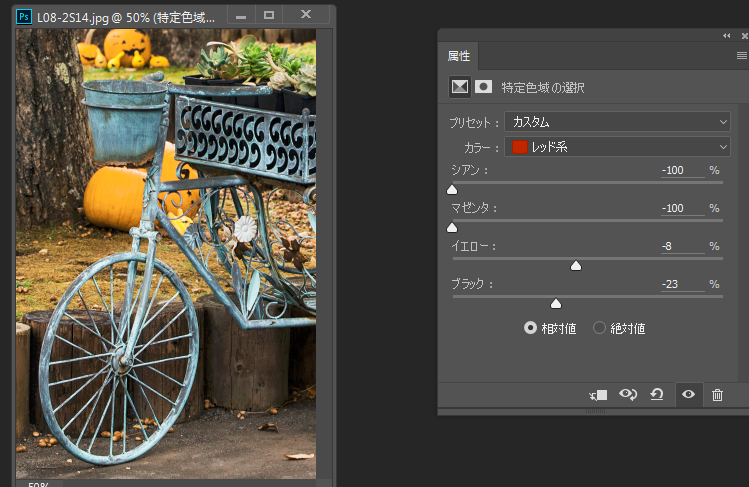
特定色域の選択

赤みや黄色みなどを、特定して補正できますピ
非破壊補正
今までの補正はほとんどが調整レイヤーで構成されています。
元の画像を破壊しない補正なので非破壊らしいよ
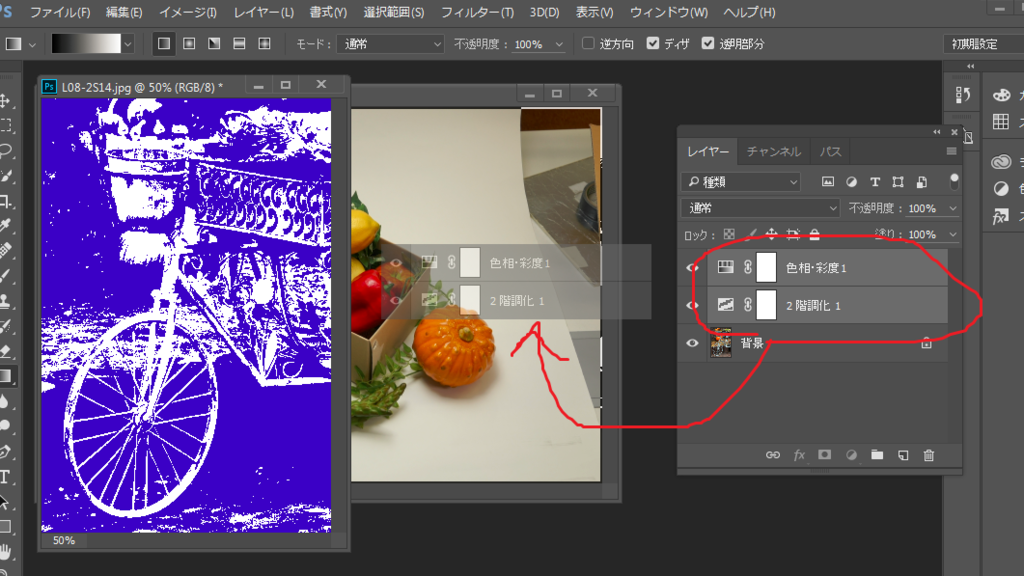
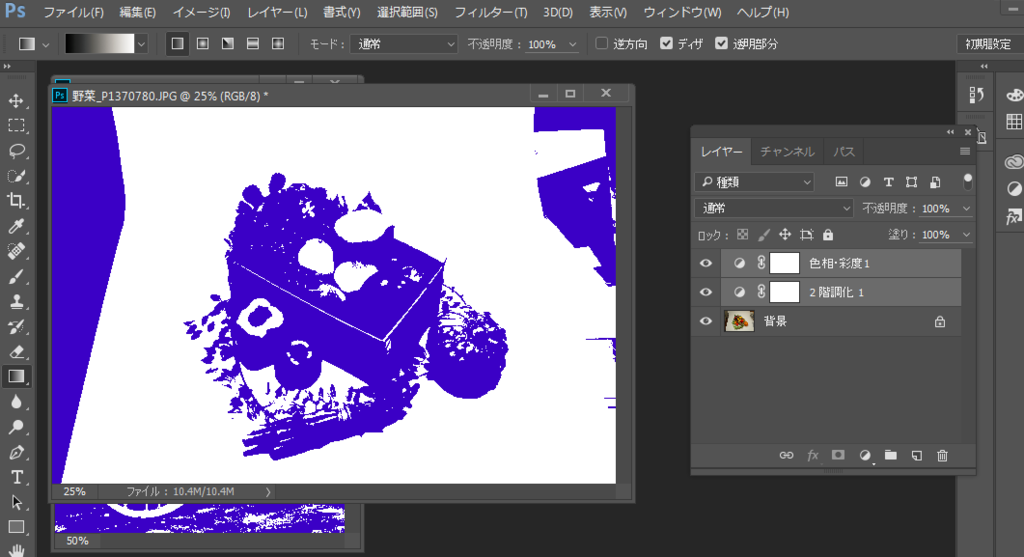
この調整レイヤーの利点をひとつ

2つの画像を開いている

調整レイヤーを他の画像へ運ぶ

レイヤーがパクられる
今日から三連休みじゃ、、、、
Photoshop-8日目
今回はフィルター云々のお話を少々、、、、
画像の色味と明るさ補正
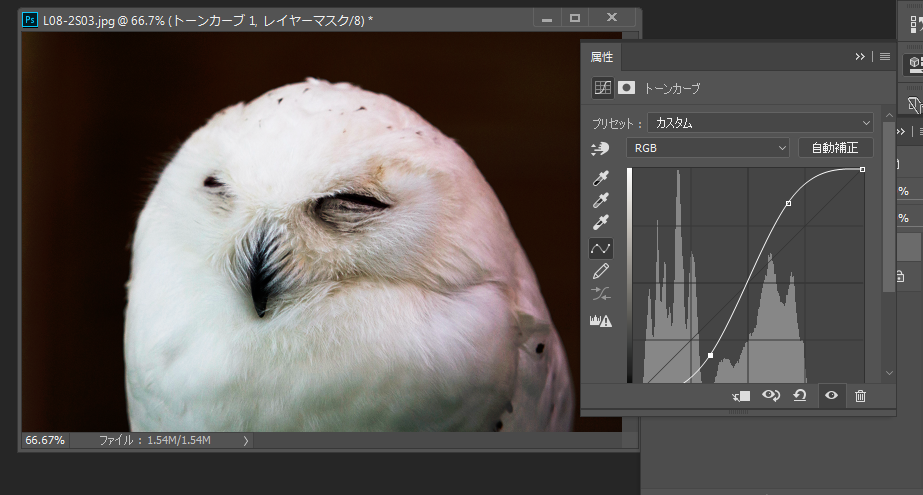
トーンカーブを使う
プロっぽい加工になるツールランキング堂々の第一位!
それだけあってやはり一番難しいらしい。
持せる満を全部持していきましょう。

くそ〜〜かわいいかよ

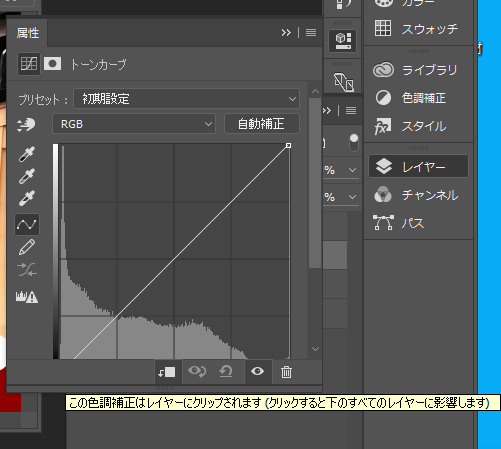
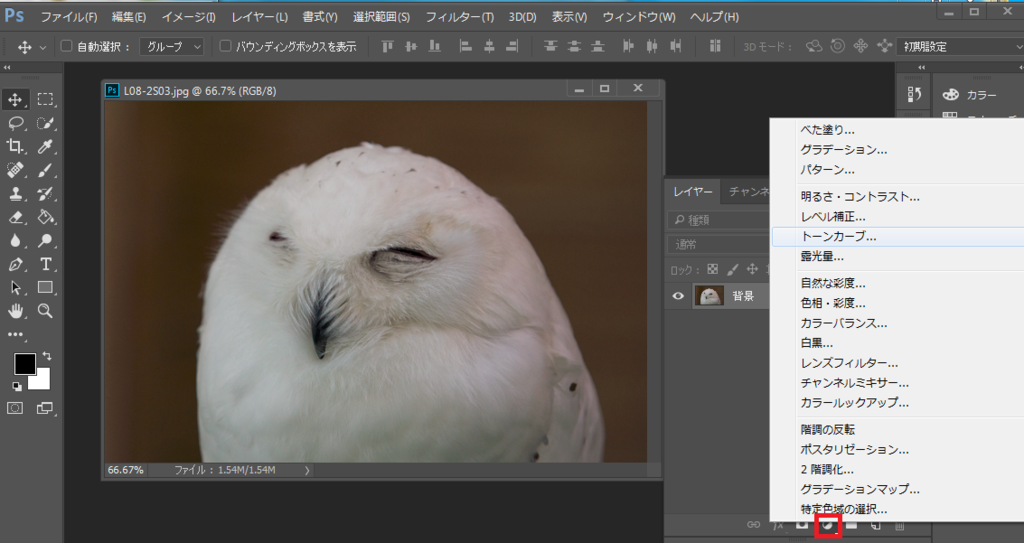
黒白の丸のところからトーンカーブを選択

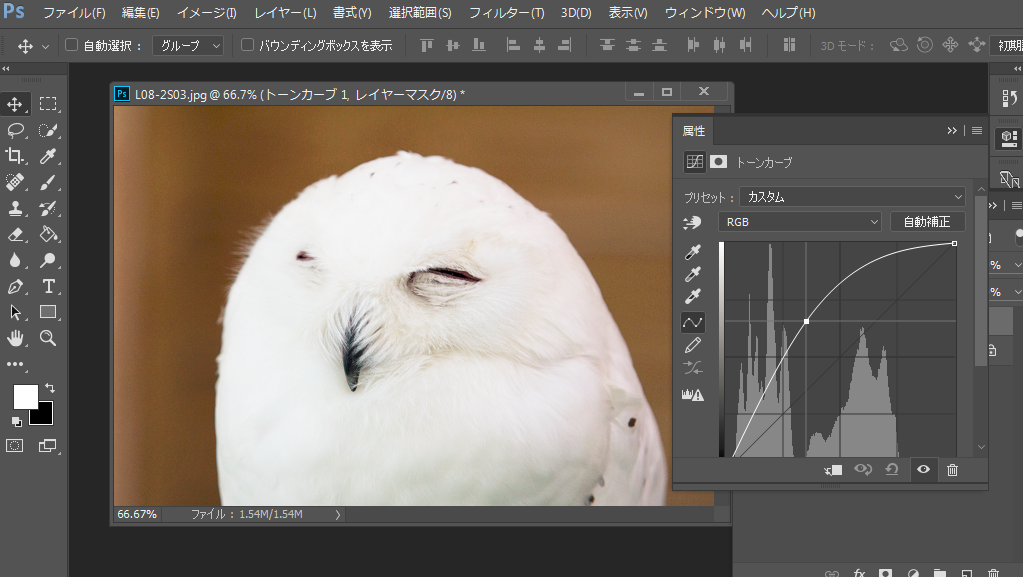
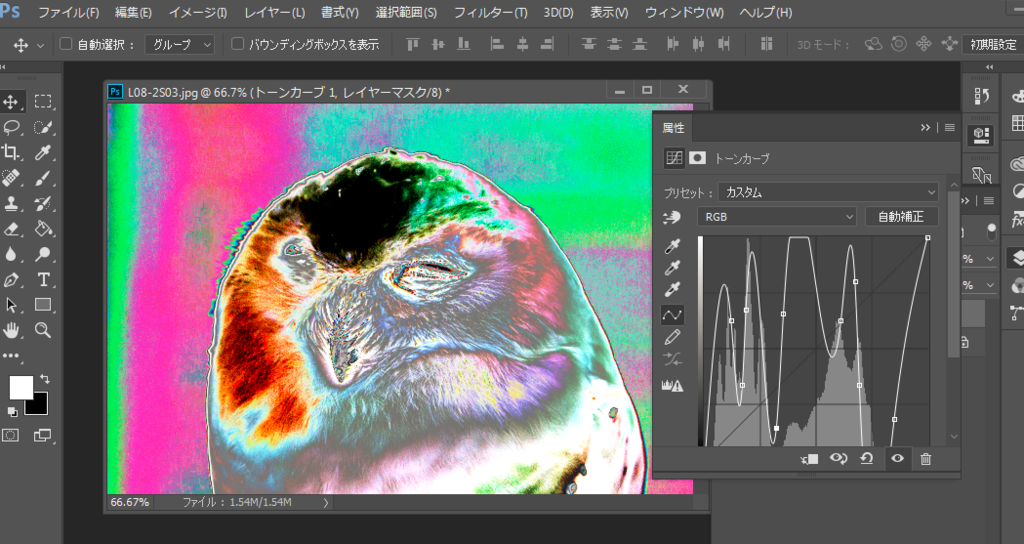
この線グラフをいじってあげます。
油っぽくなた

トーンカーブの代表4例

全体的に明るくする

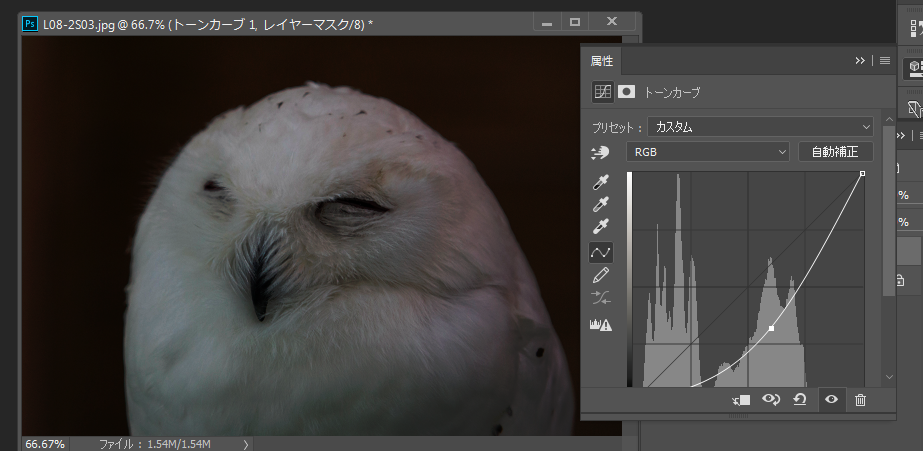
全体的に暗くする

明るいところを明るくする
暗いところを暗くする
(コントラストをはっきりさせる)

暗いところを明るく
明るいところを暗く
(コントラストをなくす)
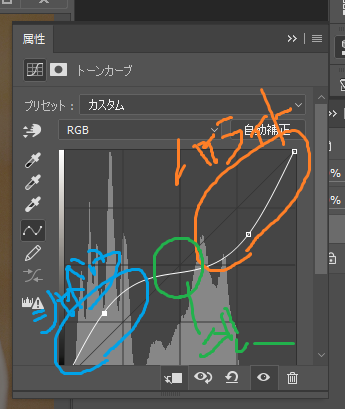
ちなみに、

グラフのパラメーターはこんな感じに割り振られています。
数ミリ上げる程度の補正が基本らしいよ
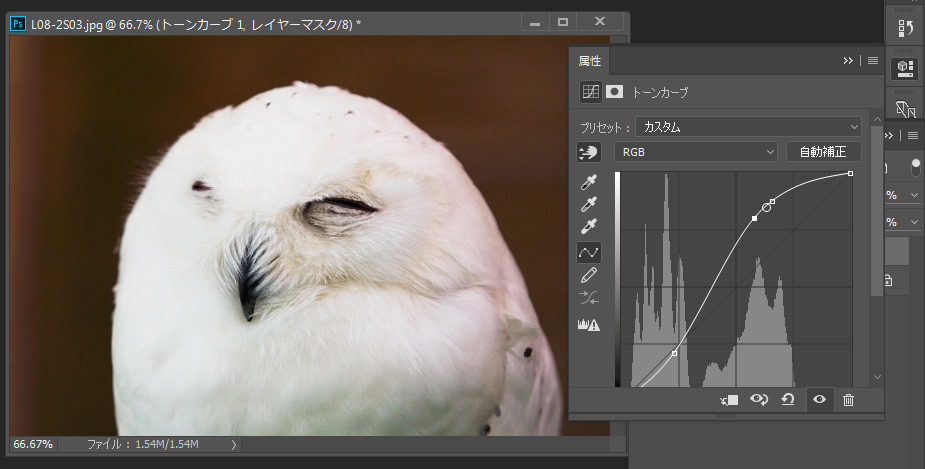
この指ツールおススメ、大いにおススメ

指で選択した箇所を最優先にトーンを調整してくれます。

実際にじぶんでしたほうがわかりやすいよ
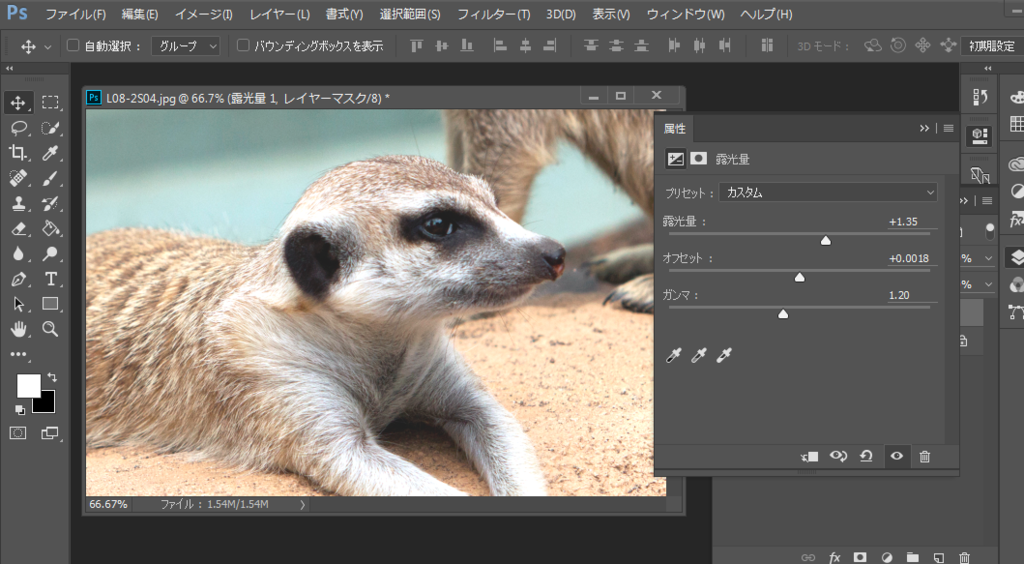
露光量を調整する
わずかな調整でかなり変わります。
画像を明るくするコマンドです。

露光量の属性パネルで、明るさを変更していきます。簡単かも

明るくなった
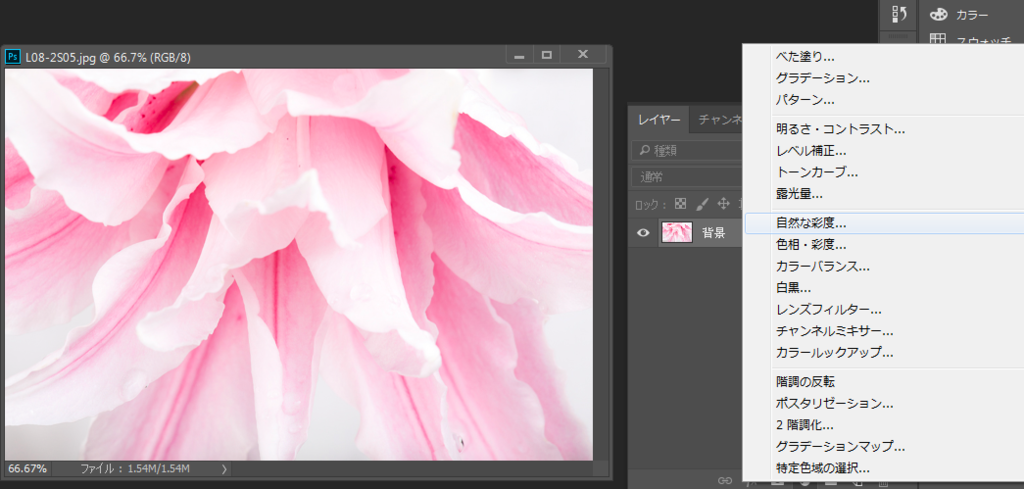
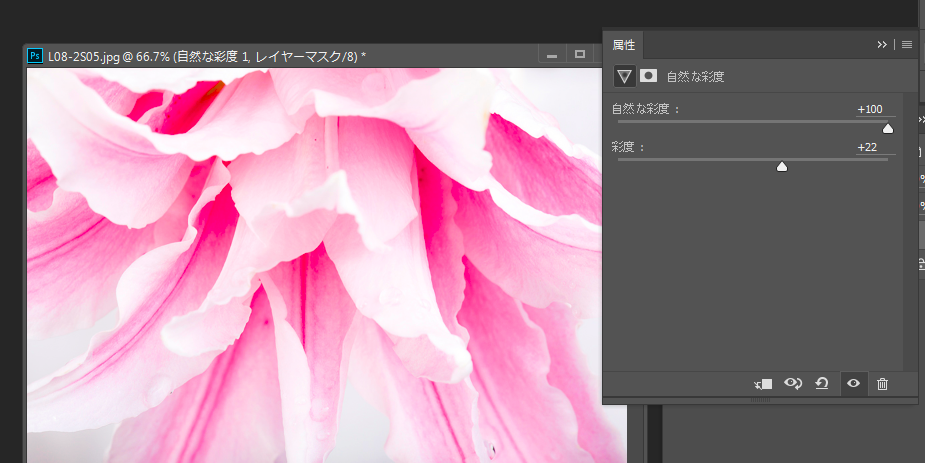
自然な彩度

普通の彩度と違い、控えめに変化します。
直流安定化電源のカレントみたいなポジションなんやけど、誰か伝わる人おらんやろか

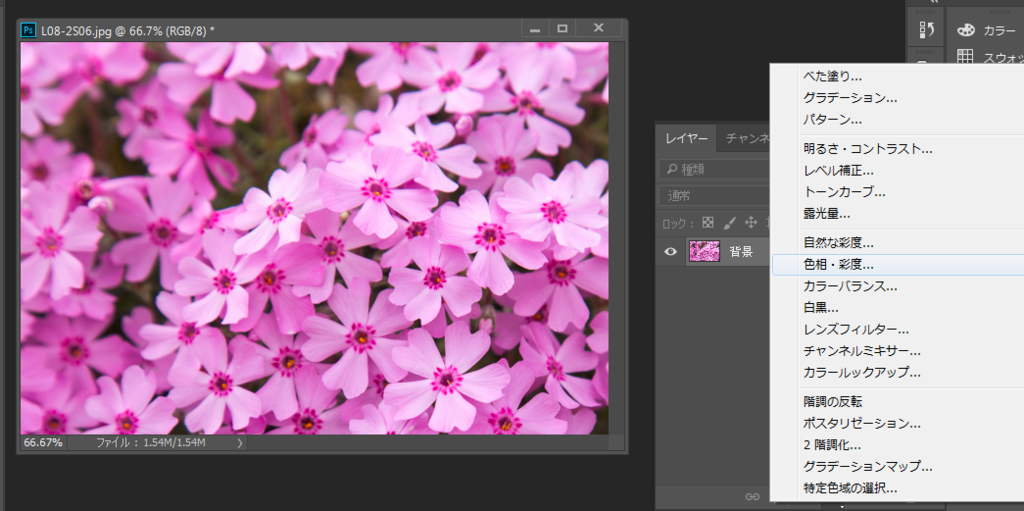
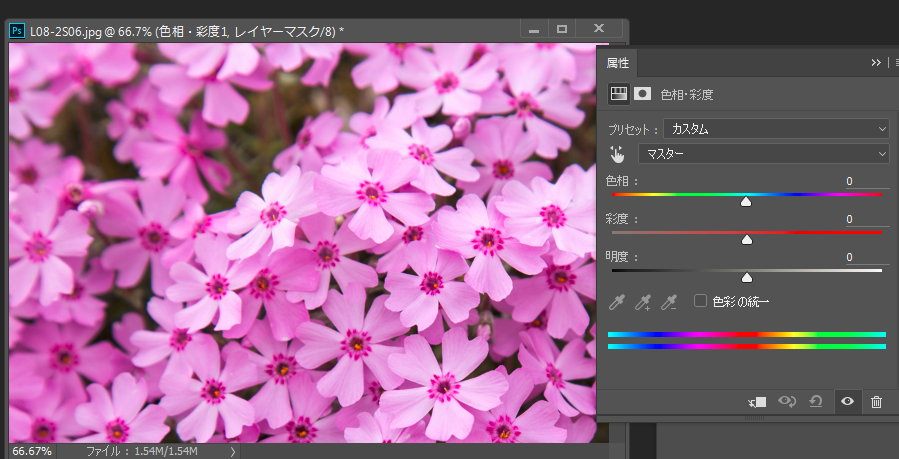
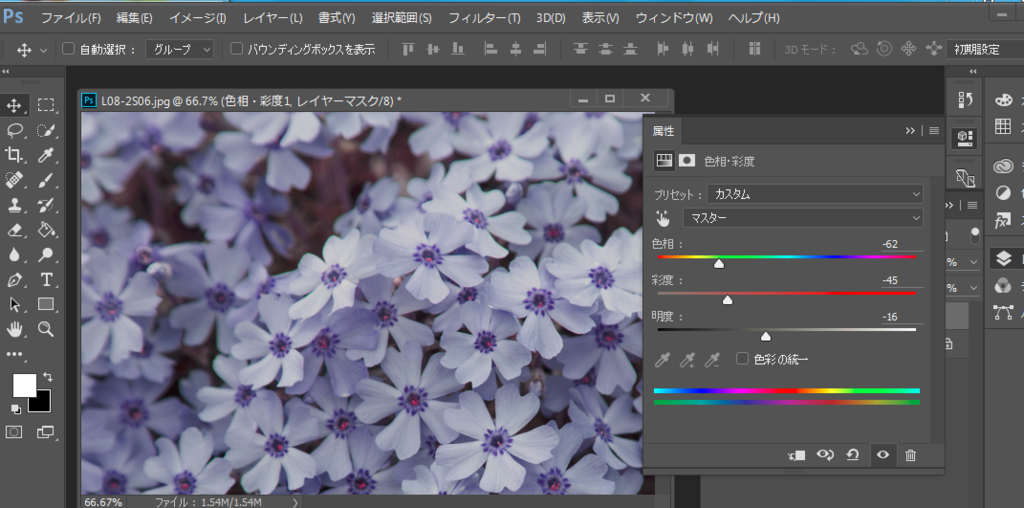
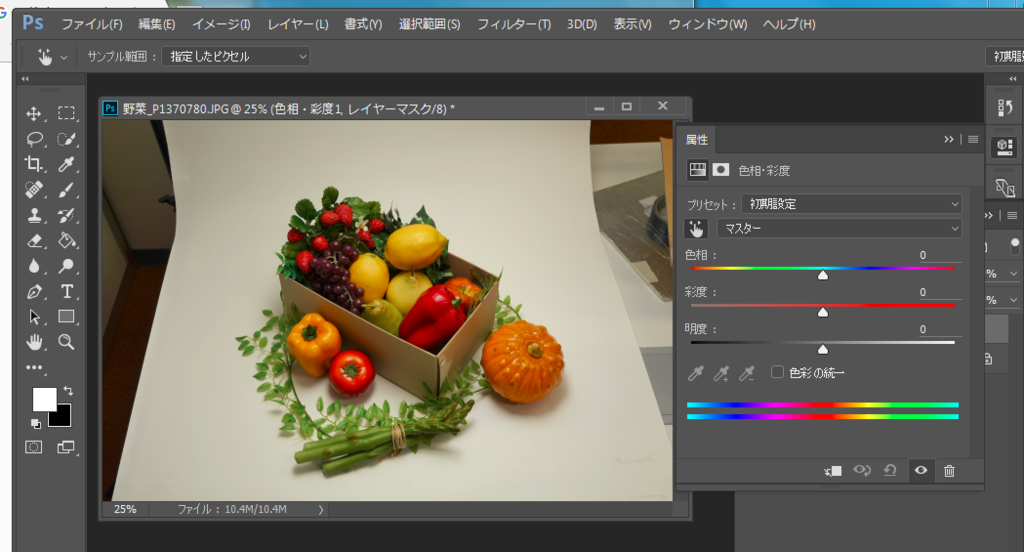
色相・彩度
特定の色、彩度、明度を変更できます。

ここから

これを出して

こうします
かなり変わる〜〜
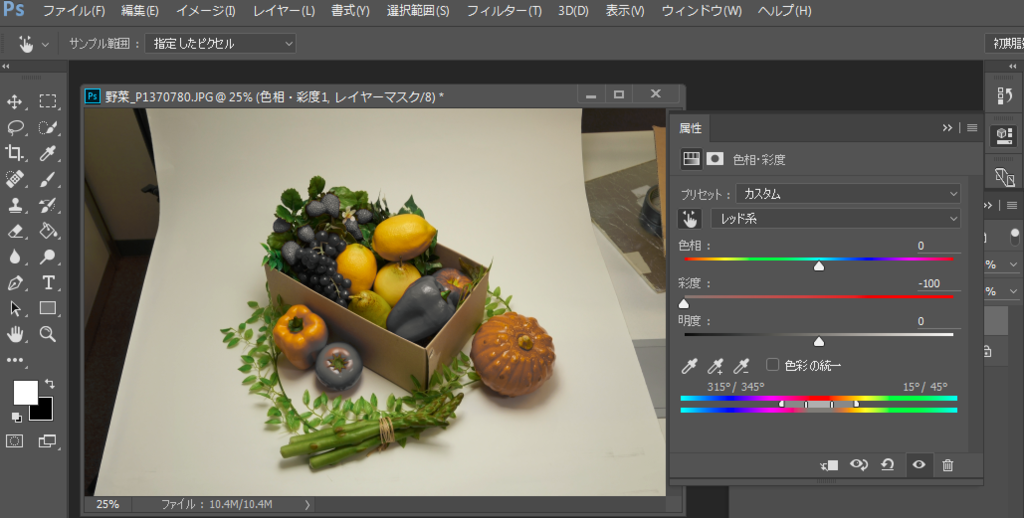
これにも指ツールがあります

自分でやってもらったほうがわかりやすいに一票

さっきの野菜の赤い部分に指ツール使うと、

赤い部分を最優先にして彩度や明度を調整してくれます。
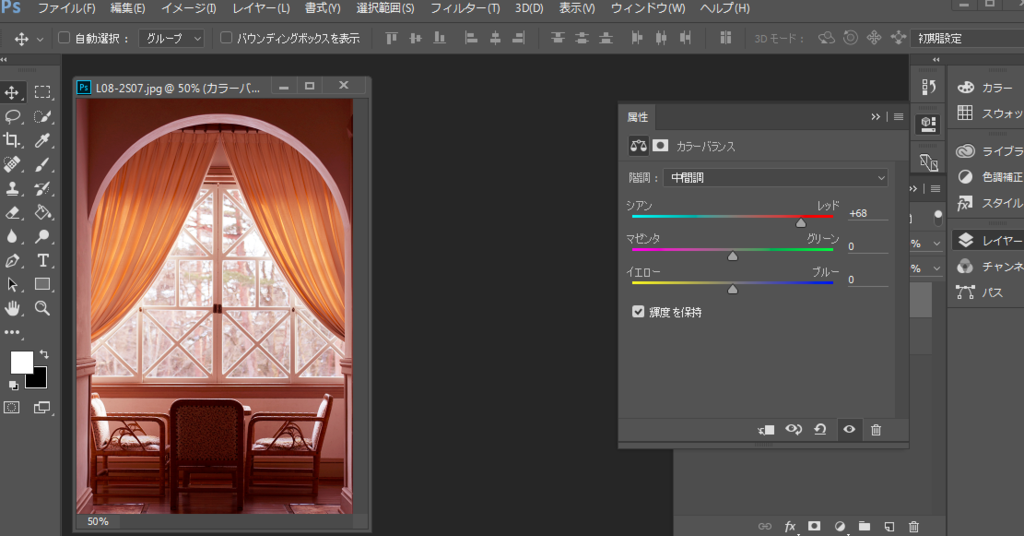
カラーバランス

同じくレイヤーパネルより選択します

つまみを動かして調整します。
カラーバランスは、選択した会長全体の色味を変更します。選択した会長によって補正効果は違うらしいよ
輝度を保存にすると、色を補正したときに画像の輝度が保存されます。
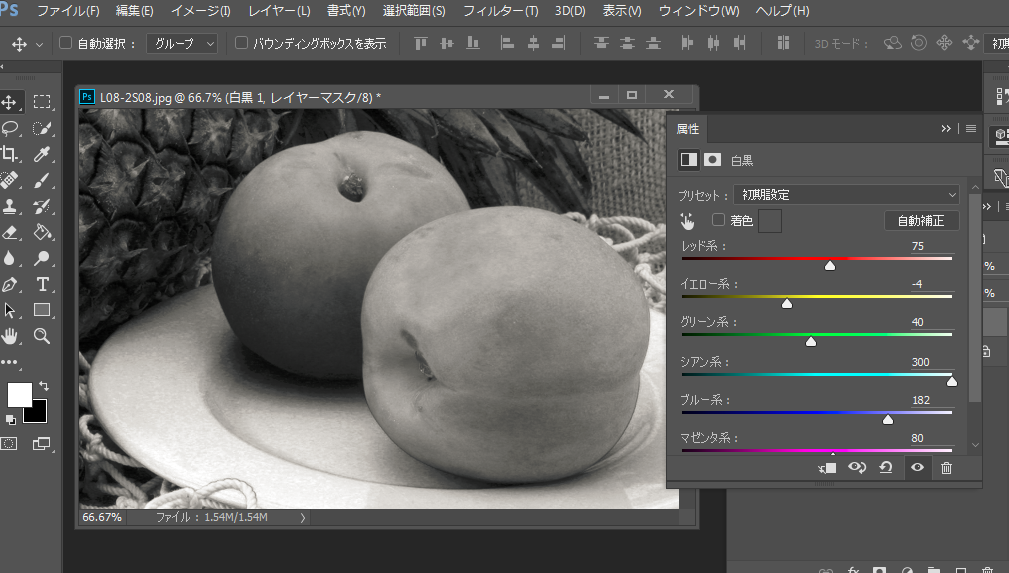
白黒
白黒を使うと、グレースケールにする際に部分的な明るさを調整できます。

赤い部分はより明るく、
青い部分はより暗くとか、そんな感じ。

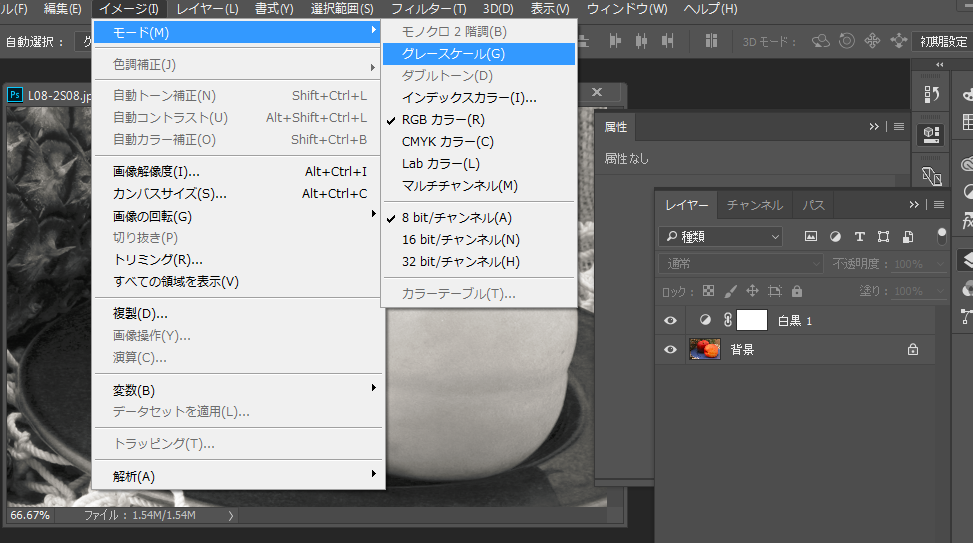
ちなみに、最終的にグレースケールの画像がほしいときは、イメージメニューからグレースケールの選択も可能。

新聞の印刷等で使うので、普段は出番ないです。


ダイアログはOKにして、

こうすると元からもう白黒の画像だった的なアレになります。
しかしカラー情報を捨てているため、もうRGBカラーには戻せません。
彼女はもう、色を失ってしまった。
的なね
もう一回つづきます◎